CSS에서 클립 속성을 적용하는 방법(코드 포함)
- 不言앞으로
- 2018-10-27 14:40:172541검색
이 글의 내용은 CSS(코드 포함)의 클립 속성 적용 방법에 대한 것입니다. 특정 참조 값이 있으므로 도움이 필요한 친구에게 도움이 되기를 바랍니다.
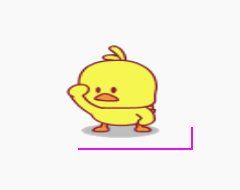
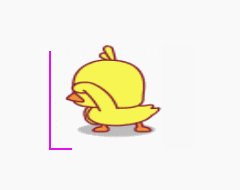
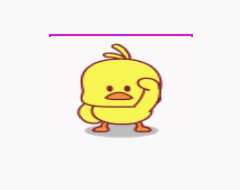
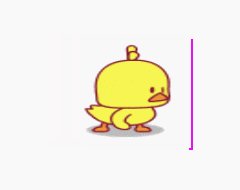
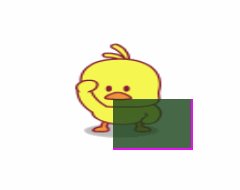
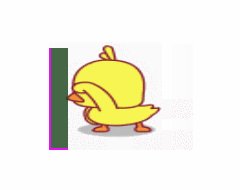
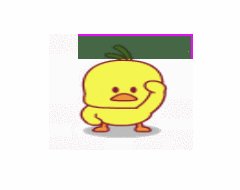
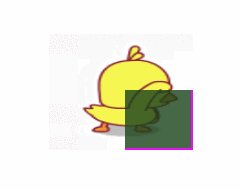
효과를 먼저 살펴보겠습니다

clip 속성 클립은 절대 위치에 있는 요소를 클립합니다.
이미지가 포함된 요소보다 크면 어떻게 되나요? "클립" 속성을 사용하면 요소가 잘려 이 모양에 나타나도록 표시되는 요소의 크기를 지정할 수 있습니다.
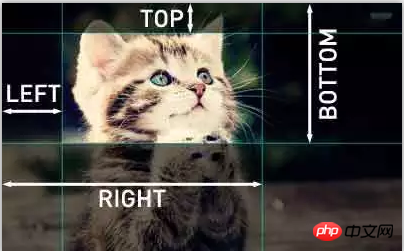
clip: rect(<top>, <right>, <bottom>, <left>);</left></bottom></right></top>

nbsp;html>
<meta>
<title></title>
<style>
.box {
margin: 100px;
display: inline-block;
padding: 8px;
position: relative;
background-color: rgba(255,255,255,0.8);
}
.box::before {
content: '';
position: absolute;
left: 0;
top: 0;
right: 0;
bottom: 0;
border: 2px solid #E611F1;
animation: borderAround 5s infinite linear;
background-color: rgba(25,66,25,0.8);
}
@keyframes borderAround {
0%,
100% {
clip: rect(0 148px 2px 0);
}
25% {
clip: rect(0 148px 116px 146px);
}
50% {
clip: rect(116px 148px 116px 0);
}
75% {
clip: rect(0 2px 116px 0);
}
}
</style>
<div>
<img src="/static/imghwm/default1.png" data-src="img/15177108659009550.gif" class="lazy" alt="CSS에서 클립 속성을 적용하는 방법(코드 포함)" >
</div>
복호화된 사진과 함께 제공됩니다

위 내용은 CSS에서 클립 속성을 적용하는 방법(코드 포함)의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!
성명:
이 기사는 segmentfault.com에서 복제됩니다. 침해가 있는 경우 admin@php.cn으로 문의하시기 바랍니다. 삭제

