CSS 아이콘 글꼴(IconFont)이란 무엇입니까? 무슨 소용이 있나요?
- 青灯夜游앞으로
- 2018-10-12 17:45:069902검색
이 글에서는 매우 사용하기 쉬운 아이콘 방식의 아이콘 폰트(IconFont)를 주로 소개합니다. 도움이 필요한 친구들이 참고할 수 있기를 바랍니다.
아이콘 글꼴이란 무엇인가요? 이름에서 알 수 있듯이 글꼴이지만 이 글꼴은 특정 텍스트를 표시하는 것이 아니라 다양한 아이콘을 표시합니다.
웹사이트에서는 다양한 아이콘이 자주 사용됩니다. 과거에는 웹페이지의 아이콘 사용이 주로 스프라이트(배경 위치 + 배경 크기 조절)로 구현되었지만, 이런 방식으로 사용하는 데에는 많은 불편함이 있습니다. , 스케일링이 더 귀찮고, 반면에 일부 아이콘을 변경하려면 디자이너를 찾아 다시 디자인한 다음 다시 추가해야 합니다. 이 과정은 매우 불친절합니다.
아이콘 글꼴은 위의 문제를 매우 편리하게 해결할 수 있으며 사용도 매우 간단합니다. 폰트이기 때문에 배경이미지의 위치를 재는 번거로움 없이 해당 문자만 부여하면 됩니다. 그리고 아이콘 크기를 변경하려면 글꼴 크기만 변경하면 됩니다. 다음은 두 가지 권장 웹사이트입니다. (1) Alibaba 벡터 아이콘 라이브러리 http://iconfont.cn/ (2) IcoMoon의 https://icomoon.io/
IcoMoon의 구체적인 사용법은 아래에 나와 있습니다
1 . IcoMoon 웹사이트를 열고 IconMoon App을 클릭하세요.

2. 특정 아이콘에 대한 인터페이스가 있습니다. 자신만의 아이콘을 추가하여 생성하거나 기본 아래에 라이브러리에서 아이콘 추가를 선택할 수 있습니다. 아이콘을 클릭하면 더 많은 아이콘을 선택할 수 있습니다(무료 및 유료 모두).

3. 글꼴 생성을 클릭하면 현재 선택한 아이콘에 대한 인터페이스가 생성됩니다. 오른쪽 하단에 있는 글꼴 생성도 다운로드가 됩니다. : ie6/7 등을 지원하도록 하세요.)
4. 다운로드가 완료되면 다음 파일이 생성됩니다. 이 파일은 저장하고 임의로 삭제하지 않는 것이 가장 좋습니다.

5. 다음으로 아이콘 글꼴을 사용하는 구체적인 방법이 나와 있습니다. (직접 아이콘 글꼴을 사용한 CSS 파일을 볼 수도 있습니다. - 관련 내용은 style.css)
(1) 복사 글꼴 폴더 프로젝트로 이동하여 글꼴을 선언합니다. (여기의 코드는 기본적으로 동일하므로 외울 필요가 없으며 직접 복사하면 됩니다.)
@font-face {
font-family: 'icomoon';/*声明字体名称,可自行设置,应用的时候对应即可*/
src: url('fonts/icomoon.eot?lep7lm');
src: url('fonts/icomoon.eot?lep7lm#iefix') format('embedded-opentype'),
url('fonts/icomoon.ttf?lep7lm') format('truetype'),
url('fonts/icomoon.woff?lep7lm') format('woff'),
url('fonts/icomoon.svg?lep7lm#icomoon') format('svg');
font-weight: normal;
font-style: normal;
}
(2), 글꼴 사용
.IconMoon {
font-family: 'icomoon';
}
(3) , 구체적으로 해당 아이콘
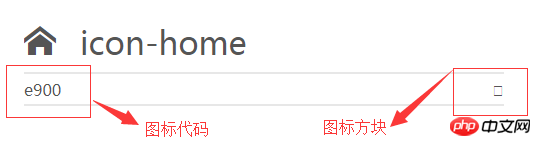
a를 표시합니다. 직접 사용합니다(매우 편리하지만 일반적으로 작은 사각형만 보는 것만으로는 이러한 아이콘의 차이를 알 수 없기 때문에 사용하지 않습니다). 예를 들어 작은 사각형
<li><span class="iconhome"></span></li> <li><span class="iconsmile"></span></li> <li><span class="icontongue"></span></li>
span 태그 중앙에 있는 것은 실제 사각형이 아니고, 데모 페이지의 각 아이콘 하단에 해당하는 오른쪽 사각형에 해당합니다.

b 추가하기 전에 CSS 의사 요소 선택기를 사용하세요.
<li><span class="icon-home">在这前面有一个home图标</span></li> <li><span class="icon-smile2">在这前面有一个smile2图标</span></li> <li><span class="icon-tongue2">在这前面有一个tongue2图标</span></li> <li><span class="icon-sad2">在这前面有一个sad2图标</span></li> <li><span class="icon-wink">在这前面有一个wink图标</span></li>
해당 CSS 코드는
.icon-home:before {/*content的值是对应的图标代码*/
content: "\e900";
}
.icon-smile2:before {
content: "\e9e2";
}
.icon-tongue2:before {
content: "\e9e4";
}
.icon-sad2:before {
content: "\e9e6";
}
.icon-wink:before {
content: "\e9e7";
}
효과 그림은

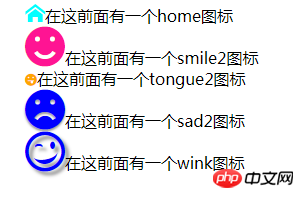
(4)입니다. 글꼴이므로 색상, 크기, 그림자 효과 등을 변경하는 것이 매우 편리합니다.

구체적인 코드는 다음과 같습니다
Document
-
<li><span class="icon-home">在这前面有一个home图标</span></li>
<li><span class="icon-smile2">在这前面有一个smile2图标</span></li>
<li><span class="icon-tongue2">在这前面有一个tongue2图标</span></li>
<li><span class="icon-sad2">在这前面有一个sad2图标</span></li>
<li><span class="icon-wink">在这前面有一个wink图标</span></li>
6. 일부 아이콘은 그냥 웹사이트를 다시 열고 IconMoon App 페이지에 들어간 다음 아이콘 가져오기를 클릭하여 이전에 다운로드한 글꼴 파일 디렉토리에 selection.json 파일을 복사한 다음 작업할 수 있습니다. 이전에 선택한 것을 기반으로 다시 사용하는 것이 매우 편리합니다.
요약: 위 내용이 이 글의 전체 내용입니다. 모든 분들의 공부에 도움이 되었으면 좋겠습니다. 더 많은 관련 튜토리얼을 보려면 CSS 기본 동영상 튜토리얼 , CSS3 동영상 튜토리얼 을 방문하세요!
위 내용은 CSS 아이콘 글꼴(IconFont)이란 무엇입니까? 무슨 소용이 있나요?의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

