CSS3의 다중 열 레이아웃이란 무엇입니까? 열 속성 소개(예)
- 青灯夜游원래의
- 2018-09-11 11:35:353633검색
이 장에서는 CSS3의 다중 열 레이아웃이 무엇인지 설명합니다. columns 속성의 소개(예)에는 특정 참조 값이 있습니다. 도움이 필요한 친구들이 참고할 수 있기를 바랍니다.
1. 다중 열 레이아웃이란 무엇입니까?
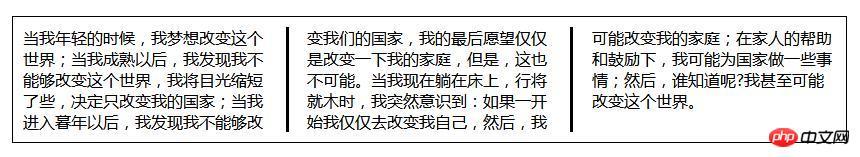
CSS3의 새로운 다중 열 레이아웃(다중 열)은 기존 HTML 웹 페이지의 블록 레이아웃 모드를 강력하게 확장한 것입니다. 이 새로운 구문을 사용하면 웹 개발자가 여러 열에 텍스트를 쉽게 표시할 수 있습니다. 우리는 텍스트 줄이 너무 길면 독자가 읽기가 더 어려워지고 잘못된 줄을 읽거나 연속적으로 읽을 수 있다는 것을 알고 있습니다. 다음 줄의 시작 부분 안구의 움직임이 너무 크면 주의력이 약해지고 쉽게 읽을 수 없게 됩니다. 따라서 대형 화면 디스플레이를 최대한 효율적으로 사용하려면 신문의 뉴스 레이아웃처럼 텍스트의 너비를 제한하고 텍스트가 여러 열에 표시될 수 있도록 페이지 디자인이 필요합니다. 예:

2. 열 속성 소개 및 사용법
# 🎜🎜#1. 여러 열을 만듭니다(열 수 및 열 너비)
텍스트를 표시하려는 열 수에 관계없이 열 개수와 열 너비라는 두 가지 속성만 있으면 됩니다.
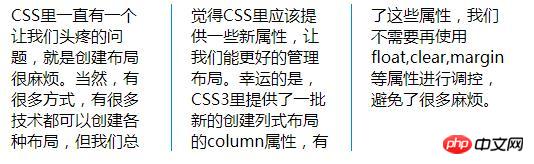
column-count 속성은 특정 열 수를 설정합니다 , 예:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>多列布局</title>
<style type="text/css">
.demo{
width: 500px;
height: 100px;
margin: auto;
-moz-column-count:2; /* Firefox */
-webkit-column-count:2; /* Safari and Chrome */
column-count:2;
}
</style>
</head>
<body>
<div class="demo">
CSS里一直有一个让我们头疼的问题,就是创建布局很麻烦。当然,有很多方式,有很多技术都可以创建各种布局,但我们总觉得CSS里应该提供一些新属性,让我们能更好的管理布局。幸运的是,CSS3里提供了一批新的创建列式布局的column属性,有了这些属性,我们不需要再使用float,clear,margin等属性进行调控,避免了很多麻烦。
</div>
</body>
</html>Rendering: # 🎜🎜#
열의 너비를 제어합니다. column-count 속성에 대한 값을 제공하지 않으면 브라우저는 자체적으로 텍스트를 적절한 수의 열로 나누기로 결정합니다. 예: <!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>多列布局</title>
<style type="text/css">
.demo{
width: 500px;
height: 100px;
margin: auto;
column-width:100px;
-moz-column-width:100px; /* Firefox */
-webkit-column-width:100px; /* Safari and Chrome */
}
</style>
</head>
<body>
<div class="demo">
CSS里一直有一个让我们头疼的问题,就是创建布局很麻烦。当然,有很多方式,有很多技术都可以创建各种布局,但我们总觉得CSS里应该提供一些新属性,让我们能更好的管理布局。幸运的是,CSS3里提供了一批新的创建列式布局的column属性,有了这些属性,我们不需要再使用float,clear,margin等属性进行调控,避免了很多麻烦。
</div>
</body>
</html>Rendering:

column-gap 속성은 열 사이의 간격을 지정합니다. 기본적으로 이 간격의 너비는 1em이지만, column-gap 속성을 사용하면 기본 너비 값이 수정됩니다:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>多列布局</title>
<style type="text/css">
.demo{
width: 500px;
height: 150px;
margin: auto;
-moz-column-count:3; /* Firefox */
-webkit-column-count:3; /* Safari and Chrome */
column-count:3;
-moz-column-gap:40px; /* Firefox */
-webkit-column-gap:40px; /* Safari and Chrome */
column-gap:40px;
}
</style>
</head>
<body>
<div class="demo">
CSS里一直有一个让我们头疼的问题,就是创建布局很麻烦。当然,有很多方式,有很多技术都可以创建各种布局,但我们总觉得CSS里应该提供一些新属性,让我们能更好的管理布局。幸运的是,CSS3里提供了一批新的创建列式布局的column属性,有了这些属性,我们不需要再使用float,clear,margin等属性进行调控,避免了很多麻烦。
</div>
</body>
</html>Rendering:
# 🎜 🎜#
 3. 열 테두리(열 규칙 속성)
3. 열 테두리(열 규칙 속성)
사용법: Column-rule: 테두리의 두께, 색상 및 스타일;
column-rule 속성의 사용법은 border 속성의 사용법과 다소 유사하며 병렬로 사용할 수 있습니다.
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>多列布局</title>
<style type="text/css">
.demo{
width: 500px;
height: 150px;
margin: auto;
-moz-column-count:3; /* Firefox */
-webkit-column-count:3; /* Safari and Chrome */
column-count:3;
-moz-column-gap:40px; /* Firefox */
-webkit-column-gap:40px; /* Safari and Chrome */
column-gap:40px;
-webkit-column-rule: 1px solid #0188FB; /* Chrome, Safari, Opera */
-moz-column-rule: 1px solid #0188FB; /* Firefox */
column-rule: 1px solid #0188FB;
}
</style>
</head>
<body>
<div class="demo">
CSS里一直有一个让我们头疼的问题,就是创建布局很麻烦。当然,有很多方式,有很多技术都可以创建各种布局,但我们总觉得CSS里应该提供一些新属性,让我们能更好的管理布局。幸运的是,CSS3里提供了一批新的创建列式布局的column属性,有了这些属性,我们不需要再使用float,clear,margin等属性进行调控,避免了很多麻烦。
</div>
</body>
</html>렌더링:
 4. Balance
4. Balance
CSS3 사양은 각 열의 높이가 균형을 이루고 있다고 설명하며, 브라우저는 각 열에 채워지는 텍스트의 양을 자동으로 조정하고 텍스트를 균등하게 나누어 각 열의 높이를 만듭니다. 컬럼 높은 수준의 균형과 일관성을 유지합니다.
그러나 때로는 열의 최대 높이를 설정해야 할 때도 있습니다. 이때 텍스트 내용은 첫 번째 열부터 채워지고 두 번째 열, 세 번째 열, 어쩌면 다음 열까지 채워집니다. 후속 열은 아마도 넘쳐날 것입니다. 따라서 다중 열 레이아웃에 대해 height 또는 max-height 속성 값이 설정되면 콘텐츠의 양, 충분 여부에 관계없이 열이 지정된 높이까지 늘어납니다. CSS3의 다중 열 레이아웃(열)은 웹 프런트엔드 개발자가 와이드스크린 디스플레이를 효율적으로 활용할 수 있도록 돕는 매우 유용한 기능입니다. 특히 기둥 높이의 균형을 자동으로 맞춰야 하는 경우에는 여러 곳에서 이 기능이 필요하다는 것을 알게 될 것입니다.위 내용은 CSS3의 다중 열 레이아웃이란 무엇입니까? 열 속성 소개(예)의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

