CSS3 튜토리얼: 배경 클립 및 배경 원본
- 巴扎黑원래의
- 2017-06-28 10:58:002345검색
원문: http://www.planabc.net/2008/04/14/Background-clip_Background-origin/
background-clip 및 background-origin은 CSS3에 추가된 새로운 배경 모듈 속성으로, 배경 위치를 결정하는 데 사용됩니다.
background-clip은 배경에 테두리 영역이 포함되어 있는지 확인하는 데 사용됩니다. 그리고 background-or
원본 텍스트: http://www.planabc.net/2008/04/14/Background-clip_Background-origin/
Background-clip 및 background-origin은 CSS3에 새로 추가된 배경 모듈 속성으로, 다음을 결정하는 데 사용됩니다. 배경 위치 지정.
background-clip은 배경에 테두리 영역이 포함되어 있는지 확인하는 데 사용됩니다. 그리고 background-origin은 Background-Position 계산을 위한 기준 위치를 결정하는 데 사용됩니다.
구문은 다음과 같습니다.
배경 클립: [테두리 | 패딩] [, [테두리 |
배경 출처: [테두리 | 패딩 내용] [, [테두리 | 패딩]

배경 클립의 경우:
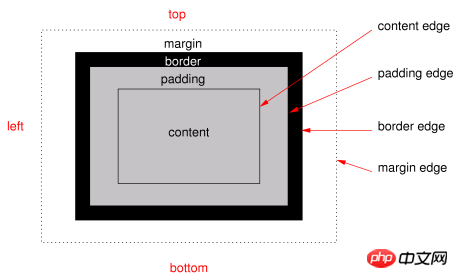
패딩 값인 경우 배경은 패딩 가장자리를 무시하고 테두리는 투명합니다. 테두리 값인 경우 배경에 테두리 영역이 포함됩니다. 배경 이미지 이미지가 여러 개인 경우 해당 배경 클립 값을 쉼표로 구분해야 합니다.
background-origin의 경우:
패딩 값인 경우 위치는 패딩 가장자리를 기준으로 합니다("0 0"은 패딩 가장자리의 왼쪽 위 모서리이고 "100% 100%"는 오른쪽 아래 모서리입니다). 모서리). 테두리 값인 경우 상대적인 테두리 가장자리를 의미합니다. 테두리 값은 콘텐츠 가장자리를 기준으로 합니다. background-clip과 마찬가지로 여러 값은 쉼표로 구분됩니다. background-clip이 padding 값, background-origin이 border 값, background-position이 "top left"(기본 초기값)이면 배경 이미지의 왼쪽 상단이 잘립니다.
이 두 속성은 CSS3에서만 나타납니다. 이 속성을 사용하지 않는 백그라운드 모듈의 기본 동작은 어떻습니까?
배경 클립의 기본값은 배경 클립:테두리입니다.
배경 원본은 기본적으로 배경 원본:패딩으로 설정됩니다.
하지만 IE는 특별한 경우입니다.
IE6 및 IE7에서 일반 요소(버튼 등 제외)의 배경은 background-clip:border; background-origin:border; : 배경-클립:배경-원점:패딩;
이 CSS3 속성 쌍은 Mozilla, Safari 3 및 Konqueror와 같은 브라우저에서 구현되었지만 모두 개인 속성을 통해 표현됩니다.
인용문:
기본적으로 IE가 아닌 브라우저의 비공개 속성은 일반적으로 -xxx-로 시작합니다. -o-는 Presto를 엔진으로 사용하는 Opera의 경우 비공개이고, -icab-는 iCab의 경우 비공개이며 -khtml-은 KHTML을 엔진으로 사용하는 브라우저(예: Konqueror Safari), -moz-는 Mozilla의 Gecko를 엔진으로 사용하는 브라우저(예: Firefox, Mozilla), -webkit-은 Webkit 렌더링 엔진(KHTML에서 파생됨)을 사용하는 브라우저입니다. 브라우저(예: Safari, Swift). 지원되는 개인 속성은 다음과 같습니다:
moz-배경-클립
웹킷 배경 클립
khtml-배경-클립
moz-배경-원산지
웹킷 배경 출처
khtml-배경-원산지
위 내용은 CSS3 튜토리얼: 배경 클립 및 배경 원본의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

