jQuery의 Each() 메소드는 무엇을 합니까?
- 清浅원래의
- 2018-12-06 17:06:366429검색
jQuery에서 Each() 메서드의 주요 기능은 서로 다른 데이터를 반복하는 것입니다. 이를 사용하여 동일한 선택기에서 여러 DOM 개체를 반복할 수 있습니다.
오늘 소개할 내용은 jQuery( ) 함수를 사용하면 배열이나 객체와 같은 다양한 데이터를 반복할 수 있습니다. jQuery의 Each() 함수는 jQuery에서 가장 일반적으로 사용되는 함수 중 하나입니다. 다음 기사에서는 이 메서드의 사용법을 자세히 소개합니다.
【추천 과정: jQuery Tutorial】

jQuery의 Each() 함수는 for Each 루프와 유사하게 데이터를 루프하는 데 사용됩니다. 따라서 이를 사용하여 동일한 선택기의 여러 DOM 개체를 반복할 수 있습니다.
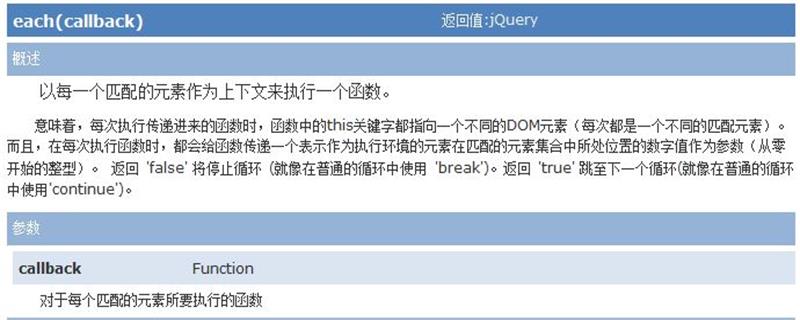
each() 메서드
는 일치하는 각 요소에 대해 실행할 함수를 지정합니다.
$(selector).each(function(index,element))
function(index,element): 일치하는 각 요소에 대해 실행할 함수를 지정합니다.
index: 선택기의 인덱스 위치, 인덱스 값 가져오기
element: 현재 요소("this" 선택기도 사용할 수 있음)
각 함수 내에서 다음을 사용하여 현재 요소에 액세스할 수 있습니다. this 키워드이지만 이 개체는 jQuery 개체가 아닙니다.
$("a").each(function(){
$(this);
})루프의 현재 인덱스를 가져옵니다.
<body>
<ul>
<li>1</li>
<li>2</li>
<li>3</li>
<li>4</li>
<li>5</li>
</ul>
<script src="jquery/jquery-1.12.4.js"></script>
<script>
$(function(){
$("li").each(function(i){
console.log(i);
})
})
</script>
</body>결과는 아래와 같습니다.

루프 배열:
사용할 수 있습니다. 배열을 순회하여 인덱스 값과 배열의 값을 가져옵니다. 의 위치 값입니다.
<script src="jquery/jquery-1.12.4.js"></script>
<script>
var array=['Chinese','Math','English']
$.each(array,function(index,value){
console.log(index+":"+value);
})
</script>결과는 아래와 같습니다.

Loop 객체:
이를 사용하여 객체를 순회하고 인덱스 값과 객체의 위치 값을 얻을 수 있습니다.
<script src="jquery/jquery-1.12.4.js"></script>
<script>
var obj={
name:"张三",
age:"18",
subject:"English"
};
$.each(obj,function(index,value){
console.log("信息:"+index+":"+value);
})
</script>결과는 아래와 같습니다.

요약: 위 내용은 이 글의 전체 내용입니다. 이 글을 통해 모든 사람이 jQuery의 Each() 메서드를 확실히 이해할 수 있기를 바랍니다.
위 내용은 jQuery의 Each() 메소드는 무엇을 합니까?의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

