루트 선택자는 무엇입니까? 루트 선택기에 대한 자세한 설명
- 云罗郡主원래의
- 2018-11-19 10:20:025410검색
이 기사에서는 루트 선택기가 무엇인지 설명합니다. 루트 선택기에 대한 자세한 설명은 특정 참조 값을 가지고 있습니다. 도움이 필요한 친구들이 참고할 수 있기를 바랍니다.

루트 선택기 소개
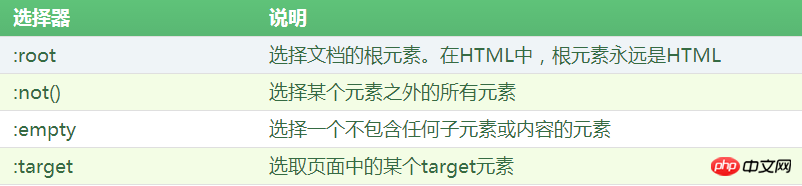
CSS3에서는 :root 선택기를 사용하여 문서의 루트 요소를 선택합니다. 루트 요소는 문서 트리의 최상위 수준에 있는 요소를 나타냅니다. HTML에서 루트 요소는 항상 HTML입니다.
예:
<!DOCTYPE html>
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<title>CSS3 :root选择器</title>
<style type="text/css">
:root
{
background-color:silver;
}
body
{
background-color:red;
}
</style>
</head>
<body>
<h1>php中文网</h1>
</body>
</html>표시 효과:

분석:
#🎜 🎜#여기서 :root 선택자를 사용하여 전체 웹 페이지의 배경색을 회색으로 지정하고, 웹 페이지의 본문 요소의 배경색을 빨간색으로 설정합니다.:root{background-color:silver;}또는: html{background-color:silver;} 루트 선택기가 무엇인가요? 루트 선택기에 대한 자세한 설명이 소개되어 있습니다. CSS3Tutorial에 대해 더 알고 싶다면 PHP 중국어 웹사이트를 주목하세요.
위 내용은 루트 선택자는 무엇입니까? 루트 선택기에 대한 자세한 설명의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!
성명:
본 글의 내용은 네티즌들의 자발적인 기여로 작성되었으며, 저작권은 원저작자에게 있습니다. 본 사이트는 이에 상응하는 법적 책임을 지지 않습니다. 표절이나 침해가 의심되는 콘텐츠를 발견한 경우 admin@php.cn으로 문의하세요.

