jQuery 탐색의 용도는 무엇입니까? jQuery 순회 구현
- 青灯夜游앞으로
- 2018-11-13 09:51:532478검색
이 글의 내용은 jQuery Traversal의 용도가 무엇인지 소개하는 것입니다. jQuery 순회 구현. 도움이 필요한 친구들이 참고할 수 있기를 바랍니다.
jQuery 순회를 사용하면 선택한(현재) 요소에서 시작하여 가계도에서 쉽게 위(조상), 아래(자손), 수평(형제)으로 이동할 수 있습니다. 이러한 움직임을 DOM 탐색이라고 합니다. [추천 관련 비디오 튜토리얼: jQuery tutorial]
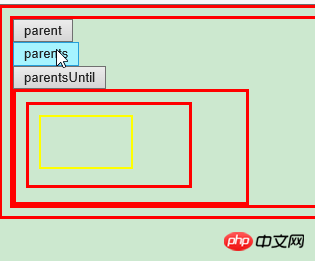
1 요소의 조상을 찾기 위해 DOM 트리를 위쪽으로 탐색합니다#🎜🎜 ##🎜 🎜#활용: parent() 메소드, parent() 메소드, parentUntil() 메소드
<!DOCTYPE html>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>My Test JQuery</title>
<script type="text/javascript" src="./js/jquery-1.10.2.min.js"></script>
<script type="text/javascript">
$(function() {
//parent() 方法返回被选元素的直接父元素。该方法只会向上一级对 DOM 树进行遍历。
//parents() 方法返回被选元素的所有祖先元素,它一路向上直到文档的根元素 (<html>)。
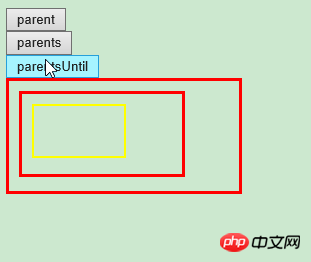
//parentsUntil() 方法返回介于两个给定元素之间的所有祖先元素。
$("#btn_parent").click(function() {
$("#myp3").parent().css({
"color": "red",
"border": "3px solid red"
});
});
$("#btn_parents").click(function() {
$("#myp3").parents().css({
"color": "red",
"border": "3px solid red"
});
});
$("#btn_parentsUntil").click(function() {
$("#myp3").parentsUntil("body").css({
"color": "red",
"border": "3px solid red"
});
});
});
</script>
</head>
<body>
<button type="button" id="btn_parent">parent</button><br/>
<button type="button" id="btn_parents">parents</button><br/>
<button type="button" id="btn_parentsUntil">parentsUntil</button><br/>
<p id="myp1" style="width:210px;height:90px;padding: 10px;border:2px solid blue;">
<p id="myp2" style="width:140px;height:60px;padding: 10px;border:2px solid green;">
<p id="myp3" style="width:70px;height:30px;padding: 10px;border:2px solid yellow;">
</p>
</p>
</p>
</body>
</html>



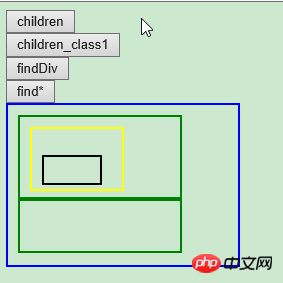
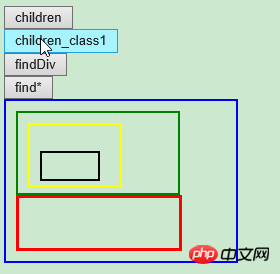
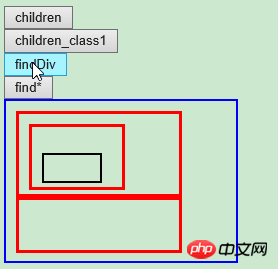
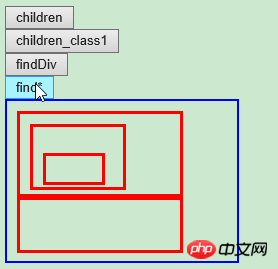
 2. DOM 트리를 아래쪽으로 탐색하여 요소의 자손을 찾습니다.
2. DOM 트리를 아래쪽으로 탐색하여 요소의 자손을 찾습니다.
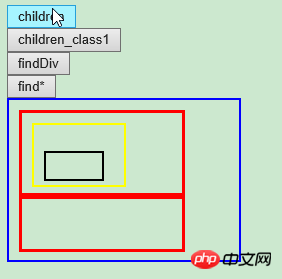
Utilize: children() 메서드, 찾기 () 방법.
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>My Test JQuery</title>
<script type="text/javascript" src="./js/jquery-1.10.2.min.js"></script>
<script type="text/javascript">
$(function() {
//children() 方法返回被选元素的所有直接子元素。该方法只会向下一级对 DOM 树进行遍历。
//find() 方法返回被选元素的后代元素,一路向下直到最后一个后代。
$("#btn_children1").click(function() {
$("#myp1").children().css({
"color": "red",
"border": "3px solid red"
});
});
$("#btn_children2").click(function() {
$("#myp1").children("p.class1").css({
"color": "red",
"border": "3px solid red"
});
});
$("#btn_find1").click(function() {
$("#myp1").find("p").css({
"color": "red",
"border": "3px solid red"
});
});
$("#btn_find2").click(function() {
$("#myp1").find("*").css({
"color": "red",
"border": "3px solid red"
});
});
});
</script>
</head>
<body>
<button type="button" id="btn_children1">children</button><br/>
<button type="button" id="btn_children2">children_class1</button><br/>
<button type="button" id="btn_find1">findp</button><br/>
<button type="button" id="btn_find2">find*</button><br/>
<p id="myp1" style="width:210px;height:140px;padding: 10px;border:2px solid blue;">
<p id="myp2" style="width:140px;height:60px;padding: 10px;border:2px solid green;">
<p id="myp3" style="width:70px;height:40px;padding: 10px;border:2px solid yellow;">
<p id="myP1" style="width:50px;height:20px;padding: 3px;border:2px solid black;">
</p>
</p>
</p>
<p Class="class1" style="width:140px;height:30px;padding: 10px;border:2px solid green;">
</p>
</p>
</body>
</html>



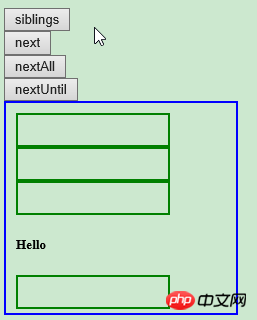
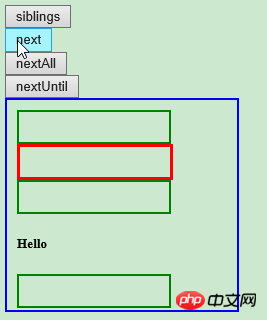
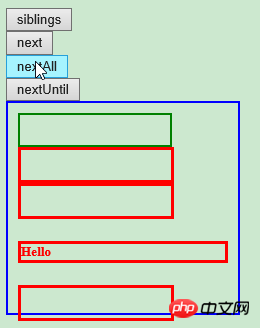
 #🎜 🎜 #3 , 요소의 형제 요소를 탐색합니다:
#🎜 🎜 #3 , 요소의 형제 요소를 탐색합니다: 
활용: siblings() 메서드, next() 메서드, nextAll() 메서드, nextUntil() 메서드. <!DOCTYPE html>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>My Test JQuery</title>
<script type="text/javascript" src="./js/jquery-1.10.2.min.js"></script>
<script type="text/javascript">
$(function() {
//children() 方法返回被选元素的所有直接子元素。该方法只会向下一级对 DOM 树进行遍历。
//find() 方法返回被选元素的后代元素,一路向下直到最后一个后代。
$("#btn_siblings").click(function() {
$("#myp21").siblings().css({
"color": "red",
"border": "3px solid red"
});
});
$("#btn_next").click(function() {
$("#myp21").next().css({
"color": "red",
"border": "3px solid red"
});
});
$("#btn_nextAll").click(function() {
$("#myp21").nextAll().css({
"color": "red",
"border": "3px solid red"
});
});
$("#btn_nextUntil").click(function() {
$("#myp21").nextUntil("h5").css({
"color": "red",
"border": "3px solid red"
});
});
});
</script>
</head>
<body>
<button type="button" id="btn_siblings">siblings</button><br/>
<button type="button" id="btn_next">next</button><br/>
<button type="button" id="btn_nextAll">nextAll</button><br/>
<button type="button" id="btn_nextUntil">nextUntil</button><br/>
<p id="myp1" style="width:210px;height:190px;padding: 10px;border:2px solid blue;">
<p id="myp21" style="width:140px;height:20px;padding: 5px;border:2px solid green;">
</p>
<p id="myp22" style="width:140px;height:20px;padding: 5px;border:2px solid green;">
</p>
<p id="myp23" style="width:140px;height:20px;padding: 5px;border:2px solid green;">
</p>
<h5>Hello</h5>
<p id="myp24" style="width:140px;height:20px;padding: 5px;border:2px solid green;">
</p>
</p>
</body>
</html>



#🎜 🎜 #4 , 필터링 방법: 요소 집합에서의 위치를 기준으로 특정 요소 선택

요약: 위 내용은 이 글의 전체 내용이므로, 모든 분들의 공부에 도움이 되길 바랍니다.
위 내용은 jQuery 탐색의 용도는 무엇입니까? jQuery 순회 구현의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

