웹 페이지의 글꼴 크기를 설정하는 다양한 방법 요약
- 零下一度원래의
- 2017-06-02 17:26:186658검색
웹 페이지에서는 웹 페이지에서 글꼴 크기와 글꼴 위치를 설정해야 하는 경우가 많습니다. JS/JQ와 CSS를 통해 글꼴 크기를 설정하는 방법을 자세히 소개하겠습니다. 도움이 되셨으면 좋겠습니다!
글꼴 크기 관련 요약
1. //www.php.cn/div-tutorial-359951.html" target="_self">모바일 단말기에 가장 적합한 글꼴 크기 설정
일부 모바일 CSS 단위를 사용하는 방법을 알려주세요. px는 절대 불가능합니다. 휴대폰은 크기가 너무 많아서 @media를 얼마나 써야 할까요? 가장 일반적으로 사용되는 두 가지 단위가 있습니다.
rem은 루트 요소의 크기를 기준으로 설정됩니다. 웹 페이지의 루트 요소는 html을 참조하여 rem의 크기를 제어할 수 있습니다. html의 글꼴 크기는 rem 단위가 여전히 매우 간단하기는 하지만 여전히 충분히 간단하지 않고 vw 및 vh 단위입니다.
2. JS/JQ 설정 글꼴 크기 요약 p>

이전 글에서는 글꼴 크기와 글꼴 색상의 원리를 소개했습니다. 이는 웹 페이지의 필수 요소입니다. 글꼴 크기를 사용하는 목적은 글꼴 크기와 글꼴 색상을 구별하고 움직임을 미학적 목적으로 사용하는 경우 JS/JQ를 사용하여 이를 달성하는 방법은 무엇입니까? 오늘은 JS/JQ에서 글꼴 크기와 스타일을 설정하는 방법을 요약해서 소개하겠습니다.
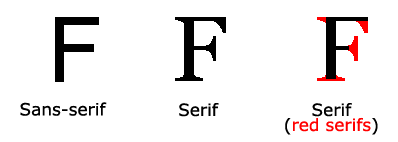
3. 글꼴 크기를 더 크게 만들고 서문 중앙에 위치하지 않게 하는 방법 공유 시나리오: 문자를 클릭하면 모달이 팝업되고 해당 문자가 모달에 표시됩니다. 4 CSS 글꼴(글꼴) | CSS 온라인 매뉴얼 php 중국어 웹사이트 튜토리얼 스팬> CSS 글꼴 속성은 글꼴, 굵게, 크기 및 텍스트 스타일을 정의합니다. CSS에는 두 가지 유형의 글꼴 계열 이름이 있습니다. 유니버설 글꼴 계열 - 비슷한 모양의 글꼴 시스템 조합(예: "Serif" 또는 "Monospace") 특정 글꼴 계열 - 특정 글꼴 계열(예: "Times" 또는 "Courier") 5 PHP 웹사이트에서 CSS를 사용하여 글꼴 크기 설정 요약 글꼴 크기는 화면에 표시되는 단어의 크기를 말하거나, 각 단어를 상자로 취급하고 상자의 대각선 길이에 따라 크기를 계산합니다. 글꼴 크기는 웹 페이지의 필수 요소입니다. , 글꼴 크기 설정은 피할 수 없습니다. 오늘은 글꼴 크기 설정에 대한 요약을 알려 드리겠습니다. 6. css 글꼴 크기: em, px, pt 및 백분율 사이 이론적으로 em 단위는 웹의 새로운 글꼴 크기 표준이지만 실제로는 백분율 단위가 사용자에게 더욱 일관되고 접근하기 쉬운 디스플레이를 제공하는 것 같습니다. 클라이언트 설정이 변경되면 백분율 텍스트가 합리적인 비율로 확장되어 디자이너가 가독성, 접근성 및 시각적 디자인을 유지할 수 있습니다. 글꼴 크기 관련 질문 및 답변: 2. html - css3 변환 확대/축소 , 글꼴 크기 변경 문제가 있습니까? 【관련 추천】


위 내용은 웹 페이지의 글꼴 크기를 설정하는 다양한 방법 요약의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

