js의 문자열에서 지정된 하위 문자열을 찾는 방법
- 青灯夜游원래의
- 2018-12-12 18:17:0812721검색
JS 메서드를 사용하여 문자열에 지정된 하위 문자열을 찾습니다. 1. JavaScript String 개체에서 검색 메서드를 사용하여 검색합니다. 2. match 메서드로 문자열에 지정된 하위 문자열을 검색합니다.

이 기사의 운영 환경: Windows 7 시스템, javascript 버전 1.8.5, Dell G3 컴퓨터.
js에서는 JavaScript String 개체의 search() 메서드와 match() 메서드를 사용하여 문자열에 지정된 하위 문자열을 검색(찾기)합니다.
search() 메서드 사용
문자열의 search() 메서드는 문자를 지정하는 데 사용됩니다. 문자열의 지정된 하위 문자열 또는 정규식과 일치하는 하위 문자열에 대해. 일치하는 하위 문자열이 있으면 일치하는 하위 문자열의 시작 위치가 반환되고, 일치하는 하위 문자열이 없으면 -1이 반환됩니다.
구문:
string.search(regexp)
매개변수 regexp: 찾아야 하는 지정된 하위 문자열 또는 일치해야 하는 정규식을 나타냅니다.
참고: search() 메서드는 대소문자를 구분합니다. 대소문자 검색을 무시하려면 플래그 i를 추가해야 합니다.
예:
<div class="demo">
<p>
<span id="str1"></span><br />
<span>查找:脚本语言</span><br />
<span id="str2"></span>
</p>
<p>
<span id="str3"></span><br />
<span>查找:php</span><br />
<span id="str4"></span><br />
<span>查找:脚本语言</span><br />
<span id="str5"></span>
</p>
</div>
<script>
var str1="JavaScript是一种脚本语言, 脚本语言经常被解析";
var str2=str1.search("脚本语言");
var str3="php中文网的网址为:www.php.cn!";
var str4=str3.search("php");
var str5=str3.search("脚本语言");
document.getElementById("str1").innerHTML =str1;
document.getElementById("str2").innerHTML ="返回:"+str2;
document.getElementById("str3").innerHTML =str3;
document.getElementById("str4").innerHTML ="返回:"+str4;
document.getElementById("str5").innerHTML ="返回:"+str5;
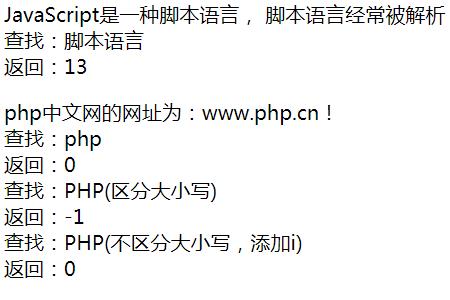
</script>렌더링:

사용 match() 메소드 문자열. Syntax:
string.match(searchvalue) string.match(regexp)
searchvalue: 필수, 찾을 문자열 값을 나타냅니다.
regexp: 필수, 일치하는 패턴을 찾기 위해 RegExp 개체를 나타냅니다.
설명:
검색 후 match() 메서드는 일치하는 결과를 저장하기 위해 배열을 반환합니다. 배열의 콘텐츠는 다음 항목이 있는지 여부에 따라 영향을 받습니다. 정규식 영향 다음에 전역 플래그 g.
regexp 뒤에 전역 플래그 g를 추가하면 match() 메서드는 전역 검색을 수행하고 문자열에서 일치하는 모든 하위 문자열을 찾습니다. 아무것도 없으면 null을 반환하고, 일치하는 하위 문자열이 하나 이상 있으면 배열을 반환합니다.
g를 추가하지 않으면 match() 메서드는 가장 최근에 일치하는 하위 문자열을 찾으면 일치를 중지하고 일치하는 하위 문자열에 대한 관련 정보가 포함된 배열을 반환합니다. 발견되면 null을 반환합니다.
간단한 예:
<div class="demo">
<p>
<span id="str1"></span><br />
<span>查找:php</span><br />
<span id="str2"></span><br />
<span>查找:php(添加g)</span><br />
<span id="str3"></span><br />
<span>查找:PHP(区分大小写)</span><br />
<span id="str4"></span><br />
</p>
</div>
<script>
var str1="php中文网的网址为:www.php.cn!";
var str2=str1.match("php");
var str3=str1.search(/php/g);
var str4=str1.search("PHP");
document.getElementById("str1").innerHTML =str1;
document.getElementById("str2").innerHTML ="返回:"+str2;
document.getElementById("str3").innerHTML ="返回:"+str3;
document.getElementById("str4").innerHTML ="返回:"+str4;
</script>렌더링:
#🎜🎜 # 요약: 위의 내용은 이 글의 전체 내용입니다. 모든 분들의 연구에 도움이 되기를 바랍니다.
위 내용은 js의 문자열에서 지정된 하위 문자열을 찾는 방법의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

