px, em, rem 중 어느 것을 선택해야 하나요? CSS 상대 글꼴 크기에 대한 자세한 소개
- 不言원래의
- 2018-11-05 14:49:053162검색
웹 디자인에서 가장 큰 혼란 중 하나는 글꼴 크기 속성으로 인해 발생합니다. 가장 일반적으로 사용되는 글꼴 크기는 픽셀(px), em 및 rem입니다.
먼저 글꼴 크기 속성에 중점을 둘 것입니다.
CSS에서는 여러 단위(예: 픽셀, em, rem)를 사용할 수 있으며 이는 종종 디자이너에게 추가적인 골칫거리를 야기합니다. 이 글에서는 이러한 단위의 사용법과 오해에 대해 자세히 설명하겠습니다.
PX 단위
가장 일반적이고 널리 사용되는 단위는 픽셀(px)입니다. 대부분의 사람들은 텍스트 크기를 완벽하게 제어할 수 있기 때문에 픽셀(px) 단위를 사용하기 시작합니다. 글꼴 크기가 지정되지 않은 경우 일반 텍스트(예: 단락)의 기본 크기는 16px입니다.
픽셀(px) 단위를 사용할 때의 주요 문제점은 em 또는 rem 단위와 달리 확장성이 없으며 다양한 화면 크기에서 글꼴 크기를 변경하는 것이 어려울 수 있다는 것입니다.
그리고 픽셀(px) 단위도 아무 상관이 없습니다. 따라서 화면 크기에 따라 전체 페이지의 크기를 변경하려면 각 요소의 글꼴 크기를 개별적으로 변경해야 합니다.
EM 단위
em 단위는 확장 가능한 글꼴 크기 단위입니다. 이는 상위 컨테이너의 글꼴 크기와 관련이 있습니다. 1em(1em)은 현재 글꼴 크기와 같습니다. 예를 들어 상위 요소의 글꼴 크기가 1em이 16px이 아닌 16px인 경우 2em은 32px와 같습니다...
px 대신 em 단위를 사용하면 반응형 디자인을 더 쉽게 만들 수 있습니다.
그러나 한 가지 주의해야 할 점이 있습니다. em 단위를 사용할 때는 중첩에 주의해야 합니다.
예를 들어 섹션을 만들고 글꼴 크기를 2em으로 설정했다고 가정해 보겠습니다. 이제 글꼴 크기가 1em인 섹션에 단락을 추가하려고 합니다. 단락의 글꼴 크기는 섹션의 글꼴 크기와 관련이 있습니다. 중첩이 계속되거나 프로젝트의 여러 부분에서 사용되는 경우 이를 무시하고 완전히 잃을 수 있습니다.
em 단위에 대해 알아보았으니 이제 rem 단위를 소개할 차례입니다.
REM 단위
rem 단위는 확장 가능한 또 다른 글꼴 크기이지만 em 단위와 달리 상위 요소가 아닌 루트 요소(HTML)와 관련이 있습니다. 여기서 rem 단위의 이름이 유래됩니다(root em = rem).
즉, 요소에 rem 단위를 사용하는 경우 루트 글꼴 크기만 조정하면 전체 프로젝트의 글꼴 크기를 빠르게 변경할 수 있습니다. 이 방법은 빠르고 간단하며 em 단위를 사용할 때 발생할 수 있는 중첩 문제를 방지합니다.
그럼 어떤 단위를 사용해야 할까요?
이 질문에 대답하는 가장 좋은 방법은 예를 사용하는 것입니다.
먼저 px 단위를 사용하겠습니다.
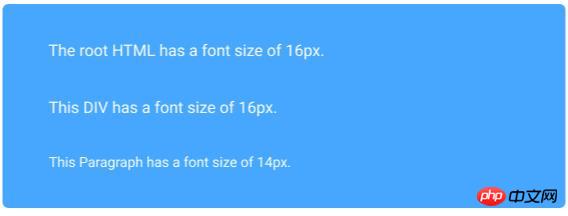
html { font-size: 100% } //usually this equals to 16px
div { Font-size: 16px; }
div>p { font-size: 14px; }효과는 다음과 같습니다.

여기서 각 요소의 글꼴 크기는 픽셀(px) 단위로 설정되어 있으며 둘 사이에는 아무런 관계가 없음을 알 수 있습니다.
다음으로 동일한 코드 조각에 em 단위를 사용합니다.
html { font-size: 100% }
div { Font-size: 0.875em; } //this equals to 14px
div>p { font-size: 2em; } // this equals to 28px효과는 다음과 같습니다.

이 예에서는 px와 em 단위의 차이가 분명합니다. em 단위의 상대성은 명백합니다. 컨테이너 div의 글꼴 크기를 변경하면 이에 따라 단락 글꼴 크기가 업데이트되는 것을 볼 수 있습니다.
마지막으로 rem 단위를 사용하세요.
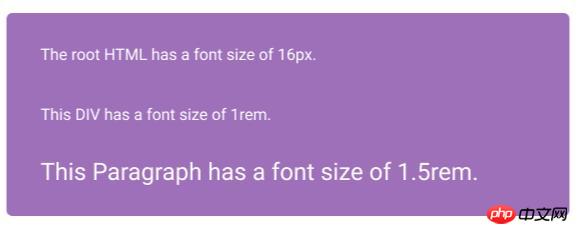
html { font-size: 100% }
div { Font-size: 1rem; } //this equals to 16px
div>p { font-size: 1.5rem; } // this equals to 24px효과는 다음과 같습니다.

rem 단위를 사용할 때 모든 글꼴 크기는 루트 글꼴 크기와 관련이 있음이 분명합니다. div가 단락의 상위이더라도 div와 단락 글꼴 크기는 모두 루트를 기준으로 합니다.
요약
옳고 그른 단위는 없습니다. 그것은 모두 기술 수준, 프로젝트 유형 및 규모, 개인 선호도에 따라 다릅니다.
글꼴 크기를 완전히 제어하려면 픽셀 단위가 적합합니다. 웹페이지를 조작할 때 더 많은 유연성을 원한다면 em 또는 rem 단위가 최선의 선택입니다. 어느 쪽이든 단위를 완전히 이해하면 최상의 결과를 얻을 수 있습니다.
위 내용은 px, em, rem 중 어느 것을 선택해야 하나요? CSS 상대 글꼴 크기에 대한 자세한 소개의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

