CSS 길이 단위 em 소개
- 青灯夜游앞으로
- 2018-10-12 17:36:183341검색
이 글은 CSS 길이 단위 em에 대한 소개를 제공합니다. 이는 특정 참고 가치가 있습니다. 도움이 필요한 친구들이 참고할 수 있기를 바랍니다.
1. em을 사용하는 이유
em도 CSS의 단위로 px와 비슷합니다. 많은 사람들은 왜 px를 설치한 후에도 여전히 em을 사용하는지 궁금해 할 것이고, em은 px보다 사용하기가 더 번거롭기 때문입니다.
em은 주로 유연한 레이아웃에 사용됩니다. 여기 em의 힘을 설명하기 위한 작은 밤이 있습니다.
<!DOCTYPE html><html lang="en"><head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Document</title>
<style>
* {
margin: 0;
padding: 0;
}
ul {
list-style: none;
}
.top {
height: 80px;
background-color: black;
}
.main {
width: 960px;
background-color: #ccc;
margin: 0 auto;
overflow: hidden;
}
.left {
width: 30%;
height: 100%;
background-color: aqua;
border: 1px solid red;
float: left;
font-size: 16px;
line-height: 18px;
}
.right {
width: 60%;
height: 100%;
font-size: 1em;
line-height: 1.125em;
background-color: deeppink;
border: 1px solid red;
float: right;
}
</style></head><body>
<p class="top"></p>
<p class="main">
<p class="left">
<ul>
<li>em测试用例,没有em的情况</li>
<li>em测试用例,没有em的情况</li>
<li>em测试用例,没有em的情况</li>
<li>em测试用例,没有em的情况</li>
<li>em测试用例,没有em的情况</li>
<li>em测试用例,没有em的情况</li>
<li>em测试用例,没有em的情况</li>
<li>em测试用例,没有em的情况</li>
<li>em测试用例,没有em的情况</li>
<li>em测试用例,没有em的情况</li>
<li>em测试用例,没有em的情况</li>
<li>em测试用例,没有em的情况</li>
<li>em测试用例,没有em的情况</li>
<li>em测试用例,没有em的情况</li>
<li>em测试用例,没有em的情况</li>
<li>em测试用例,没有em的情况</li>
<li>em测试用例,没有em的情况</li>
<li>em测试用例,没有em的情况</li>
<li>em测试用例,没有em的情况</li>
<li>em测试用例,没有em的情况</li>
</ul>
</p>
<p class="right">
<ul>
<li>em测试用例有em的强大之处</li>
<li>em测试用例有em的强大之处</li>
<li>em测试用例有em的强大之处</li>
<li>em测试用例有em的强大之处</li>
<li>em测试用例有em的强大之处</li>
<li>em测试用例有em的强大之处</li>
<li>em测试用例有em的强大之处</li>
<li>em测试用例有em的强大之处</li>
<li>em测试用例有em的强大之处</li>
<li>em测试用例有em的强大之处</li>
<li>em测试用例有em的强大之处</li>
<li>em测试用例有em的强大之处</li>
<li>em测试用例有em的强大之处</li>
<li>em测试用例有em的强大之处</li>
<li>em测试用例有em的强大之处</li>
<li>em测试用例有em的强大之处</li>
<li>em测试用例有em的强大之处</li>
<li>em测试用例有em的强大之处</li>
<li>em测试用例有em的强大之处</li>
<li>em测试用例有em的强大之处</li>
</ul>
</p>
</p></body></html>
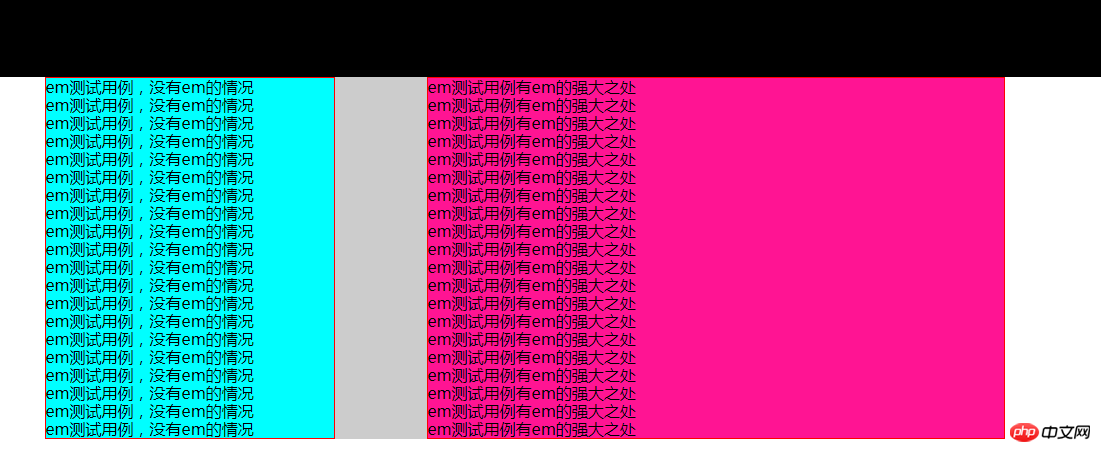
여기는 웹 페이지의 대략적인 레이아웃이며, em과 px 사용의 차이점이 나와 있습니다.
일반적인 상황에서는 em과 px가 다르지 않게 보입니다. 아래와 같이

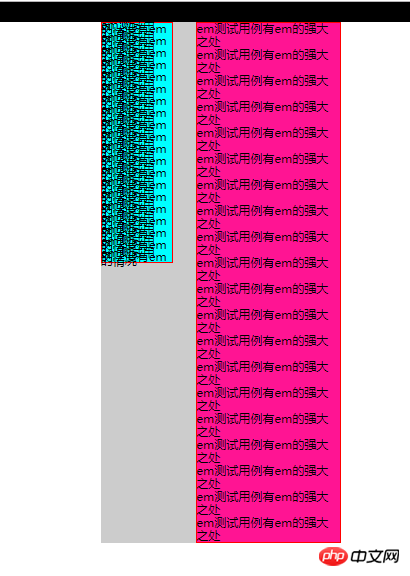
다음으로 Ctrl 키를 누른 상태에서 '-'(빼기 기호) 키를 계속 누르면 페이지가 계속 축소됩니다. 25%로 줄이면 아주 확연한 차이가 납니다. (여기서는 크롬 브라우저를 사용했습니다. 다른 브라우저에서는 이런 상황이 발생하지 않는다면 브라우저에서 글꼴 크기를 수동으로 변경할 수 있습니다. 글꼴 크기를 키워보면 알 수 있습니다. 유사한 상황이 발생합니다) 아래 사진과 같이

px를 사용하는 왼쪽 부분이 완전히 무너져 특정 텍스트가 보이지 않는 것을 볼 수 있습니다. em을 사용한 오른쪽 텍스트는 여전히 선명하게 보입니다. 이 현상의 주된 이유는 em이 상대적인 크기이기 때문에 em을 사용해도 페이지 확대나 축소에 큰 영향을 미치지 않기 때문입니다.
상대적인 크기이므로 참조 크기가 있습니다. em의 참조 크기는 현재 요소의 글꼴 크기입니다. 이것은 또 다른 질문을 제기합니다. 현재 요소의 글꼴 크기를 참조로 사용하므로 현재 글꼴이 em 단위일 때 참조로 사용되는 것은 무엇입니까? 이때 상위 요소의 글꼴 크기는 참조로 사용됩니다.
따라서 전체 페이지에서 em을 글꼴 크기로 사용하는 경우 페이지의 1em은 브라우저의 기본 글꼴 크기인 16px입니다.
2. em의 구체적인 용도:
1. 본문 -size: 1em}
본문의 글꼴 크기를 설정한 후 본문 글꼴은 브라우저 기본값인 16px을 상속하므로 모든 웹 페이지에서 em을 사용하는 한 1em=16px입니다.
2. 요소에 필요한 특정 크기 계산을 시작합니다
(1) 요소의 글꼴 크기가 상위 레이어에서 상속되는 경우 16px이므로 요소 내부에서는 1em=16px이므로 계산 방법은 다음과 같습니다
필수 em 값 = 현재 요소의 px 값/상위 요소의 글꼴 크기 값 px(보통 16px)
예: 1px=1/16=0.0625em, 18px=18/16= 1.125em
(2) 요소의 글꼴 크기를 직접 설정한 경우
현재 요소의 글꼴 크기 em 값=현재 요소 글꼴 크기 px/부모 요소 글꼴 크기 px
현재 요소에 필요한 기타 em 값 = 현재 요소/요소의 Px 값 자체 글꼴 크기 px
다음은 예제를 통한 자세한 설명입니다
<!DOCTYPE html><html lang="en"><head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Document</title>
<style>
body {
font-size: 1em;
}
.son1 {
font-size: 2em;
height: 5em;
width: 5em;
border: 0.0625em solid red;
background-color: aqua;
margin: 0 auto;
}
.son2 {
font-size: 32px;
height: 160px;
width: 160px;
border: 2px solid red;
background-color: aqua;
margin: 100px auto;
}
</style></head><body>
<p class="fa">
<p class="son1">aaa son1</p>
<p class="son2">aaa son2</p>
</p>
</body>
</html>
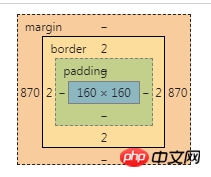
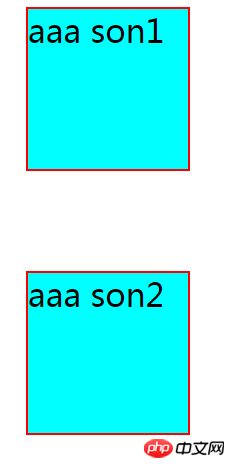
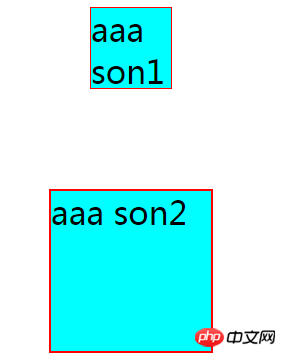
.son1의 상자 모델을 엽니다. 상자가 브라우저에 표시되며 웹 페이지 결과 사진은 아래에 자세히 설명되어 있습니다


.son1을 찾을 수 있습니다. .son2와 완전히 동일합니다.
.son1의 글꼴 크기는 2em이고 해당 px는 2*16=32px입니다. (현재 요소의 글꼴 크기(2) = 글꼴 크기의 공식 em 값을 확인할 수 있습니다. 현재 요소의 px (32 )/부모 요소 글꼴 크기 px (16))
높이와 너비는 5em이고 해당 px는 5*32=160px입니다. (결과적으로 공식을 확인할 수 있습니다. 전류 요소에 필요한기구 EM 값 (5) = px 현재 요소의 값 (160) /글꼴 크기 요소 자체 px(32) )참고: ie5/6에서는 탄력적인 레이아웃을 보장하려면 html {font-size: 100%}를 추가해야 합니다(그러나 현재 ie5/6은 기본적으로 이 기사는 "The Incredible Em & Elastic Layouts with CSS" 기사를 기반으로 한 것입니다. 제가 배운 대로 구체적인 문제가 무엇인지는 찾지 못했으므로 나중에 참고할 수 있도록 기록하겠습니다. .) 3、rem的使用 rem使用方法和em类似,不过rem是相对于根元素的大小(即html的字体大小),而不是自身的大小。2中的栗子中的.son1 的相关带em的属性全改为rem 代码如下 结果图为: 因为.son1 中的单位全改为rem,参考对象为html字体的大小即为16px,所以.son1字体大小为2*16=32px ,宽度和高度为5*16=80px,边框为1px 总结:以上就是本篇文的全部内容,希望能对大家的学习有所帮助。更多相关教程请访问 CSS基础视频教程! 相关推荐:<!DOCTYPE html><html lang="en"><head>
<meta charset="UTF-8">
<meta name="viewport" content="width=\, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Document</title>
<style>
.son1 {
font-size: 2rem;
height: 5rem;
width: 5rem;
border: 0.0625rem solid red;
background-color: aqua;
margin: 0 auto;
}
.son2 {
font-size: 32px;
height: 160px;
width: 160px;
border: 2px solid red;
background-color: aqua;
margin: 100px auto;
}
</style></head><body>
<p class="fa">
<p class="son1">aaa son1</p>
<p class="son2">aaa son2</p>
</p></body></html>

위 내용은 CSS 길이 단위 em 소개의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

