CSS의 여백 속성 오프셋에 대한 자세한 설명(코드 예)
- 不言원래의
- 2018-11-09 13:44:564236검색
이 글에서는 CSS의 여백 속성 오프셋을 소개합니다. 관심 있는 친구들은 한 번 살펴보세요.
자세히 본론으로 들어가겠습니다~
먼저 구체적인 예시를 살펴보겠습니다. (관련 권장 사항: CSS 학습 매뉴얼)
코드는 HTML 파일과 CSS 파일입니다.
MarginCollapsing01.html
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title></title>
<link rel="stylesheet" type="text/css" href="MarginCollapsing01.css" />
</head>
<body>
<div class="BaseCanvas">
<div class="MarginFrame1">php中文网margin属性的偏移量</div>
<div class="MarginFrame2">php中文网</div>
</div>
</body>
</html>MarginCollapsing01.css
.BaseCanvas {
margin-left: 32px;
margin-right: 32px;
margin-top: 32px;
width: calc(100%-64px);
height: 320px;
background-color: #E0E0E0;
border: solid 1px #202020;
}
.MarginFrame1 {
width: 80%;
background-color: #fff2a9;
border: solid 1px #ff6a00;
margin-top: 40px;
margin-bottom: 40px;
margin-left: 12px;
margin-right: 8px;
}
.MarginFrame2 {
width: 80%;
background-color: #9effb5;
margin-top: 40px;
margin-bottom: 40px;
margin-left: 12px;
margin-right: 8px;
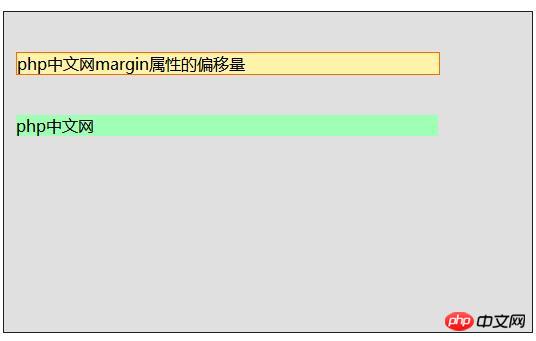
}효과는 다음과 같습니다.
MarginFrame1은 하단에 40픽셀 여백을 설정하고 MarginFrame2는 상단에 40픽셀 여백을 설정합니다. 위쪽 프레임과 아래쪽 프레임 사이의 거리는 바깥쪽 프레임과 위쪽 프레임 사이의 거리와 동일하므로 모서리당 80픽셀로 모서리를 얻지 못하고 40픽셀의 거리만 있는 것을 확인할 수 있습니다.

여백 크기 변경
CSS 파일을 편집하고 MarginFrame 1 아래의 여백을 60픽셀로 변경합니다.
MarginCollapsing01.css
.BaseCanvas {
margin-left: 32px;
margin-right: 32px;
margin-top: 32px;
width: calc(100%-64px);
height: 320px;
background-color: #E0E0E0;
border: solid 1px #202020;
}
.MarginFrame1 {
width: 80%;
background-color: #fff2a9;
border: solid 1px #ff6a00;
margin-top: 40px;
margin-bottom: 60px;
margin-left: 12px;
margin-right: 8px;
}
.MarginFrame2 {
width: 80%;
background-color: #9effb5;
margin-top: 40px;
margin-bottom: 40px;
margin-left: 12px;
margin-right: 8px;
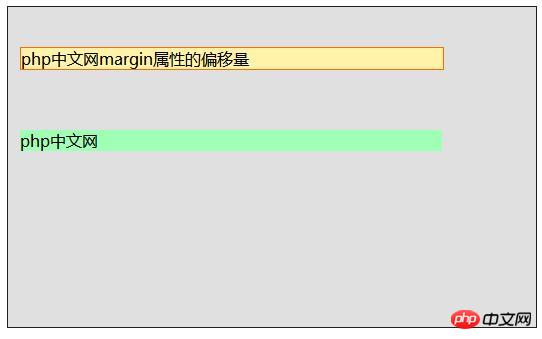
}효과는 다음과 같습니다. 상단 프레임과 하단 프레임 사이의 거리가 넓어진 것을 확인할 수 있습니다.

float 값 설정
코드는 다음과 같습니다.
MarginCollapsing02.html
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title></title>
<link rel="stylesheet" type="text/css" href="MarginCollapsing02.css" />
</head>
<body>
<div class="BaseCanvas">
<div class="MarginFrame1">框架1</div>
<div class="MarginFrame2">框架2</div>
<div class="MarginFrame3">框架3</div>
<div class="MarginFrame4">框架4</div>
</div>
</body>
</html>MarginCollapsing02.css
.BaseCanvas {
margin-left: 32px;
margin-right: 32px;
margin-top: 32px;
width: calc(100%-64px);
height: 320px;
background-color: #E0E0E0;
border: solid 1px #202020;
}
.MarginFrame1 {
width: 160px;
float: left;
background-color: #fff2a9;
border: solid 1px #ff6a00;
margin-top: 32px;
margin-bottom: 48px;
margin-left: 24px;
margin-right: 24px;
}
.MarginFrame2 {
width: 160px;
float: left;
background-color: #fff2a9;
border: solid 1px #ff6a00;
margin-top: 32px;
margin-bottom: 48px;
margin-left: 24px;
margin-right: 24px;
}
.MarginFrame3 {
width: 160px;
float: left;
background-color: #fff2a9;
border: solid 1px #ff6a00;
margin-top: 32px;
margin-bottom: 48px;
margin-left: 24px;
margin-right: 24px;
}
.MarginFrame4 {
width: 160px;
float: left;
background-color: #fff2a9;
border: solid 1px #ff6a00;
margin-top: 32px;
margin-bottom: 48px;
margin-left: 24px;
margin-right: 24px;
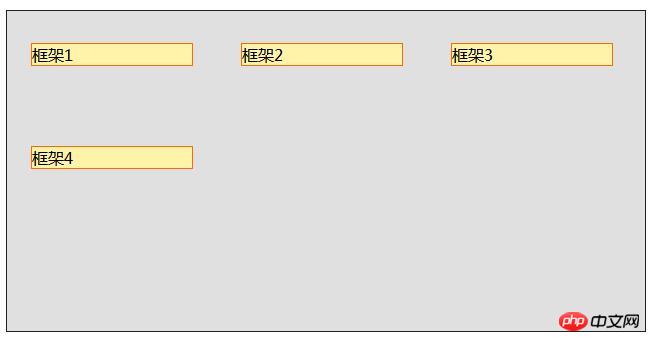
}효과는 다음과 같습니다.

이 글은 여기서 끝납니다 , 더 많은 업데이트 관련 내용을 더 보시려면 PHP 중국어 홈페이지의 CSS Video Tutorial 칼럼을 주목해주세요! ! !
위 내용은 CSS의 여백 속성 오프셋에 대한 자세한 설명(코드 예)의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

