jQuery는 HTML 요소와 속성에 대해 어떻게 작동합니까? (상세 코드 설명 예시)
- 青灯夜游앞으로
- 2018-11-13 10:13:131747검색
이 글의 내용은 jQuery가 HTML 요소와 속성을 어떻게 작동하는지 소개하는 것입니다. (자세한 코드 설명 예시) jQuery가 요소와 속성을 작동하는 방법을 모두가 이해할 수 있도록 하세요. 도움이 필요한 친구들이 참고할 수 있기를 바랍니다.
1 HTML 요소의 콘텐츠와 속성을 가져옵니다.
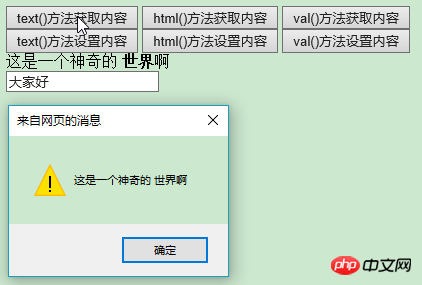
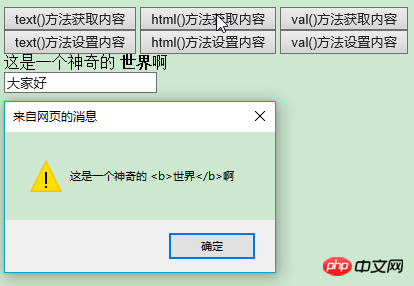
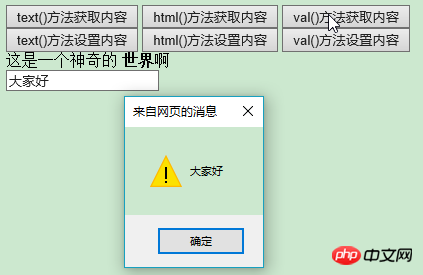
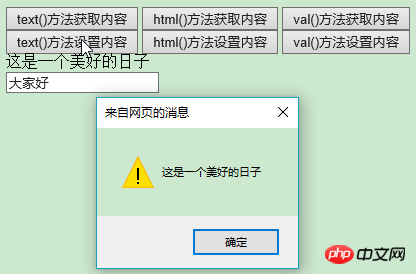
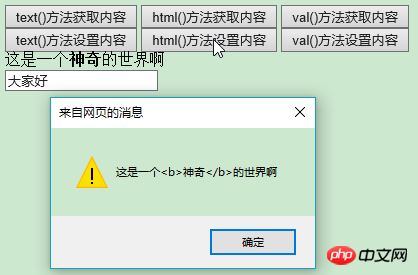
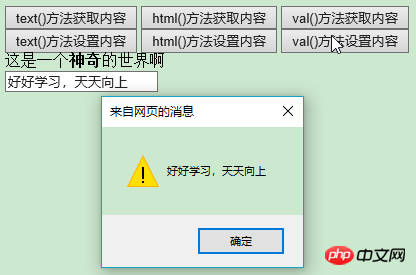
#🎜🎜 #( 1) 콘텐츠 가져오기: text(), html() 및 val() 메서드

 #🎜🎜 #
#🎜🎜 #

<!DOCTYPE html>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>My Test JQuery</title>
<script type="text/javascript" src="./js/jquery-1.10.2.min.js"></script>
<script type="text/javascript">
$(function() {
//text() - 设置或返回所选元素的文本内容
$("#btnText").click(function() {
alert($("#myp1").text());
});
$("#btnTextSet").click(function() {
$("#myp1").text('这是一个美好的日子');
alert($("#myp1").text());
}); //html() - 设置或返回所选元素的内容(包括 HTML 标记)
$("#btnHtml").click(function() {
alert($("#myp1").html());
});
$("#btnHtmlSet").click(function() {
$("#myp1").html('这是一个<b>神奇</b>的世界啊');
alert($("#myp1").html());
}); //val() - 设置或返回表单字段的值
$("#btnVal").click(function() {
alert($("#myInput1").val());
});
$("#btnValSet").click(function() {
$("#myInput1").val('好好学习,天天向上');
alert($("#myInput1").val());
});
});
</script>
</head>
<body>
<button type="button" id="btnText">text()方法获取内容</button>
<button type="button" id="btnHtml">html()方法获取内容</button>
<button type="button" id="btnVal">val()方法获取内容</button><br/>
<button type="button" id="btnTextSet">text()方法设置内容</button>
<button type="button" id="btnHtmlSet">html()方法设置内容</button>
<button type="button" id="btnValSet">val()方法设置内容</button>
<p id="myp1">这是一个神奇的 <b>世界</b>啊 </p>
<input type="text" id="myInput1" value="大家好"></p>
</body>
</html>

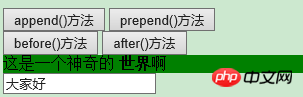
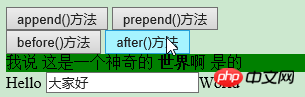
 append() 및 prepend() 메서드, after() 및 before() 메서드
append() 및 prepend() 메서드, after() 및 before() 메서드 
<!DOCTYPE html><html><head><meta http-equiv="Content-Type" content="text/html; charset=utf-8"/><title>My Test JQuery</title>
<script type="text/javascript" src="./js/jquery-1.10.2.min.js"></script>
<script type="text/javascript" >
$(function(){
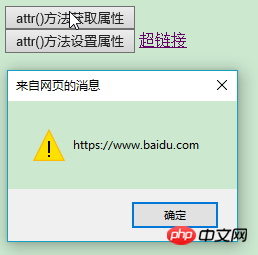
//attr() 方法用于获取属性值,也用于设置/改变属性值。 $("#btn_attr1").click(function(){
alert($("#myHref").attr("href"));
});
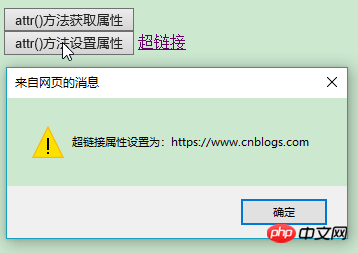
$("#btn_attr2").click(function(){
$("#myHref").attr("href","https://www.cnblogs.com");
alert('超链接属性设置为:'+$("#myHref").attr("href"));
});
}); </script></head><body>
<button type="button" id="btn_attr1">attr()方法获取属性</button><br/>
<button type="button" id="btn_attr2">attr()方法设置属性</button>
<a href="https://www.baidu.com" id="myHref">超链接</a></body></html>


3. 요소 삭제:
# 🎜🎜#remove() 메서드, 비어 있음 () 방법
<!DOCTYPE html>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>My Test JQuery</title>
<script type="text/javascript" src="./js/jquery-1.10.2.min.js"></script>
<script type="text/javascript">
$(function() {
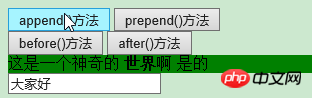
//append() 方法在被选元素的结尾插入内容(仍然该元素的内部)
$("#btn_append").click(function() {
$("#myp1").append(" 是的");
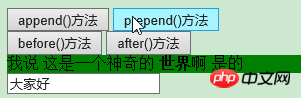
}); //prepend() 方法在被选元素的开头插入内容(仍然该元素的内部)
$("#btn_prepend").click(function() {
$("#myp1").prepend("我说 ");
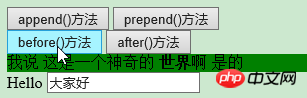
}); //before() 方法在被选元素的开头插入内容
$("#btn_before").click(function() {
$("#myInput1").before("Hello ");
}); //after() 方法在被选元素的开头插入内容
$("#btn_after").click(function() {
$("#myInput1").after("World ");
});
//特别说明:
//append() 和 prepend() 方法能够通过参数接收无限数量的新元素
//after() 和 before() 方法能够通过参数接收无限数量的新元素。
//可以通过 text/HTML、jQuery 或者 JavaScript/DOM 来创建新元素。
//举例如下:
/**
$("#btn_after").click(function(){
var txt1="<b>程序员</b>";
var txt2=$("<i></i>").text("是厉害的人");
var txt3=document.createElement("<h1>");
txt3.innerHTML="好用的jQuery!";
$("#myInput1").after(txt1,txt2,txt3);
});
**/
});
</script>
</head>
<body>
<button type="button" id="btn_append">append()方法</button>
<button type="button" id="btn_prepend">prepend()方法</button><br/>
<button type="button" id="btn_before">before()方法</button>
<button type="button" id="btn_after">after()方法</button>
<p id="myp1" style="background-color:green">这是一个神奇的 <b>世界</b>啊 </p>
<input type="text" id="myInput1" value="大家好" /></body>
</html>


# 🎜🎜#

 #🎜 🎜#
#🎜 🎜#
4. CSS 클래스를 가져오고 설정합니다. #🎜🎜 #
addClass() 메소드,removeClass()메서드,toggleClass()메서드 🎜#
5.css() 메서드:# 🎜🎜#
# 🎜🎜#CSS 속성 반환, CSS 속성 설정, 여러 CSS 속성 설정
<!DOCTYPE html>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>My Test JQuery</title>
<script type="text/javascript" src="./js/jquery-1.10.2.min.js"></script>
<script type="text/javascript">
$(function() {
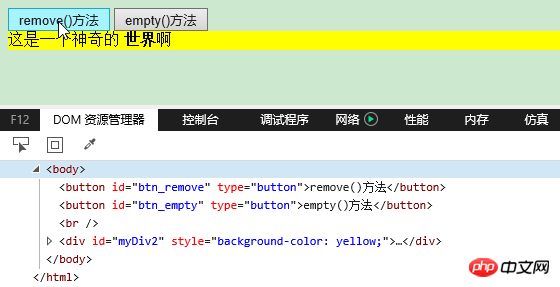
//remove() 方法删除被选元素及其子元素
$("#btn_remove").click(function() {
$("#myp1").remove();
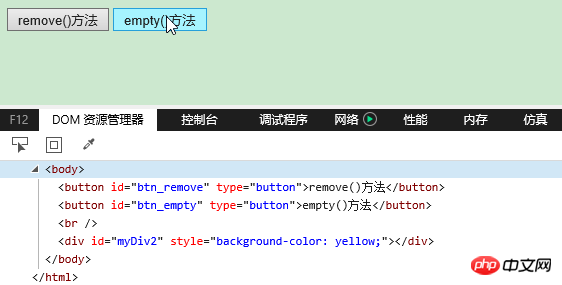
}); //empty() 方法删除被选元素的子元素。
$("#btn_empty").click(function() {
$("#myp2").empty();
});
});
</script>
</head>
<body>
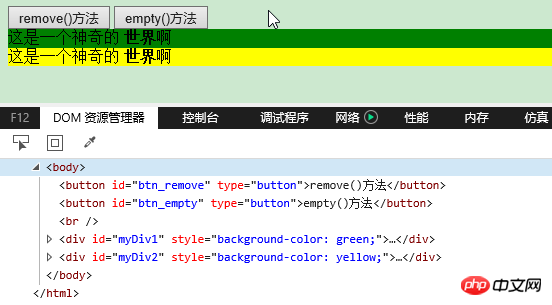
<button type="button" id="btn_remove">remove()方法</button>
<button type="button" id="btn_empty">empty()方法</button><br/>
<p id="myp1" style="background-color:green">这是一个神奇的 <b>世界</b>啊 </p>
<p id="myp2" style="background-color:yellow">这是一个神奇的 <b>世界</b>啊 </p>
</body>
</html>
 # 🎜🎜#
# 🎜🎜##🎜 🎜#6. 크기를 처리하는 중요한 방법:
#🎜🎜 #width() 및 height() 메서드, innerWidth( ) 및 innerHeight() 메서드, externalWidth() 및 externalHeight() 메서드 <!DOCTYPE html>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>My Test JQuery</title>
<script type="text/javascript" src="./js/jquery-1.10.2.min.js"></script>
<script type="text/javascript">
$(function() {
//addClass() - 向被选元素添加一个或多个类
$("#btn_addClass").click(function() {
$("#myp1").addClass('blue');
}); //removeClass() - 从被选元素删除一个或多个类
$("#btn_removeClass").click(function() {
$("#myp1").removeClass('blue');
}); //toggleClass() - 对被选元素进行添加/删除类的切换操作
$("#btn_toggleClass").click(function() {
$("#myp1").toggleClass('blue');
});
});
</script>
</head>
<style type="text/css">
.blue {
font-size: 16px;
background-color: yellow;
}
</style>
<body>
<button type="button" id="btn_addClass">addClass()方法</button><br/>
<button type="button" id="btn_removeClass">removeClass()方法</button><br/>
<button type="button" id="btn_toggleClass">toggleClass()方法</button>
<p id="myp1">这是一个神奇的 <b>世界</b>啊 </p>
</body>
</html>
Summary: 위 내용은 이 내용의 전체 내용입니다. 여러분의 이해를 돕기 위해 직접 시도해 볼 수 있습니다. 관련 동영상 튜토리얼을 추천합니다:  jQueryTutorial#🎜 🎜#!
jQueryTutorial#🎜 🎜#! 

위 내용은 jQuery는 HTML 요소와 속성에 대해 어떻게 작동합니까? (상세 코드 설명 예시)의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

