HTML5Canvas 저장은 복원된 상태를 어떻게 저장합니까?
- 云罗郡主앞으로
- 2018-10-20 15:50:372949검색
이 글의 내용은 HTML5Canvas 저장에서 상태를 저장하고 복원하는 방법에 대한 내용입니다. 참고할 만한 가치가 있으니 도움이 필요한 분들에게 도움이 되길 바랍니다.
그림을 그릴 때 녹색 펜을 사용해서 그리는 경우가 종종 있는데 갑자기 빨간 펜을 사용하여 몇 획을 그어야 했는데 그림을 다 그린 후에는 녹색 펜으로 바꿔야 했습니다. 현실에서 그림을 그리는 경우에는 펜을 다른 잉크에 담갔다가 그린 후 이전 잉크에 담그거나, 여러 개의 펜을 준비하여 어떤 것을 사용할지 선택할 수 있습니다.
캔버스에서도 가능하지만 캔버스에는 항상 브러시가 하나만 있습니다. 따라서 브러시의 색상을 변경하려면 상태를 저장하고 복원해야 합니다. 상태는 실제로 스트로크 스타일, 채우기 스타일, globalAlpha, lineWidth, lineCap, lineJoin, ShadowOffsetX, ShadowOffsetY, ShadowBlur, ShadowColor 등과 같은 그래픽 속성 값을 포함하여 캔버스의 현재 속성에 대한 스냅샷입니다.
현재 클리핑 경로.
현재 적용된 변환(예: 이동, 회전 및 크기 조정)입니다.
Canvas에서는 save() 메서드를 사용하여 상태를 저장하고, Restore() 메서드를 사용하여 상태를 복원합니다. Canvas 상태는 스택 형식으로 저장됩니다. save() 메서드가 호출될 때마다 현재 상태가 스택의 맨 위로 푸시되고 Restore() 메서드가 호출될 때마다 상태가 저장됩니다. 스택의 상단이 제거되고 캔버스가 이 상태로 돌아가서 이 상태를 사용하여 그립니다.
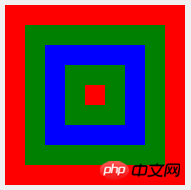
context.fillStyle = "red"; context.fillRect(10, 10, 180, 180); context.fill(); context.save(); // ① 栈: "red" context.fillStyle = "green"; context.fillRect(30, 30,140,140); context.save(); // ② 栈: "red","green" context.fillStyle = "blue"; context.fillRect(50, 50, 100,100); context.restore(); // 恢复到 ② 的状态, 栈: "red","green" context.beginPath(); context.fillRect(70, 70, 60, 60); // 用栈顶的状态绘图,填充"green" context.restore(); // 恢复到 ① 的状态, 栈: "red" context.fillRect(90, 90, 20, 20); // 用栈顶的状态绘图,填充" red " context.fill();
위 코드에서 먼저 첫 번째 빨간색 직사각형을 그립니다. 그런 다음 첫 번째 save() 메서드가 호출되어 첫 번째 빨간색 사각형의 상태를 스택에 푸시합니다. 이때 스택에는 ①으로 표시된 "red" 요소가 하나만 있습니다. 그런 다음 상태를 "녹색"으로 설정하고 두 번째 직사각형을 그립니다. 이때 녹색 직사각형이 그려집니다. 그런 다음 두 번째 save() 메서드를 호출하여 두 번째 녹색 사각형의 상태를 스택에 푸시합니다. 이때 스택에는 "red"와 "green" 두 요소가 있으며 스택의 맨 위 요소는 "입니다. 녹색"이라고 ②로 기록된다. 그런 다음 세 번째 파란색 직사각형을 그립니다. 여기서 save() 메서드는 호출되지 않으며 스택 상태는 변경되지 않습니다. 그런 다음 Restore() 메서드를 호출하여 ②의 상태로 복원하고 네 번째 직사각형을 그립니다. 이때 스택의 맨 위 요소는 "녹색"이므로 녹색 직사각형이 그려집니다. 그런 다음 복원() 메서드를 호출하여 ①의 상태로 돌아가 다섯 번째 직사각형을 그립니다. 이때 스택의 맨 위 요소가 "빨간색"이므로 빨간색 사각형이 그려집니다.
 이 예제에서 볼 수 있듯이 save-restore 조합을 통해 코드를 래핑하는 것은 본질적으로 save() 메서드와 Restore() 메서드 사이의 스타일을 래핑하여 영향을 미치지 않도록 합니다. 나중에 그려지는 그래프 .
이 예제에서 볼 수 있듯이 save-restore 조합을 통해 코드를 래핑하는 것은 본질적으로 save() 메서드와 Restore() 메서드 사이의 스타일을 래핑하여 영향을 미치지 않도록 합니다. 나중에 그려지는 그래프 .
save() 메서드와 Restore() 메서드는 모두 여러 번 호출할 수 있고 중첩될 수 있습니다. save() 메서드와 Restore() 메서드는 항상 쌍으로 나타납니다. Restore() 메서드가 호출될 때마다 스택 상태는 save() 메서드가 마지막으로 호출된 시점으로 복원됩니다. 스택 상단에 저장되어 그리는 데 사용됩니다.
위는 HTML5Canvas 저장에서 복원된 상태를 저장하는 방법에 대한 전체 소개입니다.
Html5 비디오 튜토리얼에 대해 더 알고 싶다면 PHP 중국어 웹사이트에 주목하세요.
위 내용은 HTML5Canvas 저장은 복원된 상태를 어떻게 저장합니까?의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

