CSS3 다중 열 레이아웃을 구현하는 방법은 무엇입니까? CSS3 다중 열 레이아웃(열) 구현 방법
- 不言원래의
- 2018-10-17 11:29:592664검색
프런트 엔드 레이아웃을 할 때 때로는 열 형태로 텍스트를 표시해야 할 때가 있습니다. CSS3의 새로운 속성 열이 나타나기 전에는 다중 열 텍스트 표시 구현이 여전히 번거로웠지만 CSS3에서 열 레이아웃이 등장했습니다. made 다열 텍스트 표시가 더 간단해졌습니다. 다음 기사에서는 css3c의 olumns 속성으로 구현된 다열 레이아웃을 소개하겠습니다. 먼저 css3 열 레이아웃의 관련 속성을 살펴보겠습니다.
css3 학습 매뉴얼)column-count: 요소를 구분해야 하는 열 수를 지정합니다.
column-fill: 열을 채우는 방법을 지정합니다. auto의 기본값은 각 열의 높이가 내용에 따라 자동으로 조정되고 균형의 모든 열 높이가 가장 높은 열 높이로 설정됩니다.
column-gap: 열 사이의 간격을 지정합니다. 기본값은 1em과 같습니다. 컬럼 간격과 컬럼 너비의 합이 전체 너비보다 큰 경우, 컬럼 개수에 지정된 컬럼 수를 표시할 수 없으며 컬럼 수와 너비는 브라우저에 의해 자동으로 조정됩니다. .
column-rule: 모든 컬럼 규칙-* 속성의 약어 속성을 설정합니다. 테두리와 유사하지만 공백을 차지하지 않는다는 차이점이 있으므로 컬럼 규칙을 설정해도 열 너비가 변경되지 않습니다. 또한 테두리 너비가 열 간격 열 간격보다 크면 테두리가 표시되지 않습니다.
column-span: 요소가 확장되어야 하는 열 수를 지정합니다. 기본값인 none은 열을 확장하지 않음을 의미하고 all은 모든 열을 확장함을 의미합니다. 예를 들어 기사 제목을 all로 설정하여 열을 확장할 수 있습니다.
column-width: 열의 너비를 지정하고 열의 최소 너비를 정의합니다. 기본값은 auto입니다. 즉, 열 개수 열 수에 따라 열 너비가 자동으로 조정됩니다.
위 속성 중 가장 일반적으로 사용되는 속성은 열 너비와 열 개수입니다. 이 두 속성의 약어는 다음과 같습니다. 예:
#col {
-moz-columns: 12 8em;
-webkit-columns: 12 8em;
columns: 12 8em;
}위 코드에서 선언한 의미는 열의 너비입니다. 8em이지만 총 열 수는 12를 초과하지 않습니다.
css3 다중 열 레이아웃의 전체 구현 코드를 살펴보겠습니다.
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>多列布局</title>
<style>
.div {
column-count: 3;
column-gap: 90px;
column-rule: 1px dashed green;
column-width: 370px;
}
.div h1 {
text-align: center;
-webkit-column-span: all;
}
</style>
</head>
<body>
<div>
<h1>我的爱好</h1>
<h3>第一段内容</h3>
<p>每个人都生活在成长当中,在成长当中也会有更多的梦想,更多的坚持!慢慢凝结成成长的深海。我=画画</p>
<h3>第二段内容</h3>
<p>画画,这个爱好如此的平凡!却感染着大部分女孩的心!看着笔在手中轻轻挥动,纸上一切都活了!走了起来!一片栩栩如生。在学校的一次美术课上,美术老师展示着别的班同学的画,个个栩栩如生,活灵活现!我羡慕极了!小小的心灵被这些美丽的画惊醒了。让我下定了决心,努力地坚持学习美术,学号美术!让我的手用笔一挥也能描述出这种境界!</p>
<h3>第三段内容</h3>
<p>画画,这个爱好如此的平凡!却感染着大部分女孩的心!看着笔在手中轻轻挥动,纸上一切都活了!走了起来!一片栩栩如生。在学校的一次美术课上,美术老师展示着别的班同学的画,个个栩栩如生,活灵活现!我羡慕极了!小小的心灵被这些美丽的画惊醒了。让我下定了决心,努力地坚持学习美术,学号美术!让我的手用笔一挥也能描述出这种境界!</p>
<h3>第四段内容</h3>
<p>画画,这个爱好如此的平凡!却感染着大部分女孩的心!看着笔在手中轻轻挥动,纸上一切都活了!走了起来!一片栩栩如生。在学校的一次美术课上,美术老师展示着别的班同学的画,个个栩栩如生,活灵活现!我羡慕极了!小小的心灵被这些美丽的画惊醒了。让我下定了决心,努力地坚持学习美术,学号美术!让我的手用笔一挥也能描述出这种境界!</p>
<h3>第五段内容</h3>
<p>画画,这个爱好如此的平凡!却感染着大部分女孩的心!看着笔在手中轻轻挥动,纸上一切都活了!走了起来!一片栩栩如生。在学校的一次美术课上,美术老师展示着别的班同学的画,个个栩栩如生,活灵活现!我羡慕极了!小小的心灵被这些美丽的画惊醒了。让我下定了决心,努力地坚持学习美术,学号美术!让我的手用笔一挥也能描述出这种境界!</p>
</div>
</body>
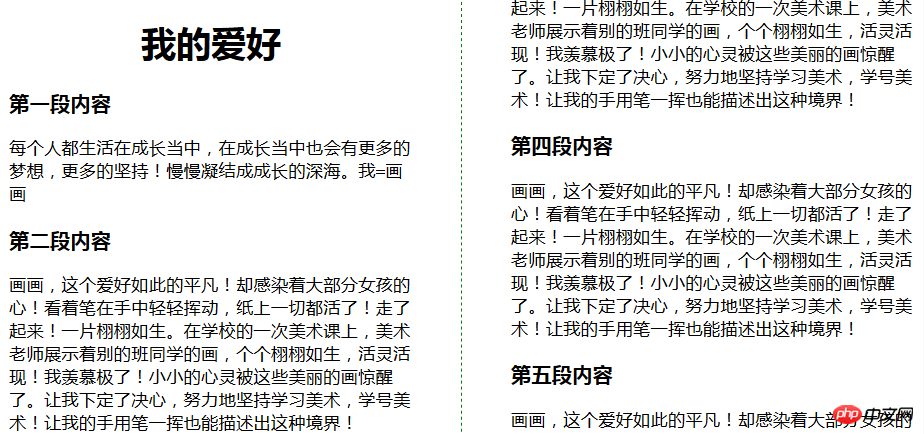
</html>css3 다중 열 레이아웃 효과는 다음과 같습니다.

CSS3 열 레이아웃 사양에는 다음이 필요합니다. 한 열의 높이가 균형을 이룹니다. 브라우저는 자동으로 열 레이아웃 블록의 최대 높이를 설정하고 다른 열의 높이가 최대 높이와 거의 같은지 확인합니다.
그러나 경우에 따라 열 높이를 명시적으로 설정해야 할 수도 있습니다. 이때, 컬럼 레이아웃은 첫 번째 컬럼부터 내용을 채우기 시작하며, 선언된 숫자나 계산된 숫자에 따라 최대한 많은 컬럼을 생성합니다. 내용이 너무 많으면 오른쪽으로 넘치게 됩니다.
이 기사는 여기서 끝납니다. 더 흥미로운 콘텐츠를 보려면 PHP 중국어 웹사이트에서 관련 튜토리얼을 살펴보세요! ! !
위 내용은 CSS3 다중 열 레이아웃을 구현하는 방법은 무엇입니까? CSS3 다중 열 레이아웃(열) 구현 방법의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

