CSS가 수레를 지워야 하는 이유는 무엇입니까? 수레를 지우는 방법
- 云罗郡主원래의
- 2018-11-09 14:19:5718235검색
플로팅은 페이지에서 큰 역할을 합니다. 많은 사람들이 웹사이트를 만들 때 플로팅 효과를 접하게 되지만, CSS가 플로팅 효과를 제거해야 하는 이유를 모르는 사람들이 많습니다. 플로트를 지우는 방법은 무엇입니까? 아래에서 알아봅시다.

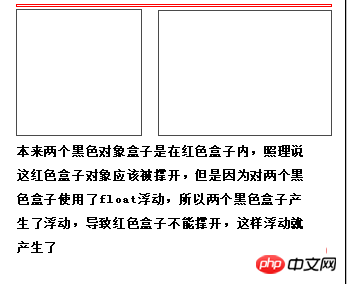
CSS가 부동소수점을 삭제해야 하는 이유를 이야기하기 전에 먼저 CSS가 부동소수점을 삭제하는 이유가 무엇인지 이해해야 합니다. 일반적인 상황에서는 부모 상자를 열 수 없으며 그 사이에 일정한 거리가 있으므로 부동이 생성됩니다. 많은 부동 효과는 속성에 의해 생성된 부동을 사용합니다. [추천 자료: CSS에서 부동 소수점을 지워야 하는 이유는 무엇인가요? 부동 소수점 지우기의 원리는 무엇입니까]
1: CSS에서 부동 소수점을 지워야 하는 이유
1. 많은 경우 부동 특수 효과를 사용하면 여백과 패딩 설정이 올바르게 표시될 수 없으며 부동으로 인해 부모가 그리고 그 사이에 padding이 설정되어 있어서 속성이 정상적으로 전달되지 못하고 margin도 정상적으로 표시되지 않게 되므로 float를 클리어 해줘야 합니다.
2. 결과적으로 배경을 표시할 수 없습니다. 배경 속성이 부모에 설정되어 있으면 부모가 열릴 수 없으며 이는 배경 이미지에 영향을 미치고 정상적으로 열릴 수 없습니다.
3. 자식이 부동 효과를 사용하고 이미 부동했기 때문에 테두리를 늘릴 수 없으므로 영향을 받는 테두리는 콘텐츠가 변경될 때 변경되지 않습니다.
2: 플로팅을 지우는 방법은 무엇인가요? 클리어 플로팅 프로세스
1. 먼저 부모의 CSS 높이를 설정하여 클리어합니다. 일반적으로 높이에 대한 높이를 설정하고, 콘텐츠 높이를 100px로 설정하고, 위쪽 및 아래쪽 상자를 2px로 설정합니다. 부모의 전체 높이 높이는 102px입니다. 높이 스타일을 사용하지만 먼저 콘텐츠의 높이를 계산해야 합니다.
2. float를 지우려면 clean:both 속성을 사용하세요. div에 class="clear 스타일을 넣어 float를 지울 수 있습니다.
3. 상위 div의 속성을 정의합니다. 상위 CSS 정의를 사용합니다. 오버플로:부모에 의해 생성된 부동 소수점을 지우는 숨겨진 스타일.
위는 CSS가 부동 소수점을 지우는 이유에 대한 완전한 소개입니다. CSS3 튜토리얼에 대해 더 알고 싶다면 PHP 중국어 웹사이트에 주목하세요.
위 내용은 CSS가 수레를 지워야 하는 이유는 무엇입니까? 수레를 지우는 방법의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

