HTML5에서 캔버스를 사용하여 그라디언트 텍스트 효과를 얻는 방법
- yulia원래의
- 2018-10-22 10:27:186205검색
HTML5에서 캔버스를 사용하여 그라데이션 텍스트 효과를 얻으려면 필요한 구문 및 매개변수 설정이 확실하지 않은 경우 살펴보세요.
1.fillText( )
구문: context.fillText(text,x,y,maxWidth)
text는 캔버스에 출력해야 하는 텍스트를 나타냅니다.
x는 텍스트가 있는 X축 좌표를 나타냅니다. 그리기 시작합니다.
y는 시작을 나타냅니다. 그리기 텍스트의 Y축 좌표
maxWidth는 허용되는 최대 텍스트 너비를 나타내며 단위는 픽셀이며 선택적 값입니다.
2.createLinearGradient( )
구문: context.createLinearGradient(x0,y0,x1,y1)
x0은 그라디언트 시작점의 X축 좌표를 나타냅니다.
y0은 그라디언트의 Y축 좌표를 나타냅니다. 시작점
x1은 그라데이션을 나타냅니다. 끝점의 X축 좌표
y1은 그라데이션 끝점의 Y축 좌표를 나타냅니다.
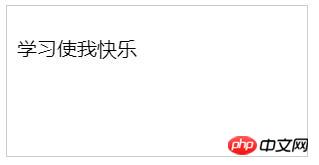
예: 1: 일반 텍스트 만들기(색상 그라데이션 없음), 코드는 다음과 같습니다. 다음:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title></title>
</head>
<body>
<canvas id="myCanvas" width="300" height="150" style="border:1px solid #ccc;"></canvas>
</body>
<script type="text/javascript">
var c=document.getElementById("myCanvas");
var ctx=c.getContext("2d");
ctx.font="20px Georgia";
ctx.fillText("学习使我快乐",10,50);
</script>
</html>효과 그림은 그림과 같습니다:

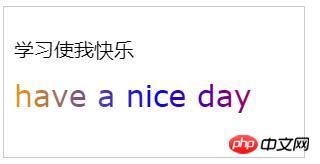
예제 2: 그라디언트 텍스트를 만듭니다. 구체적인 코드는 다음과 같습니다.
ctx.font="30px Verdana";
// Create gradient
var gradient=ctx.createLinearGradient(0,0,c.width,0);
gradient.addColorStop("0","orange");
gradient.addColorStop("0.5","blue");
gradient.addColorStop("1.0","red");
// Fill with gradient
ctx.fillStyle=gradient;
ctx.fillText("have a nice day ",10,100);렌더링:

그라디언트 텍스트를 만들 때, 먼저 createLinearGradient()를 사용하여 그라데이션을 만든 다음 fillStyle을 사용하여 텍스트에 그라데이션을 적용합니다.
위에서는 HTML5에서 캔버스를 사용하여 그라데이션 텍스트 효과를 만드는 방법을 소개했습니다. 초보자도 직접 연습해 보면 더욱 멋진 효과를 만들 수 있기를 바랍니다.
더 많은 관련 강좌를 보려면 Html5 비디오 튜토리얼
위 내용은 HTML5에서 캔버스를 사용하여 그라디언트 텍스트 효과를 얻는 방법의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

