CSS로 이미지 목록을 구현하는 방법은 무엇입니까? (코드 예)
- 云罗郡主앞으로
- 2018-10-29 16:13:084030검색
CSS로 이미지 목록을 구현하는 방법은 무엇입니까? 이제 막 CSS를 접한 많은 친구들이 이런 질문을 할 것이라고 믿습니다. 이 장에서는 CSS에서 이미지 목록을 구현하는 방법을 소개합니다. (코드 예). 도움이 필요한 친구들이 참고할 수 있기를 바랍니다.
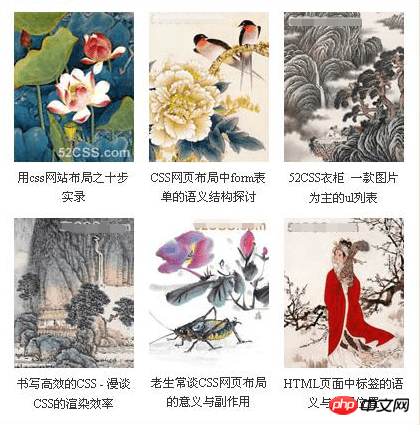
CSS 이미지 목록 렌더링:

SS 이미지 목록 구현을 위한 HTML 코드:
<h3><a href="http://www.php.cn/">我爱CSS画廊</a></h3>
<ul>
<li>
<a href="http://www.php.cn/default.asp">
<img src="/static/imghwm/default1.png" data-src="1.jpg" class="lazy" alt="1" />
<span>用css网站布局之十步实录</span>
</a>
</li>
<li>
<a href="http://www.php.cn/default.asp?cateID=3">
<img src="/static/imghwm/default1.png" data-src="2.jpg" class="lazy" alt="2" />
<span>CSS网页布局中form表单的语义结构探讨</span>
</a>
</li>
<li>
<a href="http://www.php.cn/default.asp?cateID=9">
<img src="/static/imghwm/default1.png" data-src="3.jpg" class="lazy" alt="3" />
<span>52CSS衣柜 一款图片为主的ul列表 </span></a>
</li>
<li>
<a href="http://www.php.cn/default.asp?cateID=5">
<img src="/static/imghwm/default1.png" data-src="4.jpg" class="lazy" alt="4" />
<span>书写高效的CSS - 漫谈CSS的渲染效率</span>
</a>
</li>
<li>
<a href="http://www.php.cn/default.asp?cateID=6">
<img src="/static/imghwm/default1.png" data-src="5.jpg" class="lazy" alt="5" />
<span>老生常谈CSS网页布局的意义与副作用</span>
</a>
</li>
<li>
<a href="http://www.php.cn/default.asp?cateID=7">
<img src="/static/imghwm/default1.png" data-src="6.jpg" class="lazy" alt="6" />
<span>HTML页面中标签的语义与使用位置</span>
</a>
</li>
<div style="clear:both;"></div>
</ul>이제 CSS 스타일 정의를 수정하기 시작합니다. 다음 코드를 공부할 때 정의를 이해하는 기술에 주의하세요. CSS 웹페이지 레이아웃 코딩에서는 계산과 설정이 매우 중요합니다.
또한 li 스타일 정의의 display:inline 속성은 IE6의 이중 여백 버그를 제거하도록 설정되어 있습니다.
CSS 이미지 목록 구현을 위한 CSS 코드:
body,h3,ul {
margin:0;
padding:0;
}
h3 {
width:426px;
height:30px;
margin:20px auto 0 auto;
font-size:14px;
text-indent:10px;
line-height:30px;
background:#E4E1D3;
}
h3 a {
color:#c00;
text-decoration:none;
}
h3 a:hover {
color:#000;
}
ul {
width:405px;
margin:0 auto;
padding:10px 0 6px 15px;
border:3px solid #E4E1D3;
border-width:0 3px 3px 3px;
}
ul li {
float:left;
margin:5px 15px 3px 0;
list-style-type:none;
display:inline;
}
ul li a {
display:block;
width:120px;
height:175px;
text-decoration:none;
}
ul li a img {
width:120px;
height:150px;
border:0;
}
ul li a span {
display:block;
width:120px;
height:23px;
line-height:20px;
font-size:12px;
text-align:center;
color:#333;
cursor:hand;
white-space:nowrap;
overflow:hidden;
}
ul li a:hover span {
color:#c00;
}CSS 스타일 설정을 통해 이 CSS 이미지 목록에 대한 변경 사항이 실현됩니다. 6행 1열 구조에서 2행 2열 구조로 변경되었습니다. 각 요소 사이의 여백은 적절하게 설정되어 아름답게 보입니다. 웹사이트 애플리케이션의 요구 사항에 적응할 수 있습니다.
위는 CSS에서 이미지 목록을 구현하는 방법입니다. (코드 예) 전체 소개, CSS3 비디오 튜토리얼에 대해 더 알고 싶다면 PHP 중국어 웹사이트를 주목하세요.
위 내용은 CSS로 이미지 목록을 구현하는 방법은 무엇입니까? (코드 예)의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!
성명:
이 기사는 lvyestudy.com에서 복제됩니다. 침해가 있는 경우 admin@php.cn으로 문의하시기 바랍니다. 삭제

