js 배열의 지정된 위치에 있는 요소를 삭제하는 방법은 무엇입니까? 지정된 위치의 요소를 삭제하는 2가지 방법
- 青灯夜游원래의
- 2018-10-22 14:51:05113734검색
이 글에서는 js 배열의 특정 위치에 있는 요소를 삭제하는 방법(1차원)을 소개하여 누구나 js 배열의 특정 위치에 있는 요소를 삭제하는 방법을 이해할 수 있도록 소개합니다. 도움이 필요한 친구들이 참고할 수 있기를 바랍니다.
추천 매뉴얼: JavaScript 중국어 참조 매뉴얼
js 배열에서 요소를 삭제하는 방법은 무엇입니까? 이전 글에서 [js에서 pop()과shift()를 사용하여 배열 요소를 삭제하는 방법은 무엇입니까? ] js 1차원 배열의 첫 번째 요소와 마지막 요소를 삭제하는 방법을 소개했습니다. 필요하시면 살펴보시면 됩니다.
자세히 소개하자면js 1차원 배열의 특정 위치에 있는 요소를 삭제하는 두 가지 방법은 무엇인가요? 사용하는 방법?
방법 1: js splice() 메서드는 지정된 위치에서 배열 요소를 삭제합니다.
splice() 메서드는 지정된 위치에서 하나 이상의 js 배열 요소를 삭제한 다음 삭제된 배열 요소를 반환할 수 있습니다.
Grammar:
数组.splice(index,howmany);
index: 지정된 위치(where)에서 요소 삭제를 나타냅니다.
howmany: 삭제해야 하는 요소 수를 나타냅니다. 0 값을 할당하면 요소가 삭제되지 않습니다. 배열 번호 두 번째 및 세 번째 항의 요소(첫 번째 항 이후 연속된 두 요소)
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
</head>
<body>
<div class="demo">
<p>数组:cat,elephant,tiger,rabbit;<br>数组长度为:4</p>
<button onclick="myFunction()">点我--shift()删除元素</button>
</div>
</body>
<script type="text/javascript">
function myFunction(){
var animal = ["cat", "elephant", "tiger","rabbit"];
document.write("<p>数组:"+animal+"<br>数组长度:"+ animal.length+"</p>");
var animal1= animal.splice(1,2);
document.write("<p>新数组:"+animal+"<br>删除的元素为:"+ animal1+"<br>数组长度:"+ animal.length+"</p>");
}
</script>
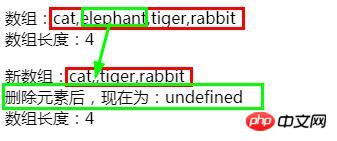
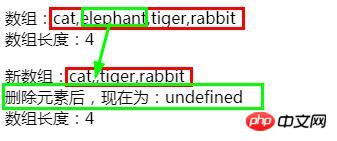
</html>Rendering:

1.js 배열에서 지정된 요소를 제거하는 방법(2가지 방법)
2.JS 배열에서 지정된 요소 삭제
관련 비디오 튜토리얼:
1.JavaScript Quick Start_Jade Girl Heart Sutra Series
방법 2: 지정된 위치의 배열 요소를 삭제하는 js 삭제 메소드
삭제 메소드는 다음을 통해 지정된 위치에서 js 배열의 요소를 삭제할 수 있습니다. 배열의 첨자, 배열의 요소를 삭제한 후 첨자 값은 정의되지 않음으로 설정되고 배열의 길이는 변경되지 않습니다.
구문:
delete.数组[数组下标];/*数组下标控制指定位置,下标从0开始*/
코드 예: 동물 배열의 두 번째 요소, 즉 동물[1]을 삭제하면 동물[1]의 값은 정의되지 않습니다.
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
</head>
<body>
<div class="demo">
<p>数组:cat,elephant,tiger,rabbit;<br>数组长度为:4</p>
<button onclick="myFunction()">点我--delete删除元素</button>
</div>
</body>
<script type="text/javascript">
function myFunction(){
var animal = ["cat", "elephant", "tiger","rabbit"];
document.write("<p>数组:"+animal+"<br>数组长度:"+ animal.length+"</p>");
var animal1= delete animal[1];
document.write("<p>新数组:"+animal+"<br>删除元素后,现在为:"+ animal[1]+"<br>数组长度:"+ animal.length+"</p>");
}
</script>
</html>Rendering:
 요약: 위는 이 글에서 소개한 js 배열에 요소를 추가하는 두 가지 방법, 즉 splice() 방법과 delete 방법입니다. 직장에서 어떤 방법을 선택할지는 업무 요구 사항과 개인 습관에 따라 달라집니다. 이 기사가 도움이 되기를 바랍니다.
요약: 위는 이 글에서 소개한 js 배열에 요소를 추가하는 두 가지 방법, 즉 splice() 방법과 delete 방법입니다. 직장에서 어떤 방법을 선택할지는 업무 요구 사항과 개인 습관에 따라 달라집니다. 이 기사가 도움이 되기를 바랍니다.
더 많은 관련 튜토리얼을 보려면
JavaScript 비디오 튜토리얼, jQuery 비디오 튜토리얼, bootstrap 비디오 튜토리얼을 방문하세요!
위 내용은 js 배열의 지정된 위치에 있는 요소를 삭제하는 방법은 무엇입니까? 지정된 위치의 요소를 삭제하는 2가지 방법의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

