CSS3의 새로운 속성 Background-Origin 및 Background-Clip에 대한 자세한 설명
- 不言원래의
- 2018-11-07 13:44:212748검색
이 글에서는 CSS3의 배경 속성에 추가된 두 가지 새로운 확장 속성인 Background-Origin과 Background-Clip에 대해 설명합니다. 도움이 필요한 친구들이 살펴보고 도움을 받을 수 있기를 바랍니다.
Background-Origin
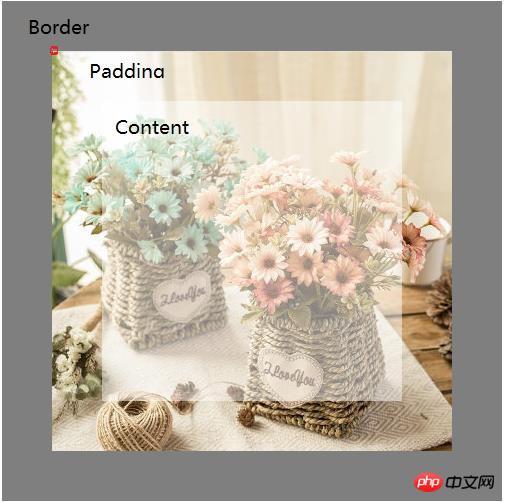
Background-Origin 속성 이전에는 요소에 배경 이미지를 추가할 때 이미지 위치가 요소의 패딩 왼쪽 상단에서 시작되었습니다.
기본 배경 원점 위치에 화면을 인쇄합니다. 배경 위치를 왼쪽(왼쪽) 0, 위쪽(위) 0으로 설정하면 채워진 영역(빨간 점)에 배경 이미지가 표시됩니다. (추천 튜토리얼: CSS3 비디오 튜토리얼)

코드는 다음과 같습니다:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title></title>
<style type="text/css">
.box{ background:url("image/flowers.jpg") no-repeat;
width:500px;
height:500px;
border:solid 50px rgba(0,0,0,0.5);
padding:50px;
float:left;
margin-right:15px;
box-sizing:border-box;
}
.box span{color:#000; display:block; font-size:30px; font-weight:bold; height:100%; text-transform:uppercase; background-color:rgba(256,256,256,0.5)}
</style>
</head>
<body>
<div class="box">
<span> </span>
</div>
</body>
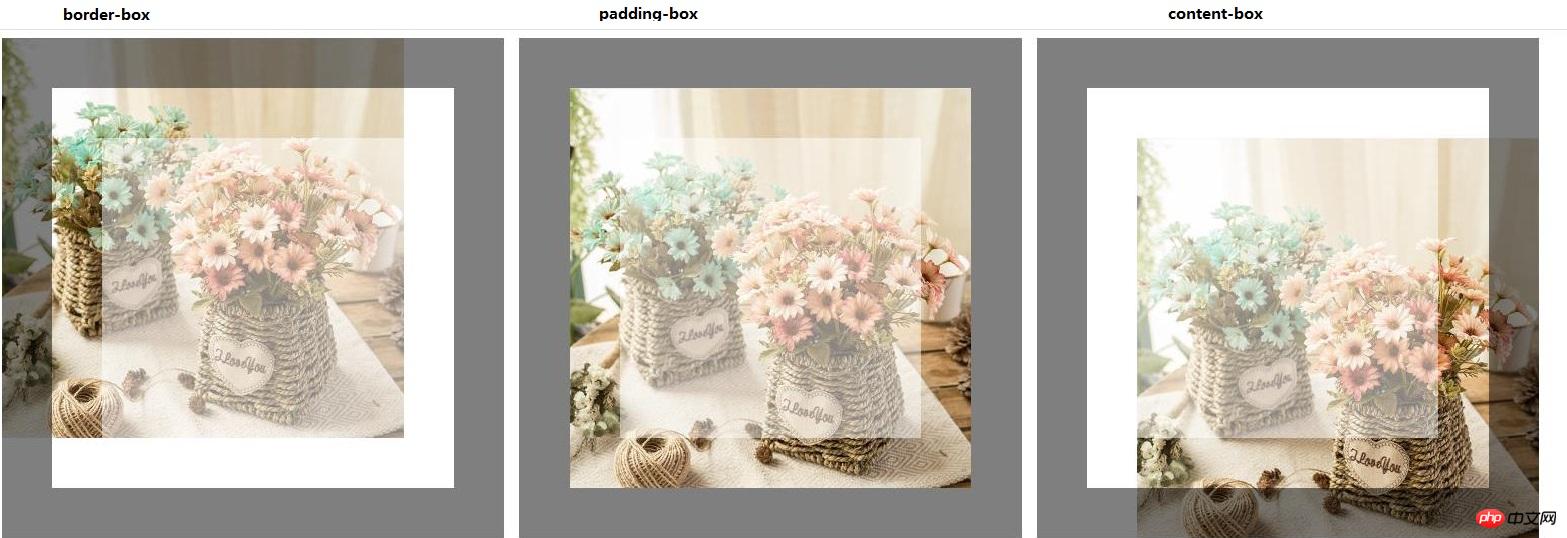
</html>Background-Origin을 사용하면 원하는 배경 위치의 시작점, 테두리(border), 패딩(채우기)을 결정할 수 있습니다. 및 내용(content) ).
새로운 속성 background-origin에는 상자 모델에 따라 3가지 값이 있습니다.
1. border-box - 배경 위치를 테두리의 왼쪽 상단 모서리에 0, 0포인트 배치합니다.
2. padding-box (기본값) - 배경 위치를 패딩 왼쪽 상단의 0,0 지점에 배치합니다.
3. 콘텐츠 상자 - 배경 위치를 0,0으로 지정하여 콘텐츠의 왼쪽 상단을 가리킵니다.

코드는 다음과 같습니다.
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title></title>
<style type="text/css">
.box{
background:url("image/flowers.jpg") no-repeat;
width:500px;
height:500px;
border:solid 50px rgba(0,0,0,0.5);
padding:50px;
float:left;
margin-right:15px;
box-sizing:border-box;
}
.box span{
color:#000;
display:block; font-size:30px;
font-weight:bold; height:100%;
text-transform:uppercase;
background-color:rgba(256,256,256,0.5)
}
.box1{background-origin:border-box;}
.box2{background-origin:padding-box;}
.box3{background-origin:content-box;}
</style>
</head>
<body>
<div class="box box1">
<span> </span>
</div>
<div class="box box2">
<span> </span>
</div>
<div class="box box3">
<span> </span>
</div>
</body>
</html>위의 예시와 그림에서 Background-Origin 값의 영향을 확인할 수 있습니다.
Background-clip
이전 예에서 볼 수 있듯이 background-origin은 좋지만 여전히 뭔가가 부족합니다. 이미지는 Background-Origin에 따라 배치되지만 테두리/패딩의 오른쪽/아래쪽에 위치합니다.
배경클립을 사용하면 이 문제를 해결할 수 있습니다! background-clip을 사용하면 앞서 언급한 배경 원점 값과 동일한 배경 이미지를 클리핑할 위치를 결정할 수 있습니다.
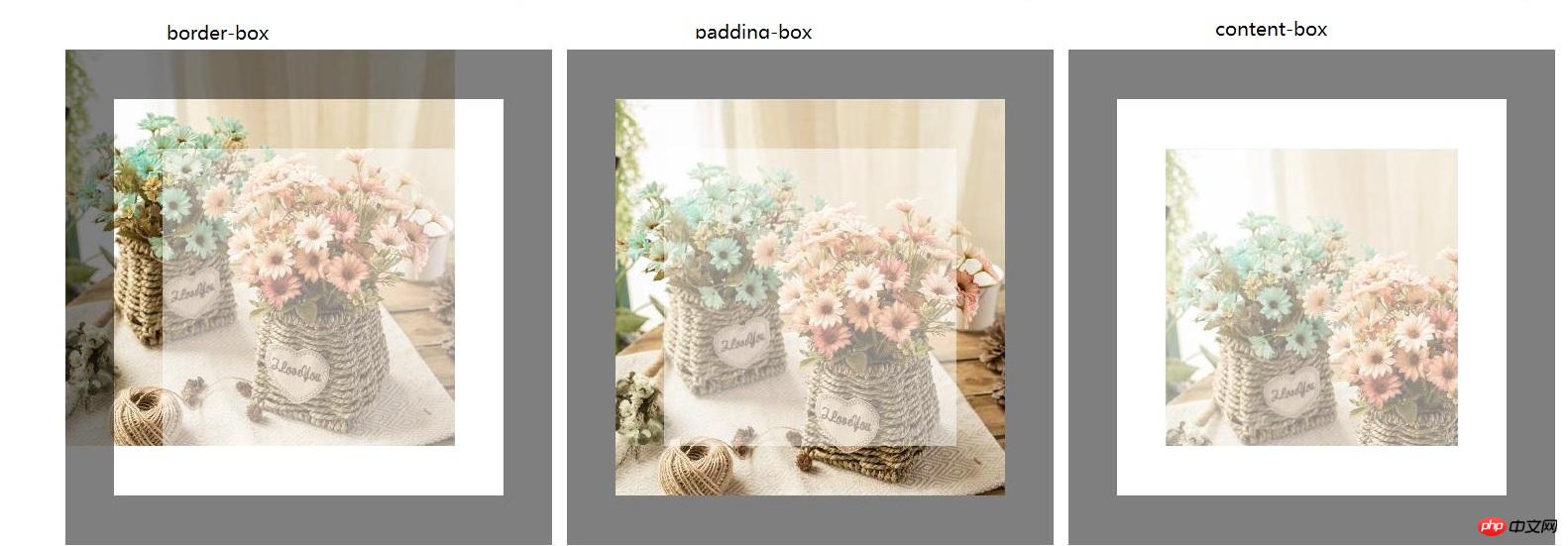
Background-clip의 새로운 속성에는 3가지 값도 있습니다:
1. border-box(기본값) - 전체 이미지를 표시하고 내용을 자르지 않습니다.
2. 패딩박스 - 테두리 배경 이미지를 잘라냅니다.
3. 콘텐츠 상자 - 테두리를 자르고 배경 이미지를 채웁니다.

코드는 다음과 같습니다:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title></title>
<style type="text/css">
.box{
background:url("image/flowers.jpg") no-repeat;
width:500px;
height:500px;
border:solid 50px rgba(0,0,0,0.5);
padding:50px;
float:left;
margin-right:15px;
box-sizing:border-box;
}
.box span{
color:#000;
display:block;
font-size:30px;
font-weight:bold;
height:100%;
text-transform:uppercase;
background-color:rgba(256,256,256,0.5)
}
.box1{
background-origin:border-box;
background-clip:border-box;
}
.box2{
background-origin:padding-box;
background-clip:padding-box;
}
.box3{
background-origin:content-box;
background-clip:content-box;
}
</style>
</head>
<body>
<div class="box box1">
<span> </span>
</div>
<div class="box box2">
<span> </span>
</div>
<div class="box box3">
<span> </span>
</div>
</body>
</html>이전 예에서 볼 수 있듯이 background-origin과 background-clip은 함께 잘 작동하며 대부분의 경우 동일한 값을 사용합니다. 예를 들어 다음과 같습니다. 또한 "content-box" 값을 사용하여 배경 이미지를 콘텐츠에 배치하고 배경 이미지를 패딩 및 테두리에서 자릅니다.
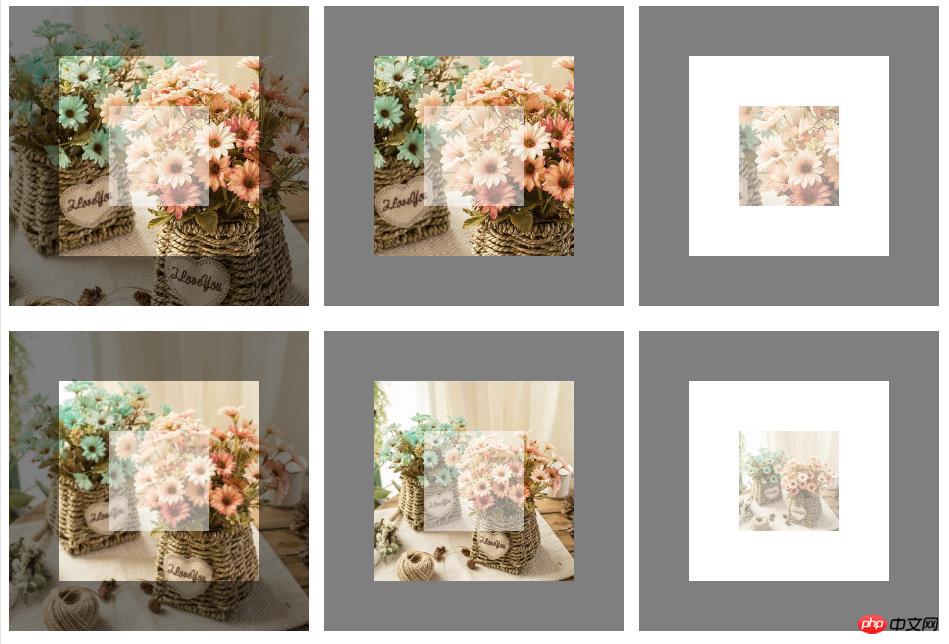
이 속성을 사용하여 더 나은 배경 효과를 만들 수도 있습니다. 이 예를 참조하세요. 배경 이미지를 중앙에 배치했습니다. 첫 번째 행에서는 배경 크기를 완전히 유지하고 배경 원본과 배경 클립을 모두 사용했으며 두 번째에서는 OK 이 예에서는 background-size 속성을 사용하여 전체 상자에 맞게 배경 이미지 크기를 늘린 다음 background-origin과 background-clip을 모두 사용하여 다시 수행했습니다.
코드 예:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title></title>
<style type="text/css">
.box{
background:url("image/flowers.jpg") no-repeat center center;
width:300px;
height:300px;
border:solid 50px rgba(0,0,0,0.5);
padding:50px;
float:left;
margin-right:15px; margin-bottom:15px;
box-sizing:border-box;
}
.box span{
color:#000;
display:block;
font-size:30px;
font-weight:bold;
height:100%;
text-transform:uppercase;
background-color:rgba(256,256,256,0.5)}
.box1{
background-clip:border-box;
background-origin:border-box;
}
.box2{
background-clip:padding-box;
background-origin:padding-box;
}
.box3{
background-clip:content-box;
background-origin:content-box;
}
.cover{
background-size:cover;
margin-top:10px;
}
</style>
</head>
<body>
<div class="box box1">
<span></span>
</div>
<div class="box box2">
<span></span>
</div>
<div class="box box3">
<span></span>
</div>
<div class="box box1 cover" style="clear:both;">
<span></span>
</div>
<div class="box box2 cover">
<span></span>
</div>
<div class="box box3 cover">
<span></span>
</div>
</body>
</html>효과는 다음과 같습니다.

위에 표시된 것처럼 두 가지 새로운 기능인 Background-Origin 및 Background-Clip을 사용하여 멋진 효과 그림을 만들 수 있습니다.
위 내용은 CSS3의 새로운 속성 Background-Origin 및 Background-Clip에 대한 자세한 설명의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

