웹 페이지의 글꼴 색상 설정 방법 요약
- 零下一度원래의
- 2017-06-02 17:27:177206검색
그렇다면 웹 페이지에서 색상을 사용하는 것이 웹 페이지의 필수 요소라는 것은 모두 알고 있습니다. 색상을 사용하는 목적은 독특하고 역동적이며 아름다운 동시에 다양한 웹 페이지의 스타일 표현 요소 중 하나이기 때문입니다. 다음에는 html, CSS, JS/JQ를 통해 글꼴 색상을 설정하는 방법을 자세히 소개하겠습니다.
글꼴 색상 설정 관련 요약
1. ://www.php.cn/js-tutorial-363853.html" target="_self">JS/JQ의 글꼴 색상 설정 관련 요약
그러면 웹의 색상을 모두 알 수 있습니다 페이지 애플리케이션은 웹페이지의 필수 요소입니다. 색상을 사용하는 목적은 독특하고 역동적이며 아름다운 동시에 다양한 웹 페이지의 스타일 표현 요소 중 하나입니다. 그러면 JS와 JQ를 사용하여 글꼴 색상을 어떻게 설정합니까? 괜찮아요! 다음으로 JS/JQ를 사용하여 글꼴 색상 요약을 설정하는 방법을 소개하겠습니다.
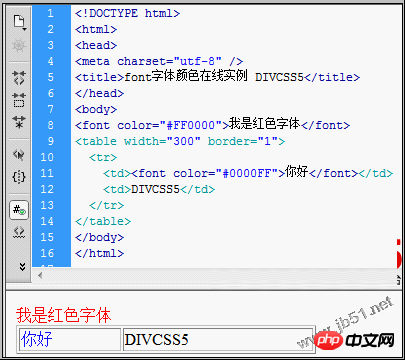
웹페이지의 색상 사용은 웹페이지의 필수 요소이므로 오늘은 HTML과 CSS의 글꼴 색상 설정을 요약해 보겠습니다.

3. CSS3 멋진 발광 텍스트를 사용하여 텍스트 색상을 맞춤설정하는 방법
이것은 순수 CSS3를 기반으로 한 텍스트 빛나는 효과입니다. 텍스트 위에 마우스를 올리면 텍스트가 빛나는 애니메이션을 시뮬레이션하여 매우 멋진 빛나는 그림을 보여줍니다. 또한, 특수 글꼴의 참조로 인해 전체 텍스트 효과가 3D 입체 효과처럼 보입니다. 네트워크에서 이러한 글꼴을 로드할 수 없는 경우 Google의 글꼴 라이브러리 URL이 차단된 것처럼 외국 웹사이트가 차단되었기 때문일 수 있습니다. .

4. C# 콘솔 응용 프로그램에서 컬러 글꼴을 출력하는 방법에 대한 자세한 소개
이 기사는 C# 콘솔 응용 프로그램에서 컬러 글꼴을 출력하는 방법을 주로 자세히 소개하며, 특정 참조 가치가 있으며 흥미로울 수 있습니다. 참고하세요
이 기사의 예는 C# 콘솔에서 컬러 글꼴을 출력하기 위한 특정 코드를 공유합니다

5.a href = "http://www.php.cn/html5-tutorial-43682.html" target="_self">HTML5 Canvas API를 사용하여 Fonts_html5 튜토리얼 기술의 표시 및 렌더링을 제어하는 방법
오늘 우리는 HTML5 Canvas의 텍스트 API라는 새로운 콘텐츠를 정복하기 시작했습니다! 아시다시피, 예술가는 대개 서예가이기도 하기 때문에 우리는 글쓰기를 배워야 하고, 아름다운 글을 써야 합니다. 흥미롭지 않나요?
좋아요, 먼저 Canvas Text API에 어떤 기능이 있는지 미리 살펴보겠습니다.
6. html에서 글꼴 색상을 설정하고 ps를 사용하여 얻는 방법 html의 정확한 글꼴 색상 방법에 대한 자세한 설명
여기에서는 HTML 글꼴, CSS 텍스트 색상, CSS 하이퍼링크 글꼴 색상을 포함한 세 가지 글꼴 색상 설정을 소개하고 PS를 사용하여 정확한 색상을 얻는 방법도 소개합니다. 색상 값. 일반적으로 글꼴 및 배경색 값의 사용을 유연하게 확장할 수 있습니다

글꼴 색상 설정 관련 질문 및 답변 :
1. = "http://www.php.cn/wenda/3933.html" target="_self">글꼴 색상 그라데이션을 얻는 방법
2. 무슨 일인가요? 하이퍼링크 글꼴 색상을 변경하세요?
[관련 권장사항]
1. php.cn Dugu Jiujian (2) - CSS 비디오 튜토리얼
위 내용은 웹 페이지의 글꼴 색상 설정 방법 요약의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

