CSS 드롭다운 메뉴를 만드는 간단한 방법 소개
- 高洛峰원래의
- 2017-03-20 11:49:211997검색
이 글의 예시는 참고용으로 CSS 드롭다운 메뉴의 구체적인 구현 코드를 공유합니다.
<!DOCTYPE html>
<html>
<head>
<title>下拉菜单实例</title>
<meta charset="utf-8">
<style>
.dropdown {
position: relative;
display: inline-block;
}
.dropdown-content {
display: none;
position: absolute;
background-color: #f9f9f9;
min-width: 160px;
box-shadow: 0px 8px 16px 0px rgba(0,0,0,0.2);
padding: 12px 16px;
}
.dropdown:hover .dropdown-content {
display: block;
}
</style>
</head>
<body>
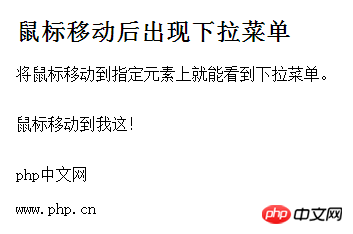
<h2>鼠标移动后出现下拉菜单</h2>
<p>将鼠标移动到指定元素上就能看到下拉菜单。</p>
<p class="dropdown">
<span>鼠标移动到我这!</span>
<p class="dropdown-content">
<p>php中文网</p>
<p>www.php.cn</p>
</p>
</p>
</body>
</html>
관련기사:
간단한 밑줄 따라가기 효과 CSS3 드롭다운 메뉴 효과
위 내용은 CSS 드롭다운 메뉴를 만드는 간단한 방법 소개의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!
성명:
본 글의 내용은 네티즌들의 자발적인 기여로 작성되었으며, 저작권은 원저작자에게 있습니다. 본 사이트는 이에 상응하는 법적 책임을 지지 않습니다. 표절이나 침해가 의심되는 콘텐츠를 발견한 경우 admin@php.cn으로 문의하세요.
이전 기사:CSS로 페이지 요소를 숨기는 5가지 방법다음 기사:CSS로 페이지 요소를 숨기는 5가지 방법

