CSSNOT 선택자란 무엇입니까? not() 선택자에 대한 자세한 설명은 무엇입니까?
- 云罗郡主원래의
- 2018-11-19 10:27:415604검색
이 글의 내용은 cssnot 선택자에 대한 내용입니다. not() 선택자에 대한 자세한 설명입니다. 도움이 필요한 친구들이 참고하면 좋겠습니다.
not() 선택기
CSS3에서 :not() 선택기는 주로 특정 요소를 제외한 모든 요소를 선택하는 데 사용됩니다. 이것은 매우 유용한 선택기입니다.
예:
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<title>CSS3 :not()选择器</title>
<style type="text/css">
*{padding:0;margin:0;}
ul{list-style-type:none;}
ul li:not(.first)
{
color:red;
}
</style>
</head>
<body>
<ul>
<li class="first">php中文网</li>
<li>php中文网</li>
<li>php中文网</li>
<li>php中文网</li>
</ul>
</body>
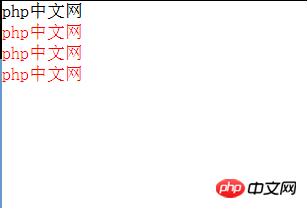
</html>효과는 다음과 같습니다.

분석: #🎜🎜 ##🎜 🎜#선택기 "ul li:not (.first)"에 대해 두 단계로 살펴보겠습니다. 괄호 안의 ".first"는 클래스 값이 있는 요소를 먼저 선택한다는 의미입니다(즉, 첫 번째 li 요소)이므로 "ul li:not (.first)"는 첫 번째 li 요소를 제외한 ul 요소 아래의 모든 li 요소를 선택한다는 의미입니다.
no:not() 선택자가 없으면 중복된 코드가 많아 위의 효과를 달성하기가 매우 어려울 것입니다. 사실, not() 선택자를 사용하는 아이디어는 수학의 보수 집합 아이디어와 유사합니다. :not() 선택자는 실제 개발에서 매우 실용적이고 유연합니다.
이상으로 cssnot 선택기? not() 선택기에 대한 자세한 설명이 끝났습니다.
CSS3 튜토리얼에 대해 더 알고 싶으시다면 주목해 주세요. PHP 중국어 웹사이트 .
위 내용은 CSSNOT 선택자란 무엇입니까? not() 선택자에 대한 자세한 설명은 무엇입니까?의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!
성명:
본 글의 내용은 네티즌들의 자발적인 기여로 작성되었으며, 저작권은 원저작자에게 있습니다. 본 사이트는 이에 상응하는 법적 책임을 지지 않습니다. 표절이나 침해가 의심되는 콘텐츠를 발견한 경우 admin@php.cn으로 문의하세요.

