패시브의 원리는 무엇입니까? 그것은 무엇을 합니까?
- 不言앞으로
- 2018-12-06 16:13:353923검색
이 글의 내용은 패시브의 원리에 관한 것인가요? 그것은 무엇을 합니까? 도움이 필요한 친구들이 참고할 수 있기를 바랍니다.
passived정확히 어떤 용도로 사용되나요?
passived는 주로 브라우저 페이지 스크롤 성능을 최적화하고 페이지 스크롤을 더 부드럽게 만드는 데 사용됩니다~~
passived 기록 타임라인 생성 #🎜🎜 #
addEventListener(): 누구나 알고 있듯이 DOM에 트리거 이벤트를 추가하면 여기서 이야기가 시작됩니다.초창기에는 addEventListener가 다음과 같았습니다:
addEventListener(type, listener, useCapture)useCapture: 이벤트 캡처를 허용할지 여부, 그러나 true는 거의 전달되지 않고 선택 사항이 됩니다.
addEventListener(type, listener[, useCapture ])#🎜🎜 #이제 다음과 같습니다:
addEventListener(type, listener, {
capture: false, //捕获
passive: false,
once: false //只触发一次
})
우리의 주인공 패시브 등장
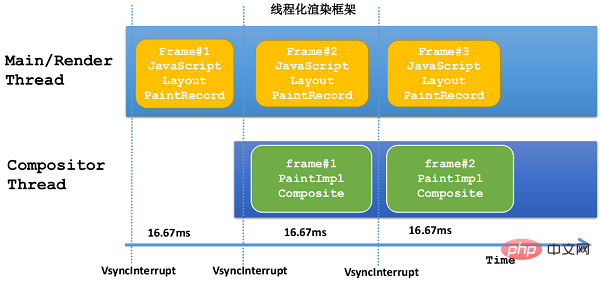
passive 패시브가 페이지의 스크롤 성능을 최적화할 수 있는 이유는 무엇입니까?Chrome의 스레드 렌더링 프레임워크에 대한 간략한 설명
Chrome의 스레드 렌더링 프레임워크의 두 스레드:
#🎜🎜 ## 🎜🎜# 커널 스레드(메인/렌더 스레드) : DOM 트리 구성, 요소 레이아웃, 레이어 그리기 기록 부분(메인 스레드 측), JavaScript 실행을 담당
- #🎜🎜 #Compositor Thread : 레이어 드로잉 구현 부분(impl-side), 레이어 이미지 합성
-
# 🎜🎜#
위 그림에서 볼 수 있듯이, Frame#1 페이지는 커널 스레드에서 js 실행, 레이아웃, 그리기가 완료된 후 스레드를 합성하는 사이클을 거치게 됩니다. Frame#1 페이지 이미지 구성을 수행합니다.  사용자 입력 이벤트 분류:
사용자 입력 이벤트 분류:
커널 스레드에서 처리되는 이벤트
#🎜🎜 #컴포지션 스레드에서 직접 처리하는 이벤트- 그럼 차이점은 무엇인가요?
- 커널 스레드에서 처리되는 이벤트: 커널 스레드에서 처리해야 하는 입력 이벤트는 커널 스레드에서 로직을 실행해야 합니다. 커널 스레드가 사용 중이면 즉시 응답할 수 없습니다. 예를 들어, 대부분의 사용자 입력 이벤트는 페이지 요소와 관련되어 있습니다. 페이지 요소가 해당 이벤트에 대한 리스너를 등록하면 리스너의 로직 코드(JavaScript)가 커널 스레드에서 실행되어야 합니다. 커널 스레드), 따라서 이러한 입력 이벤트는 종종 즉각적인 응답을 받지 못합니다. 컴포지션 스레드에서 직접 처리되는 이벤트: 커널 스레드를 거치지 않고 빠르게 처리할 수 있는 입력 이벤트는 제스처 입력 이벤트(스와이프, 핀치)입니다.
Emphasis: 여기서 가장 짜증나는 점은 제스처 이벤트가 커널 스레드에서 처리될 수 없지만 제스처 이벤트 생성은 여전히 커널 스레드에서 분리될 수 없다는 것입니다.
페이지가 멈춘 이유패시브의 탄생
그래서 패시브 리스너가 탄생했습니다. 즉, "순종"을 의미하며 이벤트에 응답하지 않는다는 의미입니다. 기본 동작은 아니요입니다. 브라우저는 리스너가 수동적이라는 것을 알게 되면 리스너의 JavaScript 코드와 두 스레드의 브라우저 기본 동작을 동시에 실행할 수 있습니다. 위의 분석 후에 우리는 Passive가 이벤트 리스너 기능은 실제로 브라우저 페이지 슬라이딩 문제를 해결하기 위해 설계되었습니다. 이를 통해 웹 개발자는 이벤트 속성을 수동으로 확장하여 리스너가 이벤트의 기본 동작을 차단할지 여부를 브라우저에 알릴 수 있으므로 브라우저가 더 현명한 결정을 내릴 수 있습니다. 그리고 Chrome의 멀티스레드 렌더링 프레임워크, 입력 이벤트 처리 및 기타 지식이 포함된 최적화입니다.위 내용은 패시브의 원리는 무엇입니까? 그것은 무엇을 합니까?의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!
성명:
이 기사는 segmentfault.com에서 복제됩니다. 침해가 있는 경우 admin@php.cn으로 문의하시기 바랍니다. 삭제

