이 글의 내용은 CSS로 간단한 탭 전환 효과를 구현하는 내용입니다. 참고할만한 가치가 있으니 참고하시면 좋을 것 같습니다.
앵커포인트 아이디어를 활용하면 간단한 탭 전환 효과를 얻을 수 있습니다.
페이지 레이아웃 및 스타일:
<div>
<div>1</div>
<div>2</div>
<div>3</div>
<div>4</div>
</div>
<div>
<a>1</a>
<a>2</a>
<a>3</a>
<a>4</a>
</div>
......
.box {
height: 10em;
border: 1px solid #ddd;
overflow: hidden;
}
.list {
line-height: 10em;
background: #ddd;
}
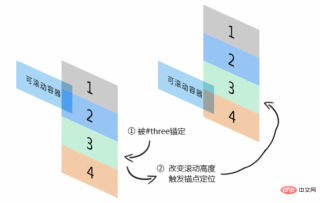
컨테이너는 Overflow:hidden으로 설정되어 있으며 각 목록의 높이는 컨테이너의 높이와 동일하므로 항상 하나의 목록이 표시됩니다. 세 번째 버튼과 같은 버튼을 클릭하면 URL 주소의 앵커 체인이 #3으로 변경되어 ID가 3인 세 번째 목록의 앵커 위치 지정이 트리거됩니다. 즉, 컨테이너의 스크롤 높이가 변경됩니다. 목록 3의 위쪽 가장자리를 만들려면 스크롤 컨테이너의 위쪽 가장자리에 맞춰 탭 효과를 얻으세요.

그러나 이 방법에는 몇 가지 단점이 있습니다.
- #🎜🎜 ##🎜🎜 #먼저, 컨테이너의 높이를 고정해야 합니다.
- 두 번째, 앵커 위치 지정으로 인해 양식 재배치가 트리거됩니다. 즉, 페이지를 스크롤할 수 있는 경우 , 그러면 클릭 옵션 페이지도 점프합니다
- 이 상황을 변경하려면 다음 방법을 사용하십시오. 페이지 레이아웃은 다음과 같습니다.
<div> <div> <input>1</div> <div> <input>2</div> <div> <input>3</div> <div> <input>4</div> </div> <div> <label>1</label> <label>2</label> <label>3</label> <label>4</label> </div>
이렇게 하면 페이지 양식에 스크롤 막대가 있어도 대부분의 경우 점프 현상이 발생하지 않습니다. 원칙은 보이지 않는
연결을 각 목록에 삽입하는 것입니다. 이러한 방식으로 옵션 버튼을 클릭하면 입력 상자의 포커스 동작이 트리거되고 앵커 위치 지정이 트리거되며 탭 전환 효과가 달성됩니다.<input>输入框,然后选项卡按钮变成<label></label>元素,并通过 for 属性与<input>输入框的 id그러나 위의 기술이 실제 프로젝트에 사용된다면 자바스크립트의 지원과 분리될 수 없습니다. 하나는 탭 버튼의 선택 효과이고, 다른 하나는 부분 처리입니다. 브라우저 외부에 있을 때 목록의 영역이 점프하는 문제입니다.
$('label.click').removeAttr('for').on('click', function() { $('.box').scrollTop(xxx); 'xxx'表示滚动数值
});위 내용은 CSS는 간단한 탭 전환 효과를 구현합니다(코드 포함).의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!
 Google 글꼴을 태그하고 Goofonts.com을 작성한 방법Apr 12, 2025 pm 12:02 PM
Google 글꼴을 태그하고 Goofonts.com을 작성한 방법Apr 12, 2025 pm 12:02 PMGoofonts는 개발자 부인과 디자이너 남편이 서명 한 사이드 프로젝트로, 둘 다 타이포그래피의 큰 팬입니다. 우리는 Google에 태그를 지정했습니다
 JavaScript API 상태로 GraphQL 쿼리를 연습하십시오Apr 12, 2025 am 11:33 AM
JavaScript API 상태로 GraphQL 쿼리를 연습하십시오Apr 12, 2025 am 11:33 AMGraphQL API를 구축하는 방법을 배우는 것은 매우 어려울 수 있습니다. 그러나 10 분 안에 GraphQL API를 사용하는 방법을 배울 수 있습니다! 그리고 그것은 완벽하게 얻었습니다
 오프셋 경로로 원에 유형을 설정하십시오Apr 12, 2025 am 11:00 AM
오프셋 경로로 원에 유형을 설정하십시오Apr 12, 2025 am 11:00 AM여기 Yuanchuan의 합법적 인 CSS 속임수입니다. 이 CSS 속성 오프셋 경로가 있습니다. 옛날 옛적에, 그것은 모션 경로라고 불렸다가 이름이 바뀌 었습니다. 나


핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

AI Hentai Generator
AI Hentai를 무료로 생성하십시오.

인기 기사

뜨거운 도구

Atom Editor Mac 버전 다운로드
가장 인기 있는 오픈 소스 편집기

ZendStudio 13.5.1 맥
강력한 PHP 통합 개발 환경

DVWA
DVWA(Damn Vulnerable Web App)는 매우 취약한 PHP/MySQL 웹 애플리케이션입니다. 주요 목표는 보안 전문가가 법적 환경에서 자신의 기술과 도구를 테스트하고, 웹 개발자가 웹 응용 프로그램 보안 프로세스를 더 잘 이해할 수 있도록 돕고, 교사/학생이 교실 환경 웹 응용 프로그램에서 가르치고 배울 수 있도록 돕는 것입니다. 보안. DVWA의 목표는 다양한 난이도의 간단하고 간단한 인터페이스를 통해 가장 일반적인 웹 취약점 중 일부를 연습하는 것입니다. 이 소프트웨어는

WebStorm Mac 버전
유용한 JavaScript 개발 도구

안전한 시험 브라우저
안전한 시험 브라우저는 온라인 시험을 안전하게 치르기 위한 보안 브라우저 환경입니다. 이 소프트웨어는 모든 컴퓨터를 안전한 워크스테이션으로 바꿔줍니다. 이는 모든 유틸리티에 대한 액세스를 제어하고 학생들이 승인되지 않은 리소스를 사용하는 것을 방지합니다.











