JavaScript의 DOM 및 BOM 소개
- 不言앞으로
- 2018-11-20 14:53:572521검색
이 글은 JavaScript의 DOM과 BOM에 대한 소개를 담고 있습니다. 도움이 필요한 친구들이 참고할 수 있기를 바랍니다.
Document Object Model (DOM)
면접관들은 "Document Object Model이 무엇인지 아시나요?"라고 묻기를 좋아하므로 오늘은 하나씩 설명하겠습니다.
DOM: Document Object Model Model)
Document
중국어 번역: Document, 여기서 문서는 XML 및 HTML 페이지를 의미합니다. 페이지를 만들고 웹 브라우저에 로드하면 뒤에서 조용히 DOM이 생성됩니다. 문서 객체로.
Object
중국어 번역: Object, js를 공부하는 학생들은 "모든 것이 객체이다"라는 문구를 잘 알고 있어야 합니다.
JavaScript 언어의 유형은 대략 다음 세 가지 유형으로 나눌 수 있습니다.
-
사용자 정의 객체
직접 생성한 객체(예:var obj = {} 내장 객체
) JavaScript로 내장된 객체는 우리가 생성할 필요가 없으며 배열, 수학 및 데이터와 같이 직접 사용할 수 있습니다. etc.호스트 개체
지난 호 호스팅 환경이 무엇인지 알았으니 이제 호스팅 개체가 무엇인지 어느 정도 이해해야 합니다. 여기서는 브라우저에서 제공하는 창, 문서 등의 개체를 참조합니다.
DOM의 주요 관심사는 문서입니다. 문서 개체의 주요 기능은 웹 페이지 콘텐츠를 처리하는 것입니다.
Model
중국어 번역: Model님, DOM에서 이 단어를 추출해 보시면 아래 그림을 보시면~ 이해하기 쉬우실 겁니다.
예를 들어, 그림과 같이 커뮤니티 구축 모델 세트입니다. 기본적으로 모든 판매 사무소에서 찾을 수 있습니다. 주택 구매자는 이 모델 세트를 따라가기만 하면 커뮤니티가 어떻게 보일지 이해할 수 있습니다. 공사가 완료되었습니다. 공공시설은 어떤지, 식생면적은 얼마나 되는지...
DOM도 이와 비슷한 모델인데, 브라우저 창에 로드된 현재 웹페이지를 나타내며, JavaScript를 사용하여 읽을 수 있습니다. .
모델을 얻은 후에는 모델을 이해할 수도 있어야 합니다(이 모델이 어떤 용도로 사용되는지 알아야 하므로 이해할 수 있음).
모델을 이해하지 못한다면 이는 다음과 같습니다. 시각 장애인은 태양을 볼 수 없기 때문에 이러한 개념을 갖고 있지 않습니다.
그래서 JavaScript를 통해 DOM을 읽을 수 있지만 먼저 모델을 이해해야 합니다. .
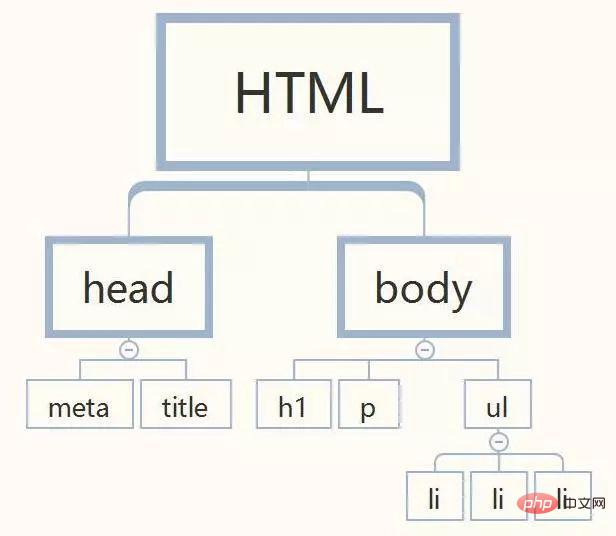
DOM은 하나의 주요 가지와 수많은 가지로 구성된 트리로 문서를 나타냅니다. 사실 개인적으로는 가계도에 더 가깝다고 생각합니다. 태그 간의 관계를 설명할 때 "부모", "자식", "형제"와 같은 단어를 사용하여 병렬 태그와 중첩 태그를 나타내는 경우가 많기 때문입니다.
예를 들어 다음 그림은

구체적인 코드는 다음과 같습니다.
<!DOCTYPE html> <html>
<head>
<meta charset="UTF-8">
<title>Document</title>
</head>
<body>
<h1>Hello World!</h1>
<p>欢迎观看本次文章,包含以下内容:</p>
<ul>
<li>ECMAScript</li>
<li>DOM</li>
<li>BOM</li>
</ul>
</body>
</html>위 구조를 DOM 트리로 추상화합니다.

위 그림에서 다음을 수행할 수 있습니다. 루트 요소를 명확하게 볼 수 있습니다. 아래에는 두 개의 하위 요소가 있습니다. 하나는 head이고 다른 하나는 body이며, head와 body 사이의 관계는 형제입니다. 이런 식으로 모델을 사용할 수 있습니다. 페이지의 모든 요소를 트리로 추상화합니다.
DOM은 간단히 말해서 문서의 내용을 추상화하고 개념화하고 웹 콘텐츠에 액세스하고 운영하기 위한 방법과 인터페이스를 제공하는 일련의 방법입니다.
DOM 레벨
ECMAScript에만 버전이 있다고 생각하지 마세요. DOM에도 다양한 레벨이 있습니다.
W3C 공식 홈페이지:
https://www.w3.org/standards/...
DOM은 다음과 같이 구분됩니다.
DOM0: 표준이 포함되어 있지 않으며 예비 시험판입니다. 주요 목적은 이미지를 뒤집고 양식 데이터의 유효성을 검사하는 것입니다.
DOM1: 1998년 10월에 공식화된 표준으로, DOM 코어와 DOM HTML의 두 부분으로 구성됩니다.
DOM2: 마우스 및 사용자 인터페이스 이벤트, 범위, 순회가 확장되고 CSS에 대한 지원이 추가되었습니다.
DOM3: DOM이 더욱 확장되고, 문서 유효성을 검사하는 새로운 방법이 추가되었으며, XML 1.0 사양이 지원됩니다.
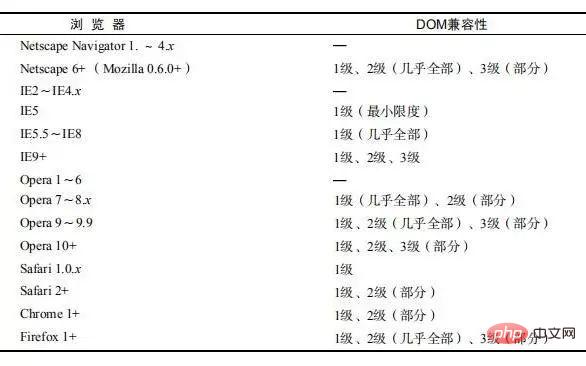
DOM에 대한 웹 브라우저 지원
레벨이 있으므로 호환성 문제는 불가피합니다. 각 브라우저 버전의 지원을 살펴보겠습니다.

사진 출처: " JavaScript" 고급 프로그래밍》
사실 DOM은 JavaScript만을 위한 것이 아니라 다른 많은 언어에서도 DOM을 구현했습니다
Browser Object Model (BOM)
BOM: Browser Object Model
브라우저와 상호작용하기 위한 메서드와 인터페이스를 제공합니다.
DOM을 이해하고 BOM을 살펴본 후에는 그렇게 자세한 설명이 필요하지 않습니다. 개발자는 BOM을 사용하여 현재 브라우저 버전을 가져오는 등 브라우저에 표시되는 페이지 이외의 부분을 제어할 수 있습니다.
기본적으로 BOM은 브라우저 창과 프레임만 처리하지만 사람들은 BOM의 일부로 브라우저의 모든 JavaScript 확장도 계산하는 데 익숙합니다. 다음은 그러한 확장 기능 중 일부입니다:
새 브라우저 창을 팝업하는 기능
이동, 확대/축소 및 브라우저 창을 닫는 기능
브라우저 세부 정보를 제공하는 navigator 개체
모두 제공 브라우저 세부 정보 페이지의 세부 정보를 로드하는 위치 개체
사용자의 모니터 해상도에 대한 세부 정보를 제공하는 화면 개체
#🎜 🎜#- 쿠키 지원
- XMLHttpRequest 및 IE의 ActiveXObject와 같은 사용자 정의 개체
위 내용은 JavaScript의 DOM 및 BOM 소개의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

