CSS3를 사용하여 라디오, 체크박스 및 스위치 버튼을 아름답게 만드는 방법
- 云罗郡主앞으로
- 2018-11-27 16:11:003589검색
이 기사의 내용은 CSS3를 사용하여 라디오, 체크박스 및 스위치 버튼을 아름답게 만드는 방법에 관한 것입니다. 도움이 필요한 친구들이 참고할 수 있기를 바랍니다.
네이티브 스타일이 보기 흉하고 성능이 균일하지 않기 때문에 라디오와 체크박스를 아름답게 해야 할 경우가 많습니다. CSS3 이전에는 시뮬레이션에 js가 일반적으로 사용되었지만 이제는 순수한 CSS를 사용하여 라디오와 체크박스를 아름답게 만들 수 있습니다. 모바일 단말의 경우 모바일 단말에 적합한 체크박스와 CSS3에 구현된 스위치 버튼 등 관련 시뮬레이션 스타일을 아주 일찍 작성했습니다. 이 두 기사는 모바일 페이지만 지원하며 웹킷은 의사 클래스(:before 또는:after)를 사용하여 단일 태그 입력 요소도 지원합니다. 최근에는 더 많은 PC 브라우저와의 호환성을 고려하여 PC 측 프로젝트를 진행했기 때문에 이를 기반으로 몇 가지 개선을 했습니다.
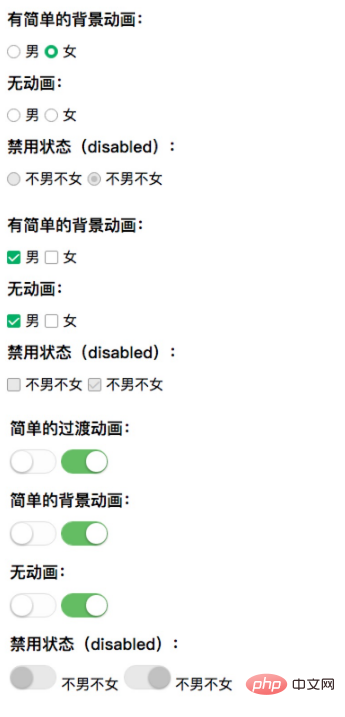
먼저 효과를 살펴보겠습니다.

그런 다음 HTML 구조를 살펴보겠습니다.
html 코드:
<label class="bui-radios-label bui-radios-anim"> <input type="radio" name="sex"/><i class="bui-radios"></i> 男 </label>
이 구조에는 입력 요소와 i 요소가 포함된 레이블 태그가 있습니다. 기본 원칙은 다음과 같습니다. 먼저 visible: hide; opacity: 0을 사용하여 입력 요소를 "숨기고" 레이블 태그의 특성을 사용하여 클릭 시 입력 요소를 선택하거나 선택 취소합니다. i 요소는 의사 클래스(:before 또는 :after)를 결합하여 라디오 및 체크박스의 모양을 시뮬레이션합니다.
마지막으로 CSS 코드를 살펴보세요.
css 코드:
/* radio */
label.bui-radios-label input {
position: absolute;
opacity: 0;
visibility: hidden;
}
label.bui-radios-label .bui-radios {
display: inline-block;
position: relative;
width: 13px;
height: 13px;
background: #FFFFFF;
border: 1px solid #979797;
border-radius: 50%;
vertical-align: -2px;
}
label.bui-radios-label input:checked + .bui-radios:after {
position: absolute;
content: "";
width: 7px;
height: 7px;
background-color: #fff;
border-radius: 50%;
top: 3px;
left: 3px;
}
label.bui-radios-label input:checked + .bui-radios {
background: #00B066;
border: 1px solid #00B066;
}
label.bui-radios-label input:disabled + .bui-radios {
background-color: #e8e8e8;
border: solid 1px #979797;
}
label.bui-radios-label input:disabled:checked + .bui-radios:after {
background-color: #c1c1c1;
}
label.bui-radios-label.bui-radios-anim .bui-radios {
-webkit-transition: background-color ease-out .3s;
transition: background-color ease-out .3s;
}설명해야 할 몇 가지 사항이 있습니다.
1 확인란의 체크 표시는 아이콘 글꼴을 사용합니다. 또는 가상 클래스( :before 또는 :after) 시뮬레이션을 사용하세요.
2. 간단한 전환 효과나 배경 애니메이션을 추가했습니다.
3. 특히 중요한 점은 라벨 태그의 특성을 활용하는 것입니다. HTML을 잘 모르는 학생들은 먼저 라벨 태그의 특성을 이해하시기 바랍니다.
위 내용은 CSS3를 사용하여 라디오, 체크박스 및 스위치 버튼을 아름답게 만드는 방법에 대한 전체 소개입니다. CSS3 튜토리얼에 대해 자세히 알고 싶다면 PHP 중국어 웹사이트에 주목하세요.
위 내용은 CSS3를 사용하여 라디오, 체크박스 및 스위치 버튼을 아름답게 만드는 방법의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

