CSS에서 요소를 자르는 방법은 무엇입니까?
- 青灯夜游원래의
- 2018-11-28 16:44:454618검색
CSS 클립 속성을 사용하여 요소의 일부만 표시되도록 하고 요소의 영역을 잘라낼 수 있습니다. 나머지 보이는 요소를 클리핑 영역이라고 합니다. 이 글은 CSS 클립 속성이 요소를 자르는 방법을 소개합니다. 이는 특정 참조 값을 가지고 있으므로 도움이 필요한 친구들이 참고할 수 있기를 바랍니다.

CSS에서 클립 속성은 절대 위치 지정: "position:absolute" 또는 고정 위치 지정: "position:fixed" 특성이 설정된 요소에서만 작동할 수 있습니다. 상대 위치 지정: "위치:상대" 또는 정적 위치 지정: "위치:정적" 속성이 설정된 요소에는 영향을 주지 않습니다.
클립을 사용할 때 내부 오프셋을 지정하여 클리핑할 요소의 가장자리 영역을 지정할 수 있습니다.
clip 속성은 하나의 모양 함수인 ract() 함수만 값으로 허용합니다. ect() 함수의 기본 구문을 살펴보겠습니다.
rect(< top >,< right >,< bottom >,< left >);
ect() 함수는 요소의 위쪽 및 왼쪽 테두리에서 안쪽으로 오프셋인 4개의 매개변수를 사용하는 것을 볼 수 있습니다.
상단 및 하단 값은 모두 상단 테두리로부터의 오프셋을 정의하고, 왼쪽 및 오른쪽 값은 모두 왼쪽 테두리로부터의 오프셋을 정의합니다.

클리핑 속성 오프셋 표시
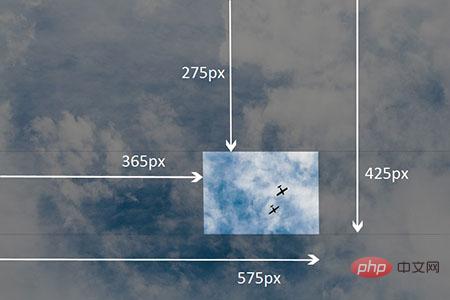
자르기 영역 또는 요소를 자른 후에도 계속 표시되는 요소 부분은 그림과 같이 직사각형 모양을 만들 수 있는 ect() 함수의 오프셋으로 정의됩니다. 쇼 위의 그림.
요소의 클리핑 영역은 클리핑 영역 외부에 있는 요소의 모든 측면(예: 콘텐츠, 자식, 배경, 테두리, 텍스트 장식, 윤곽선 등)을 잘라냅니다. 잘린 콘텐츠는 오버플로를 일으키지 않습니다.
클립 속성 사용법
기본 구문:
clip: auto | rect() | inherit;
lect() 함수 구문:
rect(<top>, <right>, <bottom>, <left>)
지침:
1. 자동: 요소가 잘리지 않습니다.
2. 상속: 요소는 상위 요소로부터 클립 값을 상속받습니다.
3.Rect(): 직사각형 자르기 영역을 지정합니다. 즉, 요소를 잘라낸 후 표시되는 영역이 직사각형임을 지정합니다.
Rect() 함수에는 4개의 매개변수가 있습니다. 매개변수는 쉼표로 구분되거나 공백으로 구분될 수 있습니다.
rect(< top >,< right >,< bottom >,< left >)/ *标准语法* / /* 要么 */ rect(< top > < right > < bottom > < left >)/ *向后兼容语法* /
ect() 함수는 키워드 auto도 오프셋으로 허용합니다. auto 값은 클리핑 영역의 지정된 가장자리가 요소 경계 상자의 가장자리와 동일함을 나타냅니다.
Rect() 함수의 매개변수인 위쪽, 오른쪽, 아래쪽 및 왼쪽 오프셋도 음수 길이 값을 허용합니다.
예: 요소의 일부가 세로로 "40px"에서 "150px" 사이, 가로로 "80px"에서 "260px" 사이에 유지됩니다.
img {
clip:rect(275px,575px,425px,365px);
}렌더링:

클리핑 요소 표시
이후의 가시 영역 예 Internet Explorer 4~7은 이전 공백으로 구분된 구문을 지원하므로 이러한 브라우저에서 클리핑이 작동하도록 하려면 두 가지 방법으로 작성할 수 있습니다.
img {
clip:rect(40px 260px 150px 80px); / * IE 4到7 * /
clip:rect(40px,260px,150px,80px); / * IE8 +和其他浏览器* /
}클립 속성의 예:
html 코드:
<div class="container">
<p>
在四个图像上悬停,以查看它们的剪辑区域展开。
</p>
<div class="element element-1">
<img src="/static/imghwm/default1.png" data-src="images/cat-4.jpg" class="lazy" alt="">
</div>
<div class="element element-2">
<img src="/static/imghwm/default1.png" data-src="images/cat-4.jpg" class="lazy" alt="">
</div>
<div class="element element-3">
<img src="/static/imghwm/default1.png" data-src="images/cat-3.jpg" class="lazy" alt="">
</div>
<div class="element element-4">
<img src="/static/imghwm/default1.png" data-src="https://img.php.cn//upload/image/246/361/261/1543393763686924.gif" class="lazy" alt="">
</div>
</div>css 코드 :
.container {
margin: 40px auto;
width: 300px;
position: relative;
}
.element {
width: 300px;
height: 300px;
z-index: 0;
position: absolute;
-webkit-transition: clip .4s ease-in-out, z-index .2s linear .4s;
transition: clip .4s ease-in-out, z-index .2s linear .4s;
}
img {
max-width: 100%;
}
.element-1 {
background-color: #2c3e50;
clip: rect(0px, 150px, 150px, 0px);
}
.element-2 {
background-color: #f39c12;
clip: rect(0px, 300px, 150px, 150px);
}
.element-3 {
background-color: #16a085;
clip: rect(150px, 150px, 300px, 0px);
}
.element-4 {
background-color: #8e44ad;
clip: rect(150px, 300px, 300px, 150px);
}
.element:hover {
z-index: 1;
-webkit-transition: clip .4s ease-in-out .2s, z-index .2s linear;
transition: clip .4s ease-in-out .2s, z-index .2s linear;
clip: rect(0px, 300px, 300px, 0px);
}렌더링:

브라우저 지원
모든 주요 브라우저는 Chrome, Firefox, Safari, Opera, Internet Explorer, Android 및 iOS와 같은 클립 속성을 지원합니다.
Internet Explorer 버전 7부터 4까지는 공백으로 구분된 이전 ect() 구문을 지원합니다. IE8부터 표준 쉼표로 구분된 구문이 지원됩니다.
요약: 위 내용은 이 글의 전체 내용입니다. 모든 분들의 공부에 도움이 되었으면 좋겠습니다.
위 내용은 CSS에서 요소를 자르는 방법은 무엇입니까?의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

