CSS 그리드 레이아웃의 기본 내용 소개(예제 포함)
- 不言앞으로
- 2018-10-29 16:15:453001검색
이 기사는 CSS의 그리드 레이아웃에 대한 기본 소개를 제공합니다(예제 포함). 필요한 친구가 참고할 수 있기를 바랍니다.
CSS 그리드 레이아웃("그리드"라고도 함)은 2차원 그리드 레이아웃 시스템입니다. CSS는 웹 페이지 레이아웃을 처리하는 데 능숙한 적이 없습니다. 처음에는 테이블(table) 레이아웃을 사용했고 그 다음에는 float(floating), position(positioning), inline-block(inline block) 레이아웃을 사용했지만 이러한 방법은 본질적으로 해킹이며 수직 센터링과 같은 많은 기능을 놓치고 있습니다. 나중에 많은 레이아웃 문제를 해결한 Flexbox 상자 레이아웃이 나왔지만 이는 복잡한 2차원 레이아웃이 아닌 1차원 레이아웃에 불과했습니다. 실제로 둘(플렉스박스와 그리드)을 매우 잘 함께 사용할 수 있습니다.
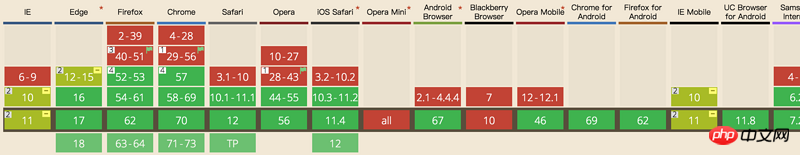
브라우저 지원
그리드 레이아웃을 정식으로 배우기 전에

기본 개념
에서 다양한 브라우저의 그리드 레이아웃 지원을 살펴보는 것이 좋습니다. 그리드 레이아웃을 잘 활용하는 방법을 배우기 위해서는 지루해 보일 수도 있지만 기본 개념의 도입이 필수적입니다.
Grid Container
display 속성을 통해 속성값을 Grid 또는 inline-grid로 설정하여 그리드 컨테이너를 생성할 수 있습니다. 그리드 컨테이너의 모든 하위 요소는 자동으로 그리드 항목(Grid items)
Grid Lines(Grid Line)
이 되어 그리드 선의 구분선을 형성합니다. 열 격자선(column Grid Line) 또는 행 격자선(행 격자선)이 될 수 있으며 행이나 열의 양쪽에 위치합니다.
Grid Track(Grid Track)
그리드 선 사이에 인접한 두 개의 그리드 트랙이 그리드 트랙입니다. . 그리드의 열이나 행으로 생각하시면 됩니다
Grid Cell
두 개의 인접한 기둥 그리드 선과 두 개의 인접한 행 그리드 선이 하나의 그리드 셀을 형성하는데, 이는 가장 작은 그리드 단위
Grid Area
그리드 영역은 원하는 수의 그리드 단위로 구성
기본 속성 및 기능
간단한 예
그리드 레이아웃 속성을 소개하려면 먼저 간단한 예부터 시작하겠습니다.

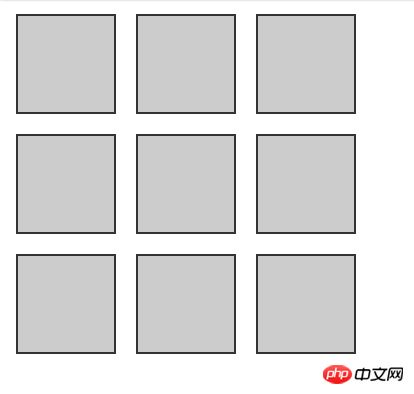
그림에 표시된 대로 위 그림에서 3x3 정사각형 행렬을 구현하려면 그리드 레이아웃을 사용하여 어떻게 구현해야 합니까?
<div> <div></div> <div></div> <div></div> <div></div> <div></div> <div></div> <div></div> <div></div> <div></div> </div>
.container {
display: grid;
width: 200px;
height: 200px;
grid-template-rows: repeat(3, 50px);
grid-template-columns: repeat(3, 50px);
grid-row-gap: 10px;
grid-column-gap:10px;
}
.container p {
background-color: #ccc;
border: 1px solid #333;
}
위의 코드에서 볼 수 있듯이 3x3 매트릭스 레이아웃은 매우 간단하고 편리합니다. 다른 레이아웃을 사용하는 것과 비교해 보면 그리드 레이아웃의 장점이 드러납니다. 그리드 부분에 사용된 속성:
grid-template-rows: 지정된 각 값은 각 행의 높이를 생성할 수 있습니다. 행 높이의 크기는 음수가 아닌 모든 값이 가능하며, 길이는 px, %, em 등 길이 단위의 값이 될 수 있습니다.
grid-template-columns: 각 값을 지정하여 열 너비를 생성합니다. 각 열의
반복 기능: 반복()을 사용하면 반복되는 그리드 트랙을 만들 수 있습니다. 이는 동일한 크기의 그리드 항목과 여러 개의 그리드 항목을 생성하는 데 작동하며,peat()는 두 개의 매개 변수를 허용합니다. 첫 번째 매개 변수는 그리드 트랙이 반복되어야 하는 횟수를 정의하고, 두 번째 매개 변수는 각 트랙의 크기를 정의합니다.
그리드 열 -gap 및 Grid-row-gap 속성은 열과 행 사이의 간격을 만드는 데 사용됩니다. 간격(Gap)은 음수가 아닌 모든 값으로 설정할 수 있으며, 길이 값은 px, % 등의 단위 값이 될 수 있습니다. , em 등.
그리드 라인 번호 위치
는 여전히 위의 HTML 코드인 3x3 행렬입니다. 차이점은 이번에는 네트워크 라인 번호를 사용하여 특정 사각형을 찾습니다.
.container {
display: grid;
width: 200px;
height: 200px;
grid-template-rows: repeat(3, 50px);
grid-template-columns: repeat(3, 50px);
}
.container div {
background-color: #ccc;
border: 1px solid #333;
grid-column-start: 2;
grid-column-end: 3;
grid-row-start: 2;
grid-row-end: 3;
/* grid-area: 2/2/3/3; */
}
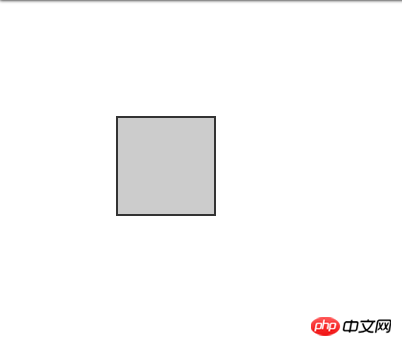
위 코드를 통해 다음과 같은 효과를 얻을 수 있습니다.

포지셔닝 매트릭스 중앙의 작은 사각형이 표시되고 나머지는 표시되지 않습니다. 다음은 그리드의 속성입니다. 라인 번호 위치 지정:
각 라인은 그리드 트랙에서 시작하고 그리드의 그리드 라인은 1부터 시작하며 각 그리드 라인은 점차적으로 1
씩 증가합니다.grid-row-start: 시작 행 그리드 라인 번호를 나타냅니다
grid -row -end : 끝을 나타내는 행 그리드 라인 번호
grid-column-start : 시작을 나타내는 컬럼 그리드 라인 번호
grid-row-end : 끝을 나타내는 컬럼 그리드 라인 번호
그리드인 경우 item 범위는 하나의 행 또는 열이므로, Grid-row-end 및 Grid-column-end는 필요하지 않습니다.
grid-area: 그리드 영역, 위치 지정에도 사용됩니다. 값이 하나만 제공되면 그리드를 지정합니다. 행 시작 및 그리드 열 시작 값. 두 개의 값이 제공되는 경우 첫 번째 값은 Grid-row-start 및 Grid-column-start의 값이고 두 번째 값은 Grid-row-end 및 Grid-column-end의 값이 있어야 합니다. /로 구분합니다. 4개의 값이 지정되면 첫 번째 값은 Grid-row-start에 해당하고 두 번째 값은 Grid-column-start에 해당하며 세 번째 값은 Grid-row-end에 해당하고 네 번째 값은 Grid-column-에 해당합니다. 끝
网格区域命名定位网格项目
通过上面的例子,我们知道了如何用网格线去定位网格项目,接下来我们将学习如何通过网格区域的命名来定位网格项目,老样子,依旧从一个例子开始:
<div> <div></div> <div></div> <div></div> <div></div> <div></div> <div></div> <div></div> <div></div> <div></div> </div>
.container {
display: grid;
width: 400px;
height: 400px;
grid-template-rows: repeat(3, 100px);
grid-template-columns: repeat(3, 100px);
grid-template-areas: "header header2 header3" "body body2 body3" "footer footer2 footer3";
}
.container div {
background-color: #ccc;
border: 1px solid #333;
}
.container .first {
grid-row-start: header2;
grid-row-end: body2;
grid-column-start: header;
grid-column-end: header2;
}

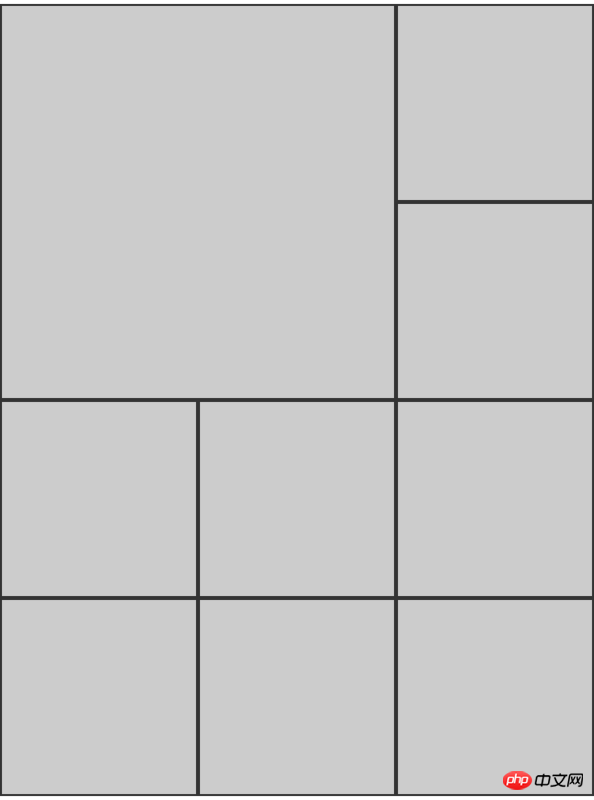
如上述例子看到的,本来是一个3x3的矩阵,但是通过区域命名的方式,将第一个p设置了跨两行两列,接下来让我们一起了解一下网格区域命名定位网格项目的相关属性:
像网格线名称一样,网格区域的名称也可以使用grid-template-areas属性来命名。引用网格区域名称也可以设置网格项目位置
设置网格区域的名称应该放置在单引号或双引号内,每个名称由一个空格符分开。网格区域的名称,每组(单引号或双引号内的网格区域名称)定义了网格的一行,每个网格区域名称定义网格的一列
grid-row-start和grid-row-end通过区域命名分别设置了行开始的位置和结束,grid-column-start和grid-column-end通过区域命名分别设置了列开始的位置和结束位置
总结
这篇文章简单的介绍了一些Grid布局的属性和用法,但没有涉及所有,Grid布局还有很多属性和用法需要自己去探索,通过不同属性的排列组合,可以发掘不同的玩法,这不正是布局的魅力吗?
위 내용은 CSS 그리드 레이아웃의 기본 내용 소개(예제 포함)의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

