CSS에서 table-cell 속성을 사용하는 예
- 高洛峰원래의
- 2017-03-08 13:17:051974검색
먼저 그 시대에 사용된 테이블 레이아웃이 왜 그렇게 훌륭했는지 살펴보겠습니다. 그녀의 특징은 무엇입니까? 본 글과 관련 없는 테이블 호환성, SEO, 로딩 등을 버리고 속성만 보면 두 가지 특징이 있습니다.
1. .
2. 자동 너비 조정.
그럼 table-cell에도 이런 특성이 있는 걸까요? 대답은 '예'입니다. 왜 그렇습니까? CSS "익명 테이블 요소 생성"에는 흥미로운 규칙이 있습니다. table-cell을 예로 들어 보겠습니다. 즉, 요소가 display:table-cell로 설정되어 있고 상위 노드가 display:table-row가 아니고 할아버지 노드가 display:table이 아닌 경우 다음은 다음과 같습니다. 이 아들은 아버지와 할아버지를 낳았습니다. (브라우저는 자동으로 두 개의 익명 상자 개체를 생성합니다.) 아버지와 할아버지를 찾을 수는 없지만 정말 놀라운 일이 일어났습니다. , 박수가 부족한 것이 가장 놀랍습니다. ^_^
그럼 이 놀라운 사실을 이해하는 데 도움이 되는 몇 가지 상황을 살펴보겠습니다. 처음에 다음과 같이 코드를 작성했습니다.
<style type="text/css">
p{padding:10px 0;}
.classtd,
td{height:34px; padding:10px; margin:10px; border:1px solid #ccc; vertical-align:middle;}
.classtd{display:table-cell; border-color:#cc0;}
</style>
<p class="classtd">tom</p>
<p class="classtd">jack</p>
<p>普通 p</p>
<p class="classtd">angel</p>
<p>======= 上面是p 下面是table ========</p>
<table cellpadding="0" cellspacing="0">
<tr>
<td class="dtc">tom</td>
<td class="dtc">jack</td>
</tr>
</table>
<table style="margin-top:10px;" cellpadding="0" cellspacing="0">
<tr>
<td>angel</td>
</tr>
</table>
그런 다음 브라우저에 다음과 같이 표시될 것으로 예상했습니다. 
알겠습니다. 인정합니다. 먼저 효과를 본 다음 결론을 내릴 수 있습니다. Tom과 Jack은 성관계를 갖고 아버지와 할아버지를 낳았습니다(브라우저는 인접한 display:table-cell 요소를 래핑하기 위해 테이블을 생성합니다). 성능은 다음과 같습니다. 첫 번째 테이블과 동일합니다. 엔젤은 아버지와 할아버지를 낳았는데, 그들의 활약은 두 번째 표와 같았다.
이렇기 때문에 테이블-셀을 이해하려면 변장된 테이블의 TD를 이해해야 합니다. 앞에서 언급한 두 가지 기능, 즉 동일한 높이와 자동 너비 조정이 다시 돌아옵니다.
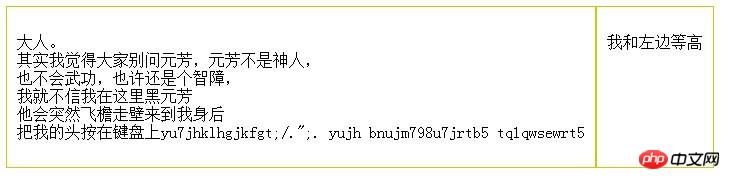
이 경우 이 제품을 사용하여 동일한 높이 레이아웃을 만들 수 있습니다.
<style type="text/css">
.classtd{padding:10px; margin:10px; border:1px solid #ccc; vertical-align: top;}
.classtd{display:table-cell; border-color:#cc0;}
</style>
<p class="classtd">
<p>大人。<br />其实我觉得大家别问元芳,元芳不是神人,<br />也不会武功,也许还是个智障,<br />我就不信我在这里黑元芳<br />他会突然飞檐走壁来到我身后<br />把我的头按在键盘上yu7jhklhgjkfgt;/.";. yujh bnujm798u7jrtb5 tq1qwsewrt5
</p>
</p>
<p class="classtd"><p>我和左边等高</p></p>

열 너비를 사용하여 자동으로 adjust 이 기능은 왼쪽 고정 및 오른쪽 적응형 레이아웃에 사용할 수 있습니다.
<style type="text/css">
.left{float:left; width:260px; padding:10px; margin-right:10px; border:1px solid #ccc;}
.classtd{ display: table-cell; width:3000px; padding:10px; border:1px solid #ccc;}
</style>
<p class="left">我是左边栏目</p>
<p class="classtd">
我是自适应的右边
</p>
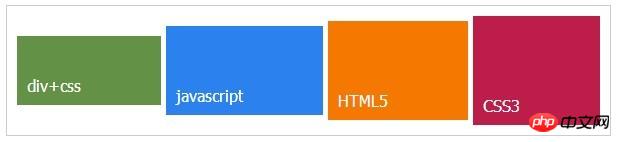
이 기능을 수직 정렬: 중간과 결합하여 크기가 고정되지 않은 요소의 수직 중앙 레이아웃을 수행합니다. 더 많은 행 텍스트가 세로로 중앙에 있음):
<style type="text/css">
.classtd{ display: table-cell; padding:10px;margin:10px;border:1px solid #ccc;}
.classtd p{ display: inline-block; vertical-align: middle;}
</style>
<p class="classtd">
<p style="padding:40px 80px 10px 10px; background: #639146; color:#fff;">p+css</p>
<p style="padding:60px 80px 10px 10px; background: #2B82EE; color:#fff;">javascript</p>
<p style="padding:70px 80px 10px 10px; background: #F57900; color:#fff;">HTML5</p>
<p style="padding:80px 80px 10px 10px; background: #BC1D49; color:#fff;">CSS3</p>
</p>
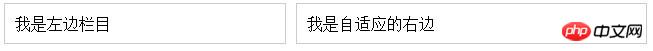
자동 열 너비 조정 기능을 사용하면 왼쪽 고정 및 오른쪽 적응형 레이아웃을 만들 수 있습니다.
<style type="text/css">
.left{float:left; width:260px; padding:10px; margin-right:10px; border:1px solid #ccc;}
.classtd{ display: table-cell; width:3000px; padding:10px; border:1px solid #ccc;}
</style>
<p class="left">我是左边栏目</p>
<p class="classtd">
我是自适应的右边
</p>

이 레이아웃의 너비가 3000px이므로 일부 어린이는 혼란스러워할 수 있습니다. 다음은 이 레이아웃의 원칙입니다.
display: table-cell 요소에 의해 생성된 익명 테이블의 기본값은 table-layout:auto입니다. 너비는 셀 내용에 따라 자동으로 조정됩니다. 그래서 width:3000px를 설정하는 목적은 최대한 넓게 만들기 위한 것입니다. 이런 식으로 적응 효과를 얻을 수 있습니다.
위 내용은 CSS에서 table-cell 속성을 사용하는 예의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

