CSS에서 :before 및 :after의 실제 적용에 대한 설명
- 不言원래의
- 2018-11-02 11:49:323129검색
정의에 따르면, before와 :after는 CSS의 의사 요소입니다. 요소 내용 앞이나 뒤에 내용을 삽입하는 데 사용할 수 있습니다. 이에 대한 기본 사항을 설명하는 글이 많기 때문에 :before와 :after에 대한 글을 쓰고 싶습니다. :실용적인 응용이 있는 기사에서 다음은 우리가 그것을 사용하고 있다는 것을 의미합니다.
Syntax
다음과 같은 간단한 html 태그가 있다고 가정합니다:
<p>paragraph text</p>
다음과 같은 의사 요소를 사용할 수 있습니다:
p:before {
content: "this is ";
font-weight: bold;
font-style: italic;
}결과는 다음과 같습니다:

실제로는 콘텐츠 요소. 선택한 요소 옆에 나타나는 것이 아니라 해당 내용과 관련된 것입니다. (추천 과정: css 비디오 튜토리얼)
Icon
:before 및 :after를 사용하여 작은 아이콘을 구현하는 것은 모든 CSS 스타일 속성을 추가할 수 있기 때문에 사용하기 매우 쉽습니다. 블록 요소로 설정하고 배경 이미지를 첨부합니다.
다시 한 번, 동일한 마크업이 있습니다.
문단 텍스트
아래 CSS 코드를 보세요.
p:before {
content: "";
display: block;
background: url("icon.jpg") no-repeat;
width: 20px;
height: 20px;
float: left;
margin: 0 6px 0 0;
}icon.jpg는 Photoshop에서 내보낸 20x20 이미지입니다. 브라우저에 표시되는 모습은 다음과 같습니다.

스타일 외부 링크
많은 제품에서 이런 모습을 볼 수 있습니다. 다양한 방법으로 외부 리소스에 대한 링크를 설정하는 것이 좋습니다. 이는 위에서 언급한 기술을 사용하여 쉽게 수행할 수 있습니다. 다음과 같은 텍스트 단락이 있다고 가정해 보겠습니다.
<p>Krasimir Tsonev is <a href="http://krasimirtsonev.com">developer</a>who likes to write and <a href="https://twitter.com/KrasimirTsonev">tweet</a>.</p>
링크 뒤에 작은 아이콘을 추가하여 현재 도메인 외부의 페이지를 가리킨다는 것을 나타낼 수 있습니다.
a {
text-decoration: none;
font-weight: bold;
color: #000;
}
a:after {
content: "";
display: inline-block;
background: url("icon-external.jpg") no-repeat top right;
width: 14px;
height: 12px;
}
Breadcrumbs (Navigation)
보통 탐색경로를 만들 때 그 사이에는 링크와 구분 기호가 있습니다. DOM에 요소를 추가하는 대신 순수 CSS를 사용하여 동일한 효과를 얻을 수 있습니다.
HTML:
<p>
<a href="#">Home</a>
<a href="#">Team</a>
<a href="#">Developers</a>
</p>CSS 몇 줄:
a {
text-decoration: none;
font-weight: bold;
color: #000;
}
a:after {
content: " /";}
a:first-child:before {
content: " » ";
}
a:last-child:after {
content: "";
}결과는 다음과 같습니다.

위 결과는 약간의 효과가 있습니다. 첫째, 모든 링크 앞에는 기호가 있습니다. 나는 첫 번째 하위 요소와 그 이전의 두 의사 요소를 결합하여 "첫 번째 링크 전에 » 결합되었습니다"라고 말했습니다. 마지막으로 목록의 마지막 링크에서 구분 기호를 제거하여 동일한 작업을 수행했습니다.
이 내용이 매우 도움이 되었습니다. 주로 탐색을 생성하는 코드에서는 이에 대해 걱정할 필요가 없기 때문입니다. PHP에서 동일한 것을 빌드해야 한다면 추가 코드를 작성해야 한다는 뜻입니다. 예:
$links = array('Home', 'Team', 'Developers');
$str = '» ';for($i=0; $i<count($links); $i++) {
$str .= '<a href="#">'.$links[$i].'</a>';
if($i < count($links)-1)
{
$str .= ' / ';
}
}
echo $str;즉, 위 코드에서는 링크 앞에 기호를 추가하고 PHP에서 구분 기호에 대한 일부 논리를 추가했습니다. 여기에는 뭔가 문제가 있습니다. 왜냐하면 PHP 코드는 사물이 어떻게 보이는지에 대해 책임을 져서는 안 되기 때문입니다.
부동 소수점 지우기
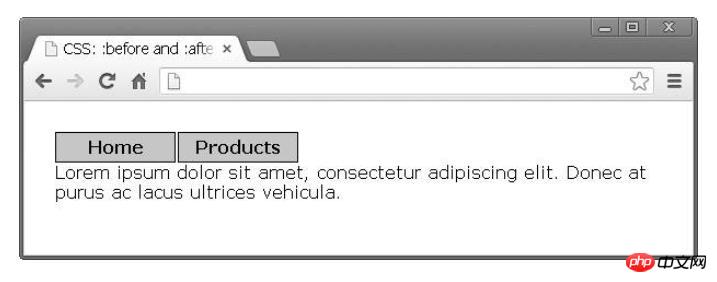
부동 소수점 속성을 사용하는 것은 여전히 괜찮습니다. 결국 레이아웃 구성에 많은 도움이 됩니다. 그러나 요소가 부동되면 부동을 지우려면 다른 요소가 필요합니다. 그렇지 않으면 결과가 별로 좋지 않습니다. 예를 들어, 다음 코드:
* html
<a href="#">Home</a>
<a href="#">Products</a>
<p>Lorem ipsum dolor sit amet, consectetur adipiscing elit. Donec at purus ac lacus ultrices vehicula.</p>
* css
a {
float: left;
display: block;
width: 100px;
... other styling
}는 다음 레이아웃을 생성합니다.

텍스트는 링크 아래에 있어야 하며 새 DOM 노드를 추가하는 대신 의사 요소를 사용할 수 있습니다. :
p:before {
content: "";
display: block;
clear: both;
}
인용문
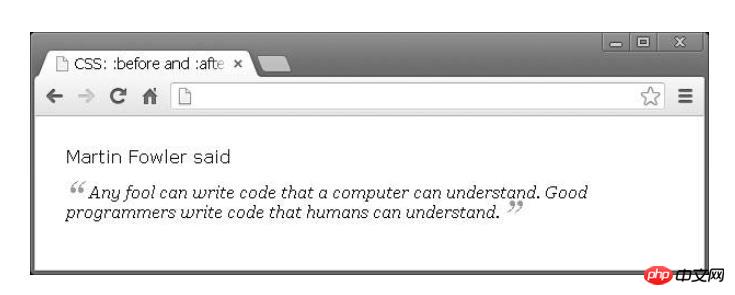
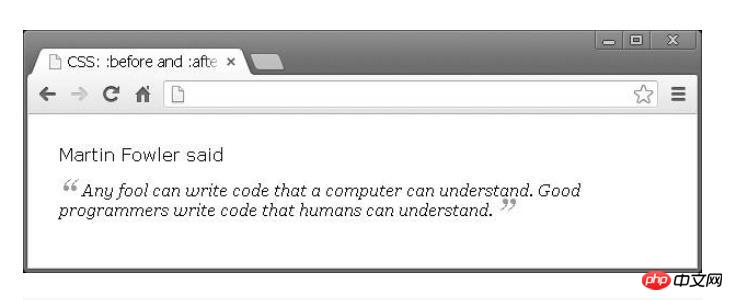
:before 및 :after는 텍스트를 인용하는 데 적합합니다. 아이디어가 있고 이를 형식화하고 싶다고 가정해 보겠습니다.
<p>
Martin Fowler said
<span class="quoted">Any fool can write code that a computer can understand.
Good programmers write code that humans can understand.
</span>
</p>다음 효과는 CSS를 통해서만 얻을 수 있습니다.

span.quoted {
font-family: Georgia;
font-size: 16px;
display: block;
margin: 14px 0 0 0;
font-style: italic;
}
span.quoted:before {
content: "“";
font-size: 40px;
color: #999;
line-height: 0;
display: inline-block;
margin: 0 6px 0 0;
}
span.quoted:after {
content: " ”";
font-size: 40px;
color: #999;
line-height: 0;
display: inline-block;
margin: 0 0 0 4px;
}화살표
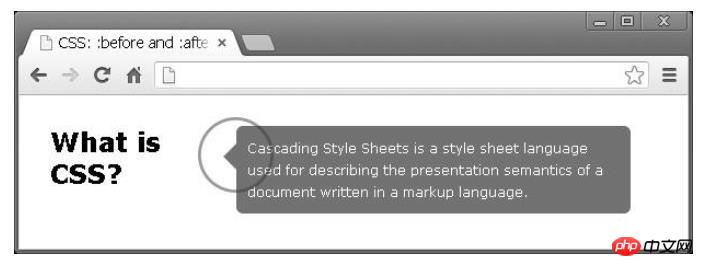
웹 페이지를 디자인할 때 팝업 창이나 도구 설명에 멋진 장식을 추가하는 경우가 있습니다. 직접 인코딩하는 것은 약간 어렵습니다. 다행히 추가 이미지나 JavaScript 없이 CSS 파일을 사용하면 이 문제를 해결할 수 있습니다. 아래에서 자세히 살펴보겠습니다.

시작하려면 마크업은 다음과 같습니다
<h2>What is CSS?</h2>
<div class="popup">
Cascading Style Sheets is a style sheet language used for describing
the presentation semantics of a document written in a markup language.
</div>我们左边有一个标题,右边有弹出窗口。我们需要在描述文本的左侧添加这个小箭头指向标题;怎么解决这个问题呢?我们可以使用简单的边框样式制作箭头并将这样的元素附加到弹出窗口中。
h2 {
float: left;
width: 170px;
}
.popup {
float: left;
width: 340px;
background: #727272;
padding: 10px;
border-radius: 6px;
color: #FFF;
position: relative;
font-size: 12px;
line-height: 20px;
}
.popup:before {
content: "";
display: block;
width: 0;
height: 0;
border-top: 12px solid transparent;
border-bottom: 12px solid transparent;
border-right: 12px solid #727272;
position: absolute;
top: 16px;
left: -12px;
}设计不同的标题类型
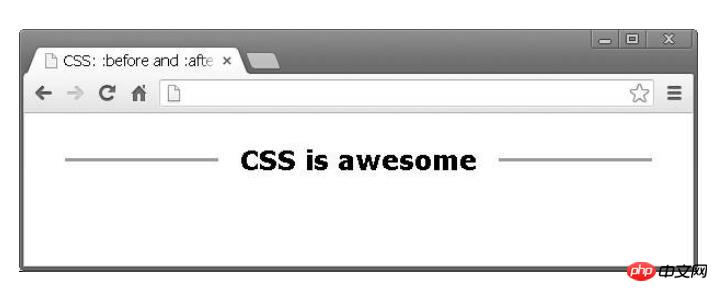
目前有一个单页网站的项目,项目中有不同部分的标题。每个标题都包含两行。以下是最终设计的样子:

这个就是我们利用:before和:after设计出来的:
h2 {
width: 100%;
margin: 0;
padding: 0;
text-align: center;
}
h2:after {
display: inline-block;
margin: 0 0 8px 20px;
height: 3px;
content: " ";
text-shadow: none;
background-color: #999;
width: 140px;
}
h2:before {
display: inline-block;
margin: 0 20px 8px 0;
height: 3px;
content: " ";
text-shadow: none;
background-color: #999;
width: 140px;
}最后
伪元素:after和:before元素是你可以设置HTML样式而不添加新的DOM节点最好用的方法。
위 내용은 CSS에서 :before 및 :after의 실제 적용에 대한 설명의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

