전자를 사용하여 네트워크 디스크의 부동 창을 구현하는 방법은 무엇입니까?
- 不言앞으로
- 2018-10-22 14:28:424497검색
이 기사의 내용은 전자를 사용하여 네트워크 디스크의 부동 창을 구현하는 방법에 관한 것입니다. 도움이 필요한 친구들이 참고할 수 있기를 바랍니다.
관련 종속성
vuex vue vue-route storeJs
storeJs를 사용하여 vuex 상태를 유지
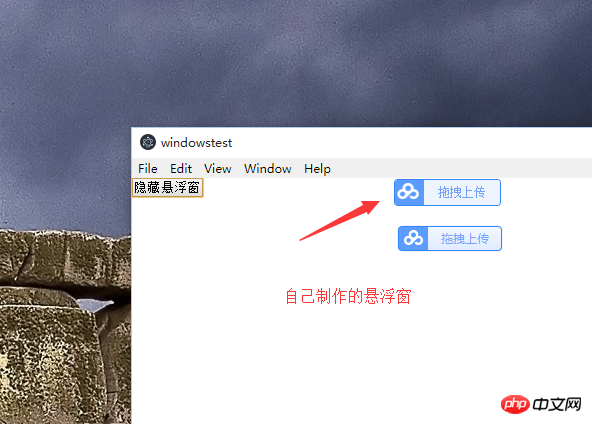
display


소개
안했어요 전자가 내장한 -webkit-app-region을 사용하지 마세요: 사용시 문제가 많으므로 드래그하세요
예를 들어 마우스 오른쪽 버튼 클릭으로 이벤트를 사용할 수 없고 손 모양을 사용할 수 없습니다!
설치
없습니다 설치시 스크린샷을 참고하세요
storeJs 설치
npm install storejs
코드 작성 준비
라우팅 파일 구성
export default new Router({
routes: [
{path: '/', name: 'home', component: ()=> import('@/view//home')},
{path: '/suspension', name: 'suspension', component: ()=> import('@/view/components/suspension')}
]
})
플로팅 윈도우 페이지 작성
페이지 경로/src/renderer/view/comComponents/suspension. vue
<template>
<div>
<div></div>
<div>
<div>拖拽上传</div>
</div>
</div>
</template>
<script>
export default {
name: "suspension",
mounted() {
let win = this.$electron.remote.getCurrentWindow();
let biasX = 0;
let biasY = 0;
let that = this;
document.addEventListener('mousedown', function (e) {
switch (e.button) {
case 0:
biasX = e.x;
biasY = e.y;
document.addEventListener('mousemove', moveEvent);
break;
case 2:
that.$electron.ipcRenderer.send('createSuspensionMenu');
break;
}
});
document.addEventListener('mouseup', function () {
biasX = 0;
biasY = 0;
document.removeEventListener('mousemove', moveEvent)
});
function moveEvent(e) {
win.setPosition(e.screenX - biasX, e.screenY - biasY)
}
}
}
</script>
<style>
* {
padding: 0;
margin: 0;
}
.upload {
height: 25px;
line-height: 25px;
font-size: 12px;
text-align: center;
color: #74A1FA;
}
.logo {
width: 40px;
background: #5B9BFE url("../../assets/img/logo@2x.png") no-repeat 2px 3px;
background-size: 80%;
}
.content_body {
background-color: #EEF4FE;
width: 100%;
}
#suspension {
-webkit-user-select: none;
cursor: pointer;
overflow: hidden;
}
#suspension {
cursor: pointer !important;
height: 25px;
border-radius: 4px;
display: flex;
border: 1px solid #3388FE;
}
</style> 메인 프로세스는 부동 창 페이지 코드를 생성합니다
Path: /src/main/window.js
import {BrowserWindow, ipcMain, screen, Menu, shell, app, webContents} from 'electron'
var win = null;
const window = BrowserWindow.fromWebContents(webContents.getFocusedWebContents());
const winURL = process.env.NODE_ENV === 'development' ? `http://localhost:9080/#/suspension` : `file://${__dirname}/index.html/#/suspension`;
ipcMain.on('showSuspensionWindow', () => {
if (win) {
if (win.isVisible()) {
createSuspensionWindow();
} else {
win.showInactive();
}
} else {
createSuspensionWindow();
}
});
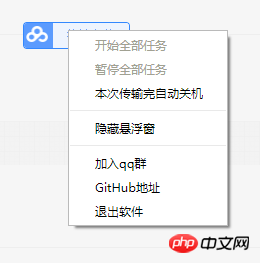
ipcMain.on('createSuspensionMenu', (e) => {
const rightM = Menu.buildFromTemplate([
{label: '开始全部任务', enabled: false},
{label: '暂停全部任务', enabled: false},
{label: '本次传输完自动关机'},
{type: 'separator'},
{
label: '隐藏悬浮窗',
click: () => {
window.webContents.send('hideSuspension', false);
win.hide()
}
},
{type: 'separator'},
{
label: '加入qq群',
click: () => {
shell.openExternal('tencent://groupwpa/?subcmd=all¶m=7B2267726F757055696E223A3831343237303636392C2274696D655374616D70223A313533393531303138387D0A');
}
},
{
label: 'GitHub地址',
click: () => {
shell.openExternal('https://github.com/lihaotian0607/auth');
}
},
{
label: '退出软件',
click: () => {
app.quit();
}
},
]);
rightM.popup({});
});
function createSuspensionWindow() {
win = new BrowserWindow({
width: 107, //悬浮窗口的宽度 比实际p的宽度要多2px 因为有1px的边框
height: 27, //悬浮窗口的高度 比实际p的高度要多2px 因为有1px的边框
type: 'toolbar', //创建的窗口类型为工具栏窗口
frame: false, //要创建无边框窗口
resizable: false, //禁止窗口大小缩放
show: false, //先不让窗口显示
webPreferences: {
devTools: false //关闭调试工具
},
transparent: true, //设置透明
alwaysOnTop: true, //窗口是否总是显示在其他窗口之前
});
const size = screen.getPrimaryDisplay().workAreaSize; //获取显示器的宽高
const winSize = win.getSize(); //获取窗口宽高
//设置窗口的位置 注意x轴要桌面的宽度 - 窗口的宽度
win.setPosition(size.width - winSize[0], 100);
win.loadURL(winURL);
win.once('ready-to-show', () => {
win.show()
});
win.on('close', () => {
win = null;
})
}
ipcMain.on('hideSuspensionWindow', () => {
if (win) {
win.hide();
}
});
store file
Path: /src/renderer/store/modules/suspension.js
import storejs from 'storejs'
const state = {
show: storejs.get('showSuspension')
};
const actions = {
showSuspension: function ({state, commit}) {
let status = true;
storejs.set('showSuspension', status);
state.show = status;
},
hideSuspension: function ({state, commit}) {
let status = false;
storejs.set('showSuspension', status);
state.show = status;
},
};
export default ({
state,
actions
});
저작권 안내
여기에 사용된 Baidu 아이콘과 UI는 학습용이므로 상업적 목적으로 사용하지 마세요.
남은 문제
소프트웨어를 닫은 후 다시 시작하면 부동 창 위치가 .js에서도 store를 사용해 보았지만 작동하지 않습니다!
이 문제를 해결하려면 렌더링 과정에서 마지막으로 드래그한 좌표를 storejs에 저장할 수 있습니다
좌표를 가지고 가세요. 렌더링 프로세스가 메인 프로세스에 비동기 메시지를 보낼 때에도 메인 프로세스에서 nedb를 사용할 수 있습니다.
github 주소
전자를 사용하여 Baidu Netdisk 클라이언트 만들기: https://github.com /lihaotian0...
전자를 사용하여 Baidu Netdisk 부동 창 만들기: https://github.com /lihaotian0...
위 내용은 전자를 사용하여 네트워크 디스크의 부동 창을 구현하는 방법은 무엇입니까?의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

