CSS를 사용하여 사용자 정의 선택 상자를 구현하는 팁과 요령(코드 예)
- 不言원래의
- 2018-11-06 10:36:482273검색
대부분의 사람들은 선택 상자의 스타일을 지정하는 것이 다소 번거로울 것이지만 이 기사가 조금 도움이 될 것입니다. 기본적으로 원래 선택 항목을 최대한 삭제한 다음 div 래핑을 사용하여 스타일링할 수 있습니다(IE8에 적용 가능). +) 더 이상 고민하지 말고 바로 본문으로 넘어가겠습니다.
이 방법은 매우 간단해 보입니다. 필요에 따라 스타일을 설정할 수 있습니다. (추천 과정: css video tutorial)
코드
HTML:
<div class="select-style">
<select>
<option value="city1">合肥</option>
<option value="city2">南京</option>
<option value="city3">芜湖</option>
<option value="city4">杭州</option>
</select></div>CSS:
.select-style {
border: 1px solid #ccc;
width: 120px;
border-radius: 3px;
overflow: hidden;
background: #fafafa url("image/greatwall.jpg") no-repeat 90% 50%;
}
.select-style select {
padding: 5px 8px;
width: 130%;
border: none;
box-shadow: none;
background: transparent;
background-image: none;
-webkit-appearance: none;
color: lightblue;
}
.select-style select:focus {
outline: none;
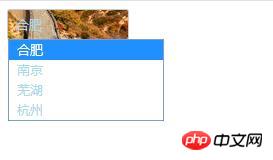
}효과는 다음과 같습니다:
#🎜 🎜#

위 내용은 CSS를 사용하여 사용자 정의 선택 상자를 구현하는 팁과 요령(코드 예)의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!
성명:
본 글의 내용은 네티즌들의 자발적인 기여로 작성되었으며, 저작권은 원저작자에게 있습니다. 본 사이트는 이에 상응하는 법적 책임을 지지 않습니다. 표절이나 침해가 의심되는 콘텐츠를 발견한 경우 admin@php.cn으로 문의하세요.

