CSS에서 텍스트 줄 간격을 설정하는 방법 소개(코드 예)
- 不言원래의
- 2018-11-09 17:04:054630검색
이 글의 내용은 CSS에서 텍스트 줄 간격을 설정하는 방법에 대한 소개입니다. 내용이 매우 자세하게 설명되어 있어 도움이 필요한 친구들이 참고할 수 있습니다.
줄 간격을 설정하려면 간격을 설정하려면 줄 높이 속성 line-height가 반드시 필요합니다. (관련 권장사항: CSS 학습 매뉴얼)
절대값을 지정할 때
코드는 다음과 같습니다.
LineHeight.html
<!DOCTYPE html> <html> <head> <meta http-equiv="Content-Type" content="text/html; charset=utf-8"/> <title></title> <link rel="stylesheet" href="LineHeight.css" /> <meta charset="utf-8" /> </head> <body> <div class="TextFrame">采薇采薇,薇亦作止。曰归曰归,岁亦莫止。靡家靡室,猃狁之故。不遑启居,猃狁之故。采薇采薇,薇亦柔止。曰归曰归,心亦忧止。忧心烈烈,载饥载渴。我戍未定,靡使归聘。采薇采薇,薇亦刚止。曰归曰归,岁亦阳止。王事靡盬,不遑启处。忧心孔疚,我行不来。彼尔维何,维常之华。彼路斯何,君子之车。戎车既驾,四牡业业。岂敢定居,一月三捷。驾彼四牡,四牡騤騤。君子所依,小人所腓。四牡翼翼,象弭鱼服。岂不日戒,猃狁孔棘。昔我往矣,杨柳依依。今我来思,雨雪霏霏。行道迟迟,载饥载渴。我心伤悲,莫知我哀。</div> </body> </html>
LineHeight.css
.TextFrame {
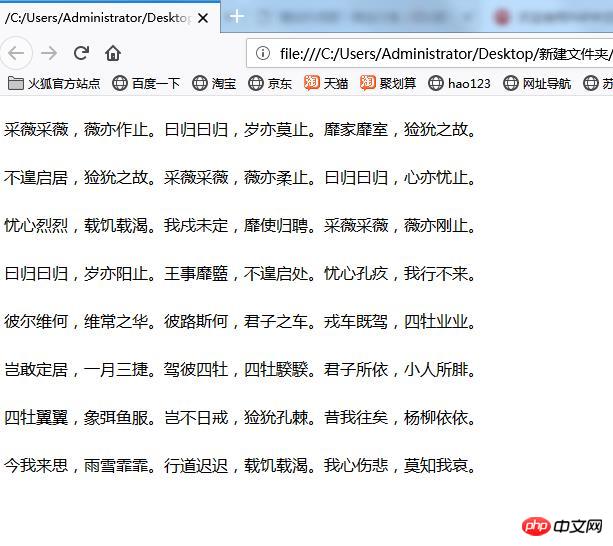
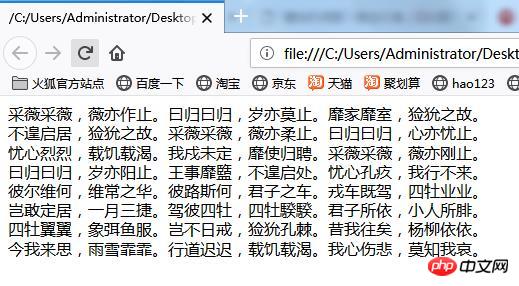
line-height:48px;
width:480px;
}효과는 다음과 같습니다.

LineHeight 변경 .css의 줄 높이가 24px로 변경됩니다.
LineHeight.css
.TextFrame {
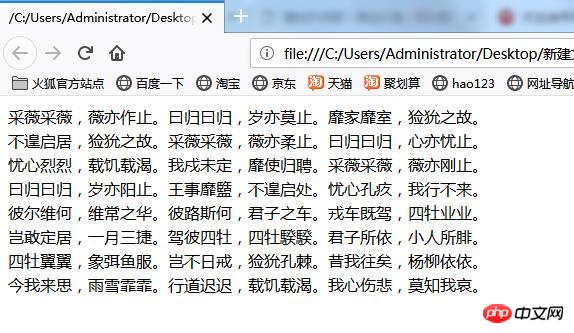
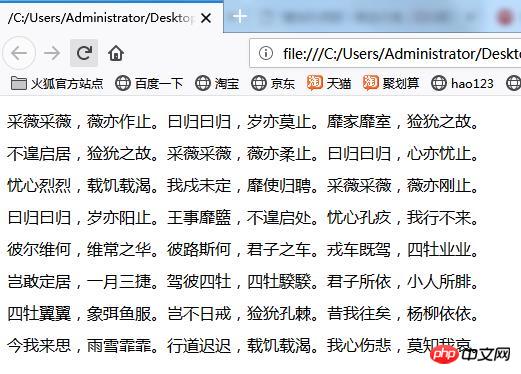
line-height:24px;
width:480px;
}효과는 다음과 같습니다. 위 코드로 변경한 후 줄 간격이 좁아집니다

LineHeight.css의 줄 높이를 8px로 추가로 변경합니다.
LineHeight.css
.TextFrame {
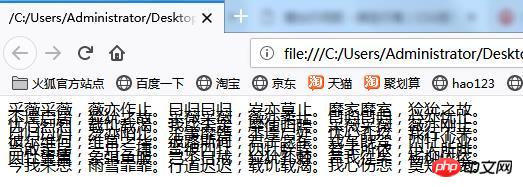
line-height:8px;
width:480px;
}효과는 다음과 같습니다. 줄 간격을 너무 많이 줄이면 내용이 겹칩니다.

상대값을 지정할 때
코드는 다음과 같습니다.
이전 줄의 높이를 픽셀이나 기타 단위의 절대값으로 지정하는 것 외에도 글꼴 값에 대한 상대 값입니다.
LineHeight.css
.TextFrame {
line-height:1.0;
width:480px;
}단위를 지정하지 않고 숫자를 쓰면 글꼴 크기에 비례하게 됩니다. 1.0의 경우 글꼴 높이가 줄 높이입니다.
위 CSS로 변경하고 웹 브라우저에서 Lineheight.html을 엽니다. 아래 표시된 화면이 표시됩니다. 줄 높이가 글꼴 높이와 동일하므로 줄 간격이 거의 없습니다.

CSS 코드를 다음과 같이 변경하세요
.TextFrame {
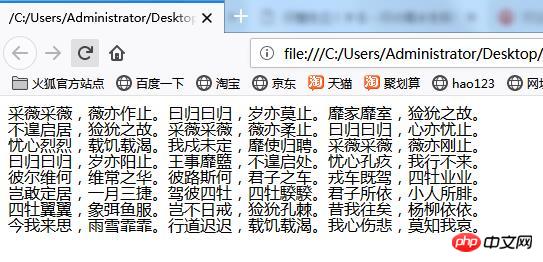
line-height:1.2;
width:480px;
}변경 후 웹 브라우저에서 Lineheight.html을 엽니다. 결과는 아래와 같이 표시됩니다. 줄 높이가 글꼴 높이의 1.2배이므로 줄 간격이 켜집니다.

CSS 코드를 다음과 같이 추가로 변경합니다.
.TextFrame {
line-height:1.2;
width:480px;
}변경 후 웹 브라우저에서 Lineheight.html을 엽니다. 결과는 아래와 같이 표시됩니다. 줄 높이는 글꼴 높이의 두 배이며 한 줄에 대한 줄 간격을 설정합니다.

위 내용은 CSS에서 텍스트 줄 간격을 설정하는 방법 소개(코드 예)의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

