HTTP 캐싱에 대한 자세한 소개
- 不言앞으로
- 2018-10-29 14:45:082599검색
이 글은 HTTP 캐싱에 대한 자세한 소개를 제공합니다. 도움이 필요한 친구들이 참고할 수 있기를 바랍니다.
인터넷을 통해 콘텐츠를 얻는 것은 느리고 비용이 많이 듭니다. 응답이 클수록 클라이언트와 서버 간에 여러 번 왕복해야 하므로 브라우저가 콘텐츠를 가져와 처리하는 데 걸리는 시간이 지연되고 방문자의 트래픽 요금이 증가합니다. 따라서 이전에 획득한 리소스를 캐시하고 재사용하는 능력은 성능 최적화의 핵심 측면이 됩니다.
다행히 모든 브라우저에는 HTTP 캐시 구현 기능이 제공됩니다. 응답을 캐시할 수 있는 시기와 기간을 브라우저에 표시하기 위해 각 서버 응답이 올바른 HTTP 헤더 지침을 제공하는지 확인하기만 하면 됩니다.
참고: 앱에서 Webview를 사용하여 웹 콘텐츠를 가져오고 표시하는 경우 HTTP 캐시가 활성화되었는지, 크기가 사용 사례에 따라 적절하게 설정되었는지 확인하기 위해 추가 구성 플래그를 제공해야 할 수도 있습니다. 캐시가 지속됩니다. 플랫폼 설명서를 확인하고 설정을 확인하세요!

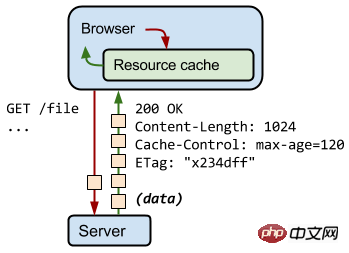
서버가 응답을 반환하면 응답의 콘텐츠 유형, 길이, 캐싱 지침, 확인 토큰 등을 설명하는 일련의 HTTP 헤더도 내보내집니다. 예를 들어 위의 상호작용에서 서버는 1024바이트 응답은 클라이언트에게 최대 120초 동안 캐시하도록 지시하고 응답이 만료된 후 리소스가 수정되었는지 확인하는 데 사용할 수 있는 유효성 검사 토큰("x234dff")을 제공합니다.
ETag를 통해 캐시된 응답 확인
TL;DR
서버는 ETag HTTP 헤더를 사용하여 확인 토큰을 전달합니다.
검증 토큰을 사용하면 효율적인 리소스 업데이트 확인이 가능합니다. 리소스가 변경되지 않은 경우 데이터가 전송되지 않습니다.
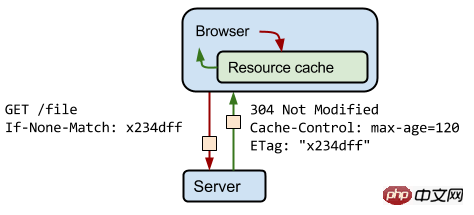
자원 120을 처음으로 획득했다고 가정합니다. 몇 초 후 브라우저는 리소스에 대한 새로운 요청을 시작했습니다. 먼저 브라우저는 로컬 캐시를 확인하고 이전 응답을 찾습니다. 안타깝게도 응답이 이제 만료되어 브라우저에서 사용할 수 없습니다. 이 시점에서 브라우저는 직접 새로운 요청을 하고 새로운 완전한 응답을 얻을 수 있습니다. 그러나 리소스가 변경되지 않은 경우 이미 캐시에 있는 것과 정확히 동일한 정보를 다운로드할 필요가 없기 때문에 이는 효율성이 떨어집니다.
이것이 바로 검증 토큰(ETag 헤더에 지정됨)이 해결하도록 설계된 문제입니다. 서버에서 생성되고 반환되는 무작위 토큰은 일반적으로 파일 내용의 해시 또는 기타 지문입니다. 클라이언트는 지문이 어떻게 생성되었는지 알 필요가 없으며 다음 요청 시 지문을 서버로 보냅니다. 지문이 여전히 동일하다면 리소스가 변경되지 않은 것이므로 다운로드를 건너뛸 수 있습니다.

위의 예에서 클라이언트는 "If-None-Match" HTTP 요청 헤더 내에 ETag를 자동으로 제공합니다. 토큰. 서버는 현재 리소스와 비교하여 토큰을 확인합니다. 변경되지 않은 경우 서버는 "304 Not"을 반환합니다. Modified" 응답을 통해 캐시의 응답이 변경되지 않았으며 120초 더 지연될 수 있음을 브라우저에 알립니다. 응답을 다시 다운로드할 필요가 없으므로 시간과 대역폭이 절약됩니다.
웹 개발자로서 , 효율적인 재인증을 어떻게 활용할 수 있습니까? 브라우저는 모든 작업을 수행합니다. 즉, 이전에 유효성 검사 토큰이 지정되었는지 자동으로 감지하고 요청에 유효성 검사 토큰을 추가하며 필요한 경우 응답을 기반으로 업데이트합니다. 우리가 해야 할 유일한 일은 서버가 필요한 ETag 토큰을 제공하는지 확인하는 것입니다. 필요한 구성 플래그에 대해서는 서버 문서를 확인하세요.
참고: HTML5 Boilerplate 프로젝트에는 모든 항목에 대한 구성 파일이 포함되어 있습니다. 가장 인기 있는 서버입니다. 각 구성 플래그 및 설정에 대한 자세한 메모가 포함된 샘플입니다. 목록에서 원하는 서버를 찾고, 적절한 설정을 찾은 다음, 서버가 권장 설정으로 구성되었는지 복사/확인하세요.
캐시.
TL;DR
각 리소스는 Cache-Control HTTP 헤더를 통해 캐싱 정책을 정의할 수 있습니다.
Cache-Control 지시문은 성능 측면에서 누가 어떤 조건에서 얼마 동안 응답을 캐시할 수 있는지 제어합니다. , 가장 좋은 요청은 서버와의 통신이 필요하지 않은 요청입니다. 응답의 로컬 복사본을 사용하여 모든 네트워크 대기 시간을 제거하고 데이터 전송의 트래픽 비용을 방지합니다. 이를 달성하기 위해 HTTP 사양에서는 서버가 반환할 수 있도록 허용합니다. 브라우저 및 기타 중개 캐시가 개별 응답을 캐시하는 방법과 기간을 제어하는 Cache-Control 지시어
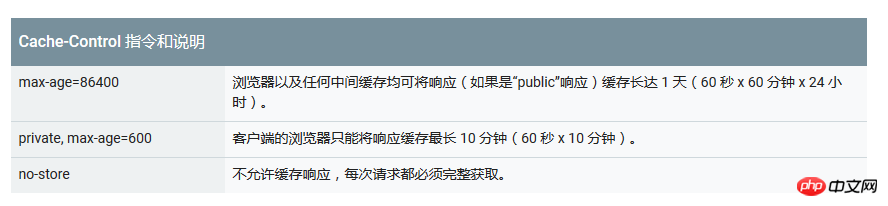
참고: Cache-Control 헤더는 이전에 응답 캐싱 정책을 정의하는 데 사용된 헤더를 대체하여 HTTP/1.1 사양에 정의되었습니다. . 헤더(예: Expires). 모든 최신 브라우저는 Cache-Control을 지원하므로 이를 사용하는 것으로 충분합니다."no-cache" 및 "no-store"
"캐시 없음"은 동일한 URL에 대한 후속 요청을 충족하기 위해 응답을 사용하기 전에 반환된 응답이 변경되었는지 서버에 확인해야 함을 의미합니다. 따라서 적절한 유효성 검사 토큰(ETag)이 있는 경우 no-cache는 캐시된 응답의 유효성을 검사하기 위해 왕복 통신을 시작하지만 리소스가 변경되지 않은 경우 다운로드를 방지합니다.
반면 "무점포"는 훨씬 간단합니다. 이는 브라우저와 모든 중간 캐시가 반환된 응답(예: 개인 정보 보호 데이터 또는 은행 데이터가 포함된 응답)의 모든 버전을 저장하는 것을 직접 방지합니다. 사용자가 자산을 요청할 때마다 요청이 서버로 전송되고 전체 응답이 다운로드됩니다.
"공개" 대 "비공개"
응답이 "공개"로 표시되면 연결된 HTTP 인증이 있어도 응답을 캐시할 수 있으며 응답 상태 코드도 일반적으로 캐시할 수 없습니다. 대부분의 경우 명시적 캐싱 정보(예: "max-age")는 이미 응답을 캐시할 수 있음을 나타내기 때문에 "public"은 필요하지 않습니다.
반대로, 브라우저는 "비공개" 응답을 캐시할 수 있습니다. 그러나 이러한 응답은 일반적으로 단일 사용자에 대해서만 캐시되므로 중간 캐시에서는 이를 캐시할 수 없습니다. 예를 들어, 사용자의 브라우저는 사용자의 개인 정보가 포함된 HTML 페이지를 캐시할 수 있지만 CDN은 캐시할 수 없습니다.
"max-age"
지시어는 요청 시점부터 가져온 응답을 재사용할 수 있는 최대 시간(초)을 지정합니다. 예를 들어 "max-age=60"은 응답을 캐시하고 다음 60초 동안 재사용할 수 있음을 의미합니다.
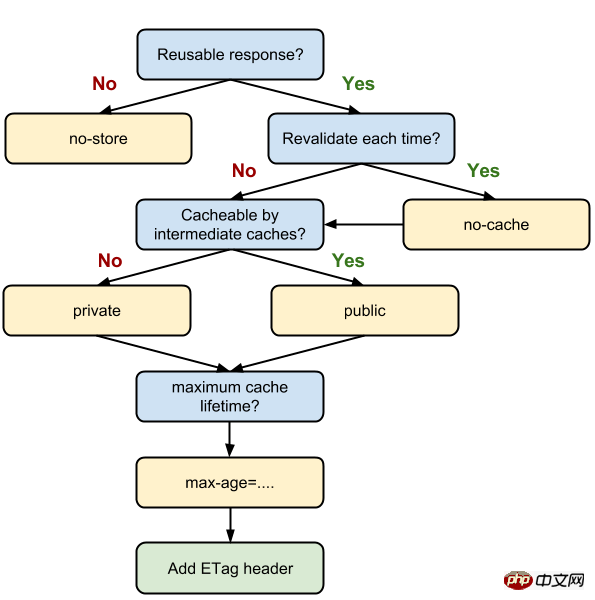
최적의 캐시 제어 전략 정의

위의 결정 트리에 따라 애플리케이션에서 사용하는 특정 리소스 또는 리소스 집합에 대한 최적의 캐시 전략을 결정하세요. 이상적으로, 목표는 클라이언트에서 가능한 한 많은 응답을 캐시하고 효율적인 재검증을 위해 각 응답에 인증 토큰을 제공하는 것입니다.

HTTP Archive에 따르면 상위 300,000개 웹사이트(Alexa 순위) 중 다운로드된 모든 응답의 거의 절반이 브라우저에 캐시될 수 있으며, 이는 중복 페이지 보기 및 방문을 크게 줄일 수 있습니다. 물론 이것이 특정 앱 리소스의 50%를 캐시할 수 있다는 의미는 아닙니다. 일부 사이트에는 리소스의 90% 이상을 캐시할 수 있는 반면, 다른 사이트에는 전혀 캐시할 수 없는 비공개 데이터나 시간에 민감한 데이터가 많이 있을 수 있습니다.
페이지를 감사하여 어떤 리소스가 캐시 가능한지 확인하고 해당 리소스가 올바른 Cache-Control 및 ETag 헤더를 반환하는지 확인하세요.
캐시된 응답 삭제 및 업데이트
TL;DR
로컬에 캐시된 응답은 리소스가 "만료"될 때까지 사용됩니다.
URL에 파일 콘텐츠 지문을 삽입하여 클라이언트가 응답의 새 버전으로 업데이트하도록 강제할 수 있습니다.
최고의 성능을 위해서는 각 애플리케이션이 자체 캐시 계층 구조를 정의해야 합니다.
브라우저에서 수행된 모든 HTTP 요청은 먼저 브라우저 캐시로 라우팅되어 요청을 충족하는 데 사용할 수 있는 캐시된 유효한 응답이 있는지 확인합니다. 일치하는 응답이 있으면 캐시에서 응답을 읽어 전달과 관련된 네트워크 지연 및 트래픽 비용을 방지합니다.
하지만 캐시된 응답을 업데이트하거나 삭제하려면 어떻게 해야 할까요? 예를 들어 방문자에게 CSS 스타일 시트를 캐시하도록 지시했다고 가정해 보겠습니다. 24시간(max-age=86400)이지만 디자이너가 모든 사용자가 사용할 수 있도록 하려는 업데이트를 방금 제출했습니다. 현재 "구식"인 CSS를 가지고 있는 사람에게 어떻게 알릴 수 있나요? 캐시된 사본을 방문하는 모든 방문자가 캐시를 업데이트합니까? 리소스 URL을 변경하지 않으면 그렇게 할 수 없습니다.
브라우저가 응답을 캐시한 후 캐시된 버전은 만료될 때까지 사용됩니다(max-age 또는 만료로 결정됨). 결정) 또는 사용자가 브라우저 캐시를 지우는 등의 다른 이유로 캐시에서 제거될 때까지. 따라서 웹 페이지를 구축할 때 서로 다른 사용자는 서로 다른 버전의 파일을 사용하게 될 수 있습니다. 방금 리소스를 가져온 사용자는 응답의 새 버전을 사용하는 반면 이전(그러나 여전히 유효한) 복사본을 캐시한 사용자는 이전 버전의 응답을 사용하세요.
그렇다면 클라이언트 측 캐싱과 빠른 업데이트라는 두 가지 장점을 모두 활용하려면 어떻게 해야 할까요? 콘텐츠가 변경되면 리소스의 URL을 변경하여 사용자가 새 응답을 다운로드하도록 할 수 있습니다. 일반적으로 이는 파일 이름에 파일의 지문이나 버전 번호를 삽입하여 수행됩니다(예: style.x234dff.css).

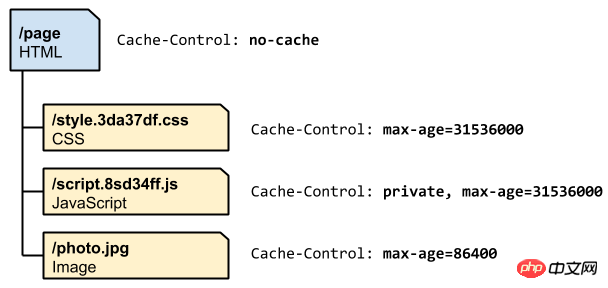
각 리소스에 대한 캐싱 정책을 정의하는 기능을 사용하면 각 응답이 캐시되는 기간뿐만 아니라 방문자가 새 버전을 보는 속도도 제어하는 "캐시 계층 구조"를 정의할 수 있습니다. 설명을 위해 위의 예를 함께 분석해 보겠습니다.
HTML은 "캐시 없음"으로 표시됩니다. 이는 브라우저가 항상 요청할 때마다 문서의 유효성을 다시 검사하고 콘텐츠가 변경될 때 최신 버전을 가져옴을 의미합니다. 추가적으로 HTML에서는 태그를 사용하면 CSS 및 JavaScript 자산의 URL에 지문이 삽입됩니다. 이러한 파일의 콘텐츠가 변경되면 페이지의 HTML도 변경되어 다운로드됩니다. HTML 응답의 새 사본.
브라우저 및 중간 캐시(예: CDN)가 CSS를 캐시하고 CSS가 1년 후에 만료되도록 설정하도록 허용합니다. 파일 이름에 파일의 지문을 삽입하므로 1년 "앞으로 만료"를 안전하게 사용할 수 있습니다. CSS가 업데이트되면 URL이 변경됩니다.
JavaScript도 1년 후에 만료되도록 설정되어 있지만 비공개로 표시되어 있습니다. 아마도 CDN이 캐시해서는 안 되는 일부 비공개 사용자 데이터가 포함되어 있기 때문일 것입니다.
이미지는 버전이나 고유 지문 없이 캐시되며 1일 후에 만료되도록 설정됩니다.
ETags, 캐시 제어 및 고유 URL의 조합을 사용하여 만료 시간 연장, 응답을 캐시할 수 있는 위치 제어, 주문형 업데이트 등 모든 장점을 최대한 활용할 수 있습니다.
캐싱 체크리스트
가장 좋은 단일 캐싱 전략은 없습니다. 통신 패턴, 제공되는 데이터 유형, 애플리케이션별 데이터 업데이트 요구 사항을 기반으로 전체 "캐시 계층 구조"는 물론 각 리소스에 대한 적절한 설정을 정의하고 구성해야 합니다.
다음은 캐싱 전략을 개발할 때 염두에 두어야 할 몇 가지 팁과 요령입니다.
일관적인 URL 사용: 동일한 콘텐츠를 다른 URL에 제공하는 경우 해당 콘텐츠를 여러 번 가져와 저장합니다. 팁: URL은 대소문자를 구분합니다.
서버가 인증 토큰(ETag)을 제공하는지 확인하세요. 인증 토큰을 사용하면 서버의 리소스가 변경되지 않은 경우 동일한 바이트를 전송할 필요가 없습니다.
중간 캐시로 캐시할 수 있는 리소스 결정: 모든 사용자에게 정확히 동일하게 응답하는 리소스는 CDN 및 기타 중간 캐시로 캐시하는 데 이상적으로 적합합니다.
각 리소스에 대한 최적의 캐시 기간을 결정하세요. 리소스마다 업데이트 요구 사항이 다를 수 있습니다. 각 리소스에 대한 적절한 최대 수명을 검토하고 결정합니다.
사이트에 가장 적합한 캐시 계층 구조 결정: 콘텐츠 지문이 포함된 리소스 URL과 HTML 문서의 캐시 기간이 짧거나 없는 조합을 사용하여 클라이언트가 업데이트를 받는 속도를 제어할 수 있습니다.
이탈 최소화: 일부 리소스는 다른 리소스보다 더 자주 업데이트됩니다. 리소스의 특정 부분(예: JavaScript 함수 또는 CSS 스타일 세트)은 자주 업데이트되므로 해당 코드를 별도의 파일로 제공하는 것이 좋습니다. 이렇게 하면 업데이트를 가져올 때마다 나머지 콘텐츠(예: 덜 자주 변경되는 콘텐츠 라이브러리 코드)를 캐시에서 가져올 수 있으므로 다운로드한 콘텐츠의 크기가 최소화됩니다.
위 내용은 HTTP 캐싱에 대한 자세한 소개의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

