그리드 레이아웃에서 다중 그리드 셀(결합 셀)을 생성하는 방법 소개
- 不言원래의
- 2018-11-29 17:18:473476검색
그리드 레이아웃을 사용하여 여러 그리드에 걸쳐 있는 셀을 생성하는 경우 그리드-열 및 그리드-행에서 셀의 시작 및 끝 경계 범위를 지정할 수 있습니다.

먼저 Grid-column과 Grid-Row의 형식을 살펴보겠습니다.
grid-column :(水平方向起始位置的边界线)/(水平方向单元格结束位置的边界线)
grid-row :(垂直单元格起始位置的边界线)/(单元格在垂直方向上的结束位置的边界线)
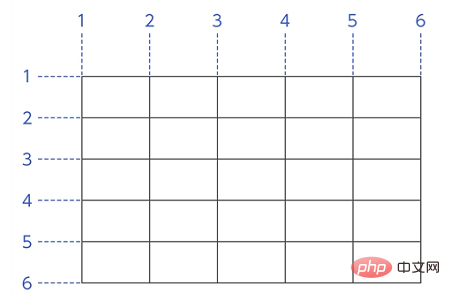
경계선은 다음과 같이 할당됩니다. 가로 방향은 그리드의 가장 왼쪽 방향입니다. 그리드 프레임의 왼쪽 경계선은 1번이고, 오른쪽으로 갈수록 숫자가 1씩 증가합니다. 세로 방향이 그리드의 상단이고, 그리드 프레임 위의 경계선이 1번이고, 하단으로 갈수록 숫자가 증가합니다.

예시
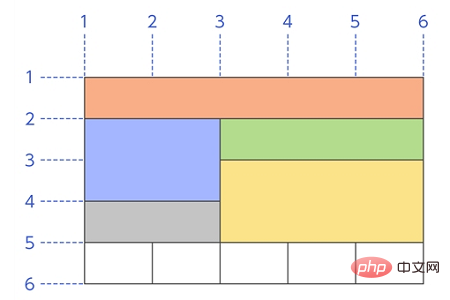
그리드 레이아웃을 이용해서 아래와 같은 레이아웃을 만들어보세요.

설명:
위의 주황색 셀은 그리드-열:1/6이고, 그리드-행:1/2;
왼쪽의 파란색 셀은 그리드-열:1/3입니다. 그리드 행:2/4;
올바른 녹색 셀은 그리드 열:3/6; 그리드 행:2/3;
왼쪽 하단의 회색 셀은 그리드 열:1/3입니다. -row:4/5;
오른쪽 하단의 노란색 셀은 Grid-column:3/6; Grid-row:3/5;아래 흰색 셀
은
grid-column:1/2; 그리드 행:5/6;
그리드-열:2/3; 그리드-행:5/6;
그리드-열:3/4; 그리드-행:5/6;
그리드-열: 4/5;grid-row:5/6;
grid-column:5/6;grid-row:5/6;
위 레이아웃은 그리드 셀의 클래스에 기록됩니다.
코드는 다음과 같습니다
다음 HTML과 CSS를 작성하세요.
SimpleGrid.html
<!DOCTYPE html><html><head>
<meta charset="utf-8" />
<link rel="stylesheet" href="GridMerge.css" />
<title></title>
</head>
<body>
<div class="Container">
<div class="GridItem1">内容1</div>
<div class="GridItem2">内容2</div>
<div class="GridItem3">内容3</div>
<div class="GridItem4">内容4</div>
<div class="GridItem5">内容5</div>
<div class="GridItem6">内容6</div>
<div class="GridItem7">内容7</div>
<div class="GridItem8">内容8</div>
<div class="GridItem9">内容9</div>
<div class="GridItem10">内容10</div>
</div>
</body>
</html>SimpleGrid.css
.Container {
display: grid;
grid-template-columns: 160px 160px 160px 160px 160px;
grid-template-rows: 120px 120px 120px 120px 120px;
border: solid #ff6a00 1px;
}
.GridItem1 {
grid-column: 1 / 6;
grid-row: 1 / 2;
background-color: #ff9c9c;
}
.GridItem2 {
grid-column: 1 / 3;
grid-row: 2 / 4;
background-color: #ffcb70;
}
.GridItem3 {
grid-column: 1 / 3;
grid-row: 4 / 5;
background-color: #7ee68d;
}
.GridItem4 {
grid-column: 3 / 6;
grid-row: 2 / 3;
background-color: #7ee6e2;
}
.GridItem5 {
grid-column: 3 / 6;
grid-row: 3 / 5;
background-color: #95a7f5;
}
.GridItem6 {
grid-column: 1 / 2;
grid-row: 5 / 6;
background-color: #d095f5;
}
.GridItem7 {
grid-column: 2 / 3;
grid-row: 5 / 6;
background-color: #e1bbfa;
}
.GridItem8 {
grid-column: 3 / 4;
grid-row: 5 / 6;
background-color: #d2b1e4;
}
.GridItem9 {
grid-column: 4 / 5;
grid-row: 5 / 6;
background-color: #dcd2e1;
}
.GridItem10 {
grid-column: 5 / 6;
grid-row: 5 / 6;
background-color: #eee8f1;
}실행 결과
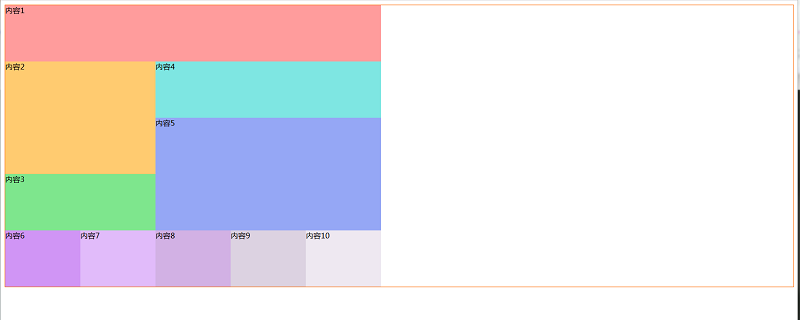
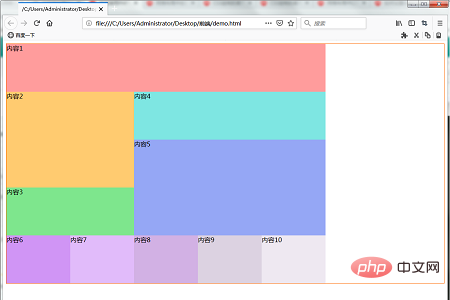
웹 브라우저를 사용하여 위의 HTML 파일을 표시합니다. 아래와 같은 효과가 표시됩니다. 우리 레이아웃에는 여러 그리드에 걸쳐 있는 셀이 포함되어 있습니다.

위 내용은 이 기사의 전체 내용입니다. 그리드 레이아웃에 대한 더 흥미로운 내용을 보려면 PHP 중국어 웹사이트의 CSS Video Tutorial 열에서 자세히 알아볼 수 있습니다. ! !
위 내용은 그리드 레이아웃에서 다중 그리드 셀(결합 셀)을 생성하는 방법 소개의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

