JSON 생성 Form의 상세 분석(코드 예시)
- 不言앞으로
- 2018-11-20 14:47:225819검색
이 문서는 JSON으로 생성된 양식 양식에 대한 자세한 분석(코드 예제)을 제공합니다. 이는 특정 참조 값을 가지고 있으므로 도움이 될 수 있습니다.
JSON form
Description
JSON form은 React를 기반으로 한 추상 컴포넌트로, JSON 데이터 형식으로 기술된 form을 프로젝트 내에서 몇 줄의 짧은 코드로 빠르게 생성할 수 있습니다. 코드 양식.
JSON 양식의 장점은 다음과 같습니다.
양식을 빠르게 작성할 수 있습니다.
양식의 데이터, 논리 및 보기가 분리되어 추출 및 추가 추상화가 용이합니다.
다음과 같은 추가 기능을 제공합니다. 검증 및 자동 캐싱을 개선하세요
복잡한 양식 구성 요소를 프로젝트 간에 공유할 수 있습니다
원본 양식의 단점
1: 엄청난 양의 코드와 낮은 개발 효율성
양식 페이지를 개발할 때마다 , 양식을 반복적으로 작성해야 합니다. 구성 요소 및 해당 대화형 이벤트에 대한 코드입니다. 이 코드는 반복적으로 작성되며 주요 라인 비즈니스 로직과 관련이 없습니다. 또한 양식 확인 및 캐싱과 같은 추가 기능도 많이 필요합니다. 코드가 생성되어 양식 페이지가 생성됩니다.
2: 분리하고 더 추상화하는 것은 쉽지 않습니다.
양식 페이지에서는 특정 하위 기능을 여러 시나리오에서 사용해야 하는 경우 양식 데이터, 양식 구성 요소 및 제어 논리가 혼합되는 경우가 많습니다. , 이 하위 기능은 로직, 데이터, 뷰가 혼합되어 있기 때문에 분리가 쉽지 않으므로 영향을 받지 않고 하위 기능을 제거하려면 세심한 검사가 필요하며 이로 인해 기능의 분리 및 추상화가 불편해집니다.
3: 높은 유지 관리 비용
이것은 두 번째 문제와 같은 이유이기도 합니다. 프로젝트에서 작은 기능을 최적화하고 싶을 때 이전 논리가 변경되었을 뿐만 아니라 또한 버그가 많이 발생하여 로직이 매우 복잡한 형태로 유지 관리가 위험도가 높은 작업이 되었습니다.
4: 검증, 캐싱 등의 기능에 대한 추가 처리가 필요합니다.
A 밤나무
const config = {
formKey: 'example-form',
data: {
name: '',
descr: '',
typeName: ''
},
config: [
{
type: 'input',
dataKey: 'name',
label: 'param',
placeholder: '请输入param',
validate: ['required', /^[a-zA-Z_{}0-9]+$/g],
style: {
display: 'inline-block',
width: 270,
},
},
{
type: 'select',
dataKey: 'typeName',
options: ['string', 'integer', 'float'],
style: {
display: 'inline-block',
width: 100,
margin: '0 15px'
},
validate: [{type: 'required', message: 'param类型不能为空'}]
},
{
type: 'textarea',
dataKey: 'descr',
placeholder: '请输入param含义',
label: 'param含义',
validate: ['required'],
style: {
width: 385,
}
},
]
}
<from> this.FormWrap = ref} config={config}></from>
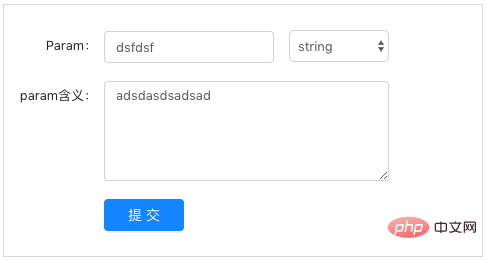
위는 JSON에 설명된 일반적으로 사용되는 세 가지 양식 구성 요소로 구성된 양식입니다. 렌더링은 다음과 같습니다.

JSON 양식 형식
{
formKey: 'paramAddForm',
data: {},
config: []
}
| 속성 | 을 전달해야 하는지 여부 | 설명 | 유형 | 기본값 | |||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|
| formKey | 아니요 | 는 자동 캐싱에 사용됩니다. localStorage의 키, 패스가 없으면 자동 캐싱이 없음을 의미합니다. 자동 캐싱 | className | No | |||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| string | - | data | 는 제출 데이터입니다. | ||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| object | - | assisData | No | ||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| object | - | config | 예 | ||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| Array | - | realTimeSubmit | No | ||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| boolean | false |
表单组件的配置{
type: 'input',
dataKey: 'name',
label: 'param',
validate: ['required'],
style: {}
}
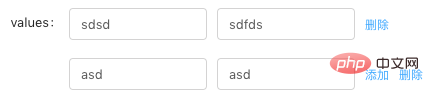
关键字段解释1. typetype是用来唯一表示表单组件类型的字段,其中JSON表单提供了三种默认的表单组件:input、select、textarea,还有两种复杂类型的表单组件:form_array、container。 form_array表单组件表示其数据结构为Array,含有增加项删除项的复合表单组件,该表单组件的配置里多一个children的字段,里面是每一项里面的表单组件配置的集合,其表单组件的效果如下图所示:
container是用来自定义表单的接口,具体用法参考下面具体的介绍。 2. validatevalidate是校验表单组件数据正确性的字段,其值为数组,里面的数组元素可以为String、object、RegExp、Function。 JSON表单采用的是 1. 数组元素为string,其值可以为:
string,值必须为string
number,值必须为数字
required,值不能为空
boolean,值必须为布尔值
integer,值必须为整数形
float,值必须为浮点型
email,值必须为邮箱类型
2. 数组元素为object,其值为rules:
{type: 'enum', enum: ['1', '2'], message: '值不在确定范围内'}
3. 数组元素为RegExp, validate: [/^[a-zA-Z_{}0-9]+$/g]
4. 数组元素为Function, validate: [ (rules, value, callback) => {}]
3. style用来确定表单组件在表单内的布局样式,比如想让表单组件行内显示,且宽度为200,其style值如下: {
display: 'inline-block',
width: 200
}
container表单组件container表单组件是用来自定义表单组件的,它主要的作用有以下几点:
使用栗子import { Input, Select } from 'antd'
const Option = Select.Option
{
type: 'container',
dataKey: 'descr',
style: {
display: 'inline-block',
width: 100,
margin: '0 15px'
},
options: ['string', 'integer', 'float'],
render: (curData, config, {changeFn, getFocus, loseFocus, error}) => {
return <select> changeFn(value, () => {
loseFocus()
})}>
{
config.options && config.options.map((item, idx) => <option>{item}</option>)
}
</select>
}
},
container表单组件只是多一个render渲染方法,里面可以自定义表单组件的渲染内容,render方法提供如下参数: 1. curData: 当前container组件的值,跟dataKey相关 使用antd的组件库JOSN表单只提供了input、select、textarea三种默认的表单组件,远远不够真实的项目中使用,所以我们可以将antd组件库中的组件封装到JSON表单中,这样我们就可以再项目中很快的使用antd中的组件。 antd-components.js import React from 'react'
import { Input } from 'antd'
export default [
{
type: 'antd-input',
render: (curData, config, {changeFn, getFocus, loseFocus, error}) => {
return <input> changeFn(event.target.value)} />
}
}
]
我们在antd-components.js文件中声明一个 init.js import Form from 'Form'
import components from './antd-components'
From.createCustomComp(components)
const config = {
formKey: 'paramAddFromAntd',
data: {
name: '',
},
config: [
{
type: 'antd-input',
dataKey: 'name',
label: 'Param',
placeholder: '请输入param',
validate: ['required', /^[a-zA-Z_{}0-9]+$/g]
}
]
}
<from> this.FormWrap = ref} config={config}></from>
使用container来引入antd组件库,其原理就是通过container将antd组件封装成'antd-input'自定义组件,然后使用它,这种方式不仅可以用来封装组件库,还可以用来共享一些共用表单组件,可以将常用的复杂表单组件封装在一个共用文件里,然后在不同项目中引用,就可以跨项目共用表单组件。 在自定义组件中,如果需要自定义表单提交数据函数,但是又不能重写render方法以防覆盖原先的render方法,所以可以使用modifyDataFn方法来覆盖render中的提交数据部分。 modifyDataFn: ({changeFn, changeDataFn}, {parent, self}) => {
let {parentData} = parent
parentData = parentData.map(item => ({
...item,
name: self.curData
}))
changeDataFn(parent.parentKey, parentData)
}
处理控制逻辑和联动逻辑在JSON表单JSON配置中,有assistData的选填字段,该字段为JSON表单处理控制逻辑的额外数据,例如在表单内有一个刷新按钮,其实现代码如下: {
data: {},
assistData: {
refreshParam: false
},
config: [
{
type: 'container',
dataKey: 'assistData.refreshParam',
render: (curData, config, {changeFn, changeDataFn}) => {
const handleClick = () => {
changeDataFn('assistData.refreshParam' ,true)
setTimeout(() => {
changeDataFn('assistData.refreshParam' ,false)
}, 1000 * 3)
}
return <react.fragment>
{
config.index === config.parentData.length - 1 &&
<popover>
<button>{!curData && <icon></icon>}</button>
</popover>
}
</react.fragment>
}
},
]
}
注意: 如果要使用assistData中的数据,其dataKey必须以 render方法内嵌套组件配置{
type: 'container',
dataKey: 'param',
render: (curData, config, {changeFn, changeDataFn, JSONForm}) => {
return <p>
{
JSONForm([
{
type: 'input',
dataKey: 'name',
placeholder: '请输入param',
validate: ['required'],
}
])
}
</p>
}
这样就可以在container内嵌套组件配置,实现更复杂的表单组件。 JSON表单提交数据非实时表单提交非实时表单提交数据,就是在表单输入完毕后,点击提交按钮统一提交所有的数据,其提交的方式如下: function handleClick() {
this.FormRefs.getValue((valid, data) => {
// valid 表示校验结果,false表示校验不通过
})
}
实时表单提交实时表单的提交首先需要注册提交函数: componentDidMount(){
this.FormRefs.registerSubmit((valid, data) => {
console.log(valid, data)
})
}
接着在配置里设置允许实时提交的字段: {
formKey: '',
realTimeSubmit: true
}
如果需要在某些表单组件里自定义是否实时提交,需要在组件配置里设置阻止实时提交字段为true: {
dataKey: '',
preventSubmit: true
}
JSON表单的应用场景表单分类a. 按复杂度分类 JSON表单最适合的应用场景是简单表单,它可以用极少的代码,快速的构建出表单来,对于复杂类型的表单,JSON表单需要使用container来构建复杂的表单组件、处理复杂的控制逻辑,其代码量优势虽然并不明显,但是JSON表单可以使其代码清晰,将表单组件和表单逻辑彻底解耦,便于抽离和维护,便于共享常用组件,也带来不少的好处。 到目前为止,JSON表单适合大部分的表单应用场景。 JSON表单解决的问题
在我的项目,我尝试了使用原始表单和JSON表单两种方式来实现同一个表单页,原始表单我编写了600多行的代码,而在JSON表单中,只有不到150行。 |
위 내용은 JSON 생성 Form의 상세 분석(코드 예시)의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!