JavaScript에서 배열 객체를 사용하는 방법
- 不言원래의
- 2018-12-13 14:40:393080검색
JavaScript에서 배열 개체를 사용하는 방법: 먼저 코드 파일을 만든 다음 new를 사용하여 배열 개체를 만들고 마지막으로 배열 개체를 사용하여 배열을 처리합니다.

이 문서의 운영 환경: Windows 7 시스템, JavaScript 버전 1.8.5, Dell G3 컴퓨터.
JavaScript의 배열 객체도 JavaScript의 내장 함수 중 하나입니다. JavaScript에서 배열 객체를 사용하는 방법 객체는 배열을 처리하는 데 사용됩니다. JavaScript에서 배열 객체를 사용하는 방법 객체를 사용하려면 먼저 new를 사용하여 배열 객체를 만들어야 합니다.
이 글에서 이미 내장 함수를 생성하는 방법을 소개했습니다JavaScript에서 문자열 객체를 사용하는 방법, 다음에는 new를 직접 사용하여 JavaScript에서 배열 객체를 사용하는 방법 객체를 생성하겠습니다
var family= new JavaScript에서 배열 객체를 사용하는 방법();
그럼 다음을 살펴보겠습니다. 세부 사항 예시
코드는 다음과 같습니다
"Tom", "Jerry", "Soucy"를 추가하고 console.log를 사용하여 디버깅을 호출합니다.
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>JavaScript</title>
</head>
<body>
<script>
var family= new JavaScript에서 배열 객체를 사용하는 방법("Tom", "Jerry", "Soucy");
console.log(family);
</script>
</body>
</html>연산 효과는 다음과 같습니다

다음으로 JavaScript에서 배열 객체를 사용하는 방법 객체의 속성과 메소드를 살펴보겠습니다.
Property 1. length (배열의 길이를 구합니다)
코드는 다음과 같습니다 follow
<script>
var family= new JavaScript에서 배열 객체를 사용하는 방법("Tom", "Jerry", "Soucy");
console.log(family.length);
</script>작동 효과는 다음과 같습니다

패밀리 배열에는 Tom, Jerry, Soucy의 세 가지 요소가 있으므로 3으로 표시됩니다.
길이 및 속성에 대하여
배열의 길이 속성에서 요소 수를 대체합니다. 대체 후 요소 수가 대체 전 요소 수보다 작으면 해당 요소도 삭제됩니다.
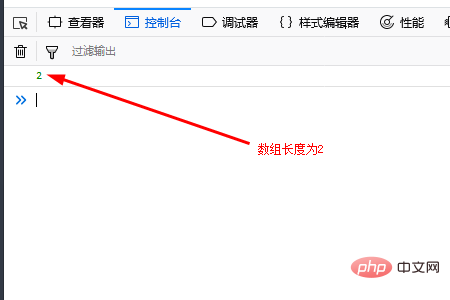
이번에는 "타로", "지로", "사부로" 배열의 길이 속성을 ""타로", "지로" 2로 대체합니다.
그럼 각 코드에 대해 설명해주세요.
초기값은
통과됨 배열의 길이 속성에 요소 수를 할당합니다. 할당 후 요소 수가 교체 전 요소 수보다 적으면 해당 요소가 삭제됩니다. Tom", "Jerry", "Soucy"]가 전달됩니다. 배열의 길이 속성을 2로 설정하면 배열은 ["Tom", "Jerry"]가 됩니다.
설명하자면
초기값은 다음과 같습니다.
var family = ['Tom', 'Jerry', 'Soucy'];
다음은 요소가 3개인 패밀리 배열의 길이입니다. 2
family.length = 2;
로 설정합니다. 이때 배열 패밀리의 한 요소가 삭제됩니다.
console.log(family)
이때 배열의 값은 ['Tom', 'Jerry']
 이때, 배열요소의 첨자를 표시하는 코드는 0, 1입니다. 현재 배열 길이를 표시하는 코드는 다음과 같습니다
이때, 배열요소의 첨자를 표시하는 코드는 0, 1입니다. 현재 배열 길이를 표시하는 코드는 다음과 같습니다
 다음과 같이 코드를 작성합니다
다음과 같이 코드를 작성합니다
console.log(Object.keys(family));
그러나 구문이 다르기 때문에 다음과 같은 결과가 발생합니다.
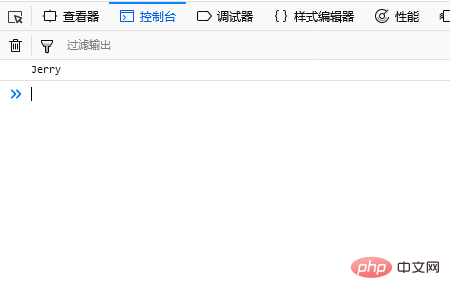
 현재 두 번째 요소(첨자 1)를 표시하는 올바른 구문입니다.
현재 두 번째 요소(첨자 1)를 표시하는 올바른 구문입니다.
console.log(family.length);
실행 결과는 다음과 같습니다
첨자 값 1, 이는 배열 계열의 길이 속성을 감소시켜 얻은 숫자입니다.
console.log(family.1);
실행 결과는 위와 동일합니다 .
.

방법 1. ) (배열 요소 가져오기)
slice() 메서드에서는 아래 첨자를 지정하여 지정된 요소를 검색할 수 있습니다. (subscript) 배열 요소는 0부터 시작하여 n까지 번호가 매겨집니다...)
(subscript) 배열 요소는 0부터 시작하여 n까지 번호가 매겨집니다...)
요소를 검색할 때 () 안에 시작 위치의 첨자와 끝 위치의 첨자를 지정해야 하며, 범위를 지정하지 않으면 첫 번째 요소부터 마지막 요소를 검색합니다. 다음을 살펴보겠습니다. 구체적인 예
console.log(family[1]);
결과는 다음과 같습니다

slice(0,2)指的是从下标为0的元素开始到下标为2的元素前,所以运行结果是"Tom", "Jerry"。
还有需要知道的是:
如果slice(0),则显示"Tom", "Jerry", "Soucy"
如果slice(0,1),则显示"Tom"
如果slice(1),则显示"Jerry", "Soucy"
如果slice(1,2),则显示"Jerry"
如果slice(2),则显示"Soucy"
方法2. reverse()(翻转元素顺序)
代码如下
<script>
var family= new JavaScript에서 배열 객체를 사용하는 방법("Tom", "Jerry", "Soucy");
console.log(family.reverse());
</script>运行结果如下:顺序翻转了过来

方法3. push()(在末尾添加新元素)
在push()中,您可以在数组末尾添加一个新元素,并在添加后获取元素数。
代码如下
<script>
var family= new JavaScript에서 배열 객체를 사용하는 방법("Tom", "Jerry", "Soucy");
console.log(family.push("Marry", "Cindy"));
</script>运行效果如下

元素个数从3增加到了5,如果要显示增加的元素,可以再输入以下代码
console.log(family)
运行结果如下

위 내용은 JavaScript에서 배열 객체를 사용하는 방법의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

