전문가들이 밑줄 스타일 취소(추가) 방법을 알려준다? 두 가지 주요 방법 요약
- 云罗郡主원래의
- 2018-10-23 13:39:484056검색
HTML에서 밑줄 스타일을 취소(추가)하는 방법은 무엇인가요? CSS에서 밑줄 스타일을 취소(추가)하는 방법은 무엇입니까? 이제 막 프론트엔드를 시작한 학생들에게는 어려운 문제인데 밑줄 스타일을 취소(추가)하는 방법은 무엇일까요? 아래 전문가가 밑줄 스타일을 취소(추가)하는 방법을 알려드립니다.
텍스트에 밑줄 스타일을 추가하는 방법에는 두 가지가 있습니다. 하나는 HTML을 사용하여 텍스트를 직접 설정하는 것이고, 다른 하나는 CSS 밑줄을 사용하여 스타일을 설정하는 것입니다.
1: html에서 밑줄을 취소(추가)하는 방법
html 태그에서 를 사용하여 밑줄을 추가할 수 있습니다. 취소하려면
예:
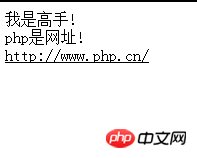
<!DOCTYPE html> <html> <head> <meta charset="utf-8" /> <title>html下划线标签实例讲解</title> </head> <body> 我是高手!<br /> php是网址!<br /> <u>http://www.php.cn/</u> </body> </html>
html 코드 효과:

2: CSS 스타일을 사용하여 밑줄 스타일 설정
css는 텍스트 장식:밑줄을 사용하여 밑줄을 취소하고 추가할 수 있습니다. 예:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title>下划线 删除线 上划线实例</title>
<style>
.php5{text-decoration:underline} /* underline下划线 */
.php5_1{text-decoration:line-through} /* line-through删除线贯穿线 */
.php5_2{text-decoration:overline} /* overline上划线 */
.php5_3{text-decoration:none;} /* none是去掉下划线 */
</style>
</head>
<body>
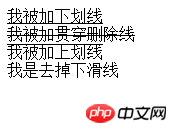
<div class="php5">我被加下划线</div>
<div class="php5_1">我被加贯穿删除线</div>
<div class="php5_2">我被加上划线</div>
<div class="php5_3">我是去掉下滑线</div>
</body>
</html>
</html> 코드 효과:

위는 밑줄 스타일을 취소(추가)하는 방법을 전문가가 가르쳐 준 것입니다. 두 가지 주요 방법에 대한 전체 소개입니다. HTML 비디오 튜토리얼에 대해 더 알고 싶다면 PHP 중국어 웹사이트를 주목하세요.
위 내용은 전문가들이 밑줄 스타일 취소(추가) 방법을 알려준다? 두 가지 주요 방법 요약의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!
성명:
본 글의 내용은 네티즌들의 자발적인 기여로 작성되었으며, 저작권은 원저작자에게 있습니다. 본 사이트는 이에 상응하는 법적 책임을 지지 않습니다. 표절이나 침해가 의심되는 콘텐츠를 발견한 경우 admin@php.cn으로 문의하세요.

