CSS 의사 요소에 대한 심층적 이해: 이전 및 : 이후(예제 포함)
- 不言원래의
- 2018-11-02 14:37:053169검색
캐스케이딩 스타일 시트(CSS)는 주로 HTML 태그에 스타일을 적용하는 데 사용되지만, 문서에 추가 태그를 추가하는 것이 중복되거나 불가능한 경우에는 실제로 CSS에 중단 없이 추가 마크업을 추가할 수 있는 기능이 있습니다. 실제 파일, 즉 의사 요소.
이 용어에 대해 들어봤을 것입니다. 특히 일부 강좌를 수강한 적이 있다면 더욱 그렇습니다. (추천 과정: css 비디오 튜토리얼)
실제로 :first-line, :first-letter, ::selection, :before 및 :after와 같이 분류된 여러 CSS 의사 요소가 있습니다. 그러나 이 기사에서는 :before 및 :after에 대해서만 설명하며 여기서는 "의사 요소"를 구체적으로 참조하여 CSS 의사 요소인 before 및 :after를 깊이 이해하기 시작합니다. .
Css 의사 요소 구문 및 브라우저 지원
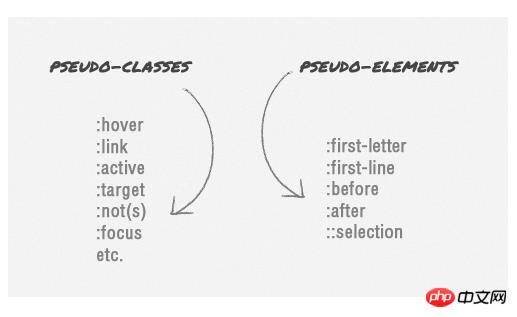
:의사 요소 이전 및 :이후는 실제로 CSS1 주변에 있었지만 여기서 논의하는 내용은 CSS2.1에서 릴리스된 :이전 및 :이후입니다. 처음에는 의사 요소가 단일 콜론 구문을 사용했지만 웹이 발전함에 따라 CSS3 의사 요소는 ::before 및 ::after와 같은 이중 콜론을 사용하도록 수정되어 의사 클래스(예: :hover)와 구별되었습니다. , :활성 등).

단, 단일 콜론 형식을 사용하든 이중 콜론 형식을 사용하든 브라우저는 이를 계속 인식합니다. Internet Explorer 8은 단일 콜론 형식만 지원하므로 더 넓은 브라우저 호환성을 원하는 경우 단일 콜론을 사용하는 것이 더 안전합니다.
CSS 의사 요소의 기능은 무엇인가요?
간단히 말하면 의사 요소는 콘텐츠 요소 앞이나 뒤에 추가 요소를 삽입하므로 두 요소를 모두 추가하면 다음 표기법을 사용하여 기술적으로 동일합니다.
<p> <span>:before</span> This the main content. <span>:after</span> </p>
그러나 이러한 요소는 실제로 문서에서 생성되지 않습니다. 표면에는 계속 표시되지만 문서 소스에서는 찾을 수 없으므로 사실상 의사 요소입니다.
의사 요소 사용
의사 요소를 사용하는 것은 상대적으로 쉽습니다. 다음 구문 선택기:before는 콘텐츠 선택기 앞에 요소를 추가하고 이 구문 선택기:after는 그 뒤에 요소를 추가합니다. 그 안에 콘텐츠를 추가하면 콘텐츠 속성을 사용할 수 있습니다.
예를 들어 아래 코드 조각은 인용문 앞뒤에 따옴표를 추가합니다.
blockquote:before {
content: open-quote;
}
blockquote:after {
content: close-quote;
}스타일 의사 요소
의사 요소는 의사 요소이지만 실제로는 "실제" 요소와 유사하며 색상 변경과 같은 스타일 설명을 추가할 수 있습니다. 배경 추가, 본문 크기 조정, 내부 텍스트 정렬 등
blockquote:before {
content: open-quote;
font-size: 24pt;
text-align: center;
line-height: 42px;
color: #fff;
background: #ddd;
float: left;
position: relative;
top: 30px;
}
blockquote:after {
content: close-quote;
font-size: 24pt;
text-align: center;
line-height: 42px;
color: #fff;
background: #ddd;
float: right;
position: relative;
bottom: 40px;
}css 크기를 지정하는 의사 요소
기본적으로 생성된 요소는 인라인 수준 요소이므로 높이와 너비를 지정하려면 먼저 다음을 사용하여 이를 블록 요소로 정의해야 합니다. 표시: 블록 선언 .
blockquote:before {
content: open-quote;
font-size: 24pt;
text-align: center;
line-height: 42px;
color: #fff;
background: #ddd;
float: left;
position: relative;
top: 30px;
border-radius: 25px;
/** define it as a block element **/
display: block;
height: 25px;
width: 25px;
}
blockquote:after {
content: close-quote;
font-size: 24pt;
text-align: center;
line-height: 42px;
color: #fff;
background: #ddd;
float: right;
position: relative;
bottom: 40px;
border-radius: 25px;
/** define it as a block element **/
display: block;
height: 25px;
width: 25px;
}첨부된 배경 이미지
콘텐츠를 일반 텍스트 대신 이미지로 바꿀 수도 있습니다. content 속성은 이미지가 삽입되는 url() 문자열을 제공하지만, 대부분의 경우 첨부된 이미지를 더 효과적으로 제어하기 위해 background 속성을 사용하는 것을 선호합니다.
blockquote:before {
content: " ";
font-size: 24pt;
text-align: center;
line-height: 42px;
color: #fff;
float: left;
position: relative;
top: 30px;
border-radius: 25px;
background: url(images/quotationmark.png) -3px -3px #ddd;
display: block;
height: 25px;
width: 25px;
}
blockquote:after {
content: " ";
font-size: 24pt;
text-align: center;
line-height: 42px;
color: #fff;
float: right;
position: relative;
bottom: 40px;
border-radius: 25px;
background: url(images/quotationmark.png) -1px -32px #ddd;
display: block;
height: 25px;
width: 25px;
}그러나 위의 코드 조각에서 볼 수 있듯이 콘텐츠 속성이 빈 문자열이더라도 우리는 이를 선언합니다. 콘텐츠는 요구 사항을 나타내며 항상 존재해야 합니다. 그렇지 않으면 의사 요소가 제대로 작동하지 않습니다.
의사 클래스 결합
의사 클래스와 의사 요소는 다르지만 하나의 CSS 규칙에서 의사 요소와 의사 클래스를 사용할 수 있습니다. 예를 들어 인용 배경을 약간 더 어둡게 만들고 싶다면, 마우스 오버 시 인용구가 변경되는 코드는 다음과 같습니다.
blockquote:hover:after, blockquote:hover:before {
background-color: #555;
}전환 효과 추가
전환 속성을 적용하여 멋진 전환 효과를 만들 수도 있습니다.
transition: all 350ms; -o-transition: all 350ms; -moz-transition: all 350ms; -webkit-transition: all 350ms;
하지만 안타깝게도 변환 효과는 최신 버전의 Firefox에서만 작동하는 것 같습니다. 따라서 앞으로 더 많은 브라우저가 이를 따라잡고 전환 속성 내에 의사 요소를 적용할 수 있게 되기를 바랍니다.
위 내용은 CSS 의사 요소에 대한 심층적 이해: 이전 및 : 이후(예제 포함)의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

