CSS와 Vanilla.js를 사용하여 툴팁 프롬프트 상자 세트를 구현하는 방법(소스 코드 첨부)
- 不言앞으로
- 2018-10-11 16:47:312317검색
이 글의 내용은 CSS와 Vanilla.js를 사용하여 툴팁 프롬프트 상자 세트를 구현하는 방법에 대한 것입니다(소스 코드 첨부). 필요한 친구들이 참고할 수 있습니다. ., 도움이 되길 바랍니다.
효과 미리보기

소스코드 다운로드
https ://github.com/comehope/front-end-daily-challenges
코드 해석
dom 정의, 컨테이너에는 .emoji라는 파일이 포함되어 있습니다. code>의 하위 컨테이너는 아바타를 나타내며 하위 요소 <code>왼쪽 눈, 오른쪽 눈 및 입은 왼쪽 눈, 오른쪽 눈을 나타냅니다. 및 입: .emoji 的子容器,代表一个头像,它的子元素 eye left、eye right、mouth 分别代表左眼、右眼和嘴巴:
<section> <div> <span></span> <span></span> <span></span> </div> </section>
居中显示:
body {
margin: 0;
height: 100vh;
display: flex;
align-items: center;
justify-content: center;
background-color: lightyellow;
}
定义容器尺寸和子元素对齐方式:
.container {
position: relative;
width: 20em;
height: 20em;
font-size: 10px;
display: flex;
align-items: center;
justify-content: center;
}
定义头像的轮廓:
.emoji {
position: relative;
box-sizing: border-box;
width: 10em;
height: 10em;
background-color: pink;
border-radius: 50% 50% 75% 50%;
}
定义头像眼睛的轮廓:
.emoji .eye {
position: absolute;
box-sizing: border-box;
width: 3em;
height: 3em;
border: 0.1em solid gray;
border-radius: 50%;
top: 3em;
}
.emoji .eye.left {
left: 1em;
}
.emoji .eye.right {
right: 1em;
}
画出眼珠:
.emoji .eye.left::before,
.emoji .eye.right::before {
content: '';
position: absolute;
width: 1em;
height: 1em;
background-color: #222;
border-radius: 50%;
top: 1em;
left: calc((100% - 1em) / 2);
}
画出微笑的嘴:
.emoji .mouth {
position: absolute;
width: 2em;
height: 2em;
border: 0.1em solid;
bottom: 1em;
left: 40%;
border-radius: 50%;
border-color: transparent gray gray transparent;
transform: rotate(20deg);
}
接下来制作眼珠转向 4 个方向的效果。
用 2 个变量分别表示眼珠的定位位置:
.emoji .eye {
--top: 1em;
--left: calc((100% - 1em) / 2);
}
.emoji .eye.left::before,
.emoji .eye.right::before {
top: var(--top);
left: var(--left);
}
设置眼珠在 4 个方向的定位位置:
.emoji.top .eye {
--top: 0;
}
.emoji.bottom .eye {
--top: 1.8em;
}
.emoji.left .eye {
--left: 0;
}
.emoji.right .eye {
--left: 1.8em;
}
此时,如果为 dom 元素 .emoji 增加 top、bottom、left、right 4 个样式中的任何一个样式,眼珠就会转向特定的方向。
在 dom 中增加 4 个元素,每个元素的内容是一个 @ 字符:
<section> <div> <!-- 略 --> </div> <span>@</span> <span>@</span> <span>@</span> <span>@</span> </section>
把 4 个元素布局在头像周围:
.tip {
position: absolute;
cursor: pointer;
font-size: 4.5em;
color: silver;
font-family: sans-serif;
font-weight: 100;
}
.tip.top {
top: -15%;
}
.tip.bottom {
bottom: -15%;
}
.tip.left {
left: -15%;
}
.tip.right {
right: -15%;
}
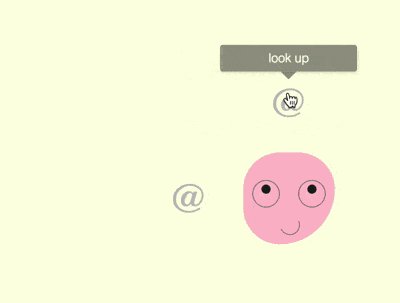
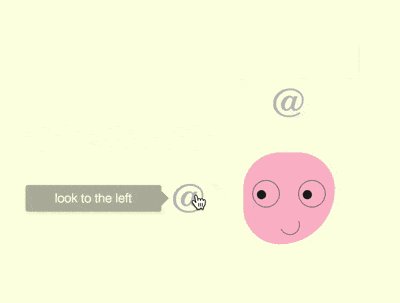
写一段脚本,增加一点交互效果。当鼠标悬停在 4 个方向的 @ 上时,使眼珠朝相应的方向转去。这里的 DIRECTION 常量存储了 4 个方向,EVENTS 常量存储了 2 个鼠标事件,$ 常量包装了根据类名获取 dom 元素的操作:
const DIRECTIONS = ['top', 'bottom', 'left', 'right']
const EVENTS = ['mouseover', 'mouseout']
const $ = (className) => document.getElementsByClassName(className)[0]
DIRECTIONS.forEach(direction =>
EVENTS.forEach((e) =>
$(`tip ${direction}`).addEventListener(e, () =>
$('emoji').classList.toggle(direction)
)
)
)
为眼珠设置缓动时间,使动画平滑:
.emoji .eye.left::before,
.emoji .eye.right::before {
transition: 0.3s;
}
接下来制作 tooltip 提示框。
为 4 个 @ 符号的 dom 增加 data-tip 属性,其内容就是 tooltip 信息:
<section> <div> <!-- 略 --> </div> <span>@</span> <span>@</span> <span>@</span> <span>@</span> </section>
用 ::before 伪元素展示提示信息,样式为黑底白字:
.tip::before {
content: attr(data-tip);
position: absolute;
font-size: 0.3em;
font-family: sans-serif;
width: 10em;
text-align: center;
background-color: #222;
color: white;
padding: 0.5em;
border-radius: 0.2em;
box-shadow: 0 0.1em 0.3em rgba(0, 0, 0, 0.3);
}
把顶部的提示框定位到顶部 @ 符号的上方正中:
.tip.top::before {
top: 0;
left: 50%;
transform: translate(-50%, calc(-100% - 0.6em));
}
类似地,把其他 3 个提示框也定位到 @ 符号的旁边:
.tip.bottom::before {
bottom: 0;
left: 50%;
transform: translate(-50%, calc(100% + 0.6em));
}
.tip.left::before {
left: 0;
top: 50%;
transform: translate(calc(-100% - 0.6em), -50%);
}
.tip.right::before {
right: 0;
top: 50%;
transform: translate(calc(100% + 0.6em), -50%);
}
用 ::after
.tip::after {
content: '';
position: absolute;
font-size: 0.3em;
width: 0;
height: 0;
color: #222;
border: 0.6em solid transparent;
}
.tip.top::after {
border-bottom-width: 0;
border-top-color: currentColor;
top: -0.6em;
left: 50%;
transform: translate(-50%, 0);
}가운데 표시:
.tip.bottom::after {
border-top-width: 0;
border-bottom-color: currentColor;
bottom: -0.6em;
left: 50%;
transform: translate(-50%, 0);
}
.tip.left::after {
border-right-width: 0;
border-left-color: currentColor;
left: -0.6em;
top: 50%;
transform: translate(0, -50%);
}
.tip.right::after {
border-left-width: 0;
border-right-color: currentColor;
right: -0.6em;
top: 50%;
transform: translate(0, -50%);
}하위 요소의 컨테이너 크기 및 정렬 정의:
.tip::before,
.tip::after {
visibility: hidden;
filter: opacity(0);
transition: 0.3s;
}
.tip:hover::before,
.tip:hover::after {
visibility: visible;
filter: opacity(1);
}아바타의 윤곽선 정의 : #🎜🎜#rrreee #🎜🎜#아바타의 눈 윤곽선 정의: #🎜🎜#rrreee#🎜🎜#눈알 그리기: #🎜🎜#rrreee#🎜🎜#웃는 입 그리기: #🎜🎜#rrreee #🎜🎜#다음으로 만들기 눈이 4방향으로 돌아가는 효과. #🎜🎜#2개의 변수를 사용하여 안구 위치 지정: #🎜🎜#rrreee#🎜🎜#안구 위치 지정 위치를 4방향으로 설정: #🎜🎜#rrreee#🎜🎜#이때, DOM 요소입니다. .emoji는 상단, 하단, 왼쪽 및 오른쪽의 4가지 스타일을 추가합니다. 어느 스타일을 사용하든 눈은 특정 방향으로 회전합니다. #🎜🎜##🎜🎜#돔에 4개 요소 추가, 각 요소의 콘텐츠는 @ 문자입니다. #🎜🎜#rrreee#🎜🎜#아바타 주위에 4개 요소 레이아웃: #🎜🎜#rrreee# 🎜🎜 #약간의 대화형 효과를 추가하는 스크립트를 작성합니다. @에 마우스를 4방향으로 가져가면 해당 방향으로 눈을 돌립니다. 여기서 DIRECTION 상수는 4개의 방향을 저장하고, EVENTS 상수는 2개의 마우스 이벤트를 저장하며, $ 상수는 클래스를 기반으로 얻은 DOM 요소를 래핑합니다. 작업: #🎜🎜#rrreee#🎜🎜# 애니메이션을 부드럽게 만들기 위해 눈알의 여유 시간을 설정합니다. #🎜🎜#rrreee#🎜🎜# 다음으로 툴팁 프롬프트 상자를 만듭니다. #🎜🎜# 4개의 @ 기호를 사용하여 DOM에 data-tip 속성을 추가합니다. 그 내용은 툴팁 정보입니다. #🎜🎜#rrreee#🎜🎜#Use ::before 의사 요소는 검정색 배경에 흰색 텍스트 스타일로 프롬프트 정보를 표시합니다. #🎜🎜#rrreee#🎜🎜# 상단 프롬프트 상자를 상단 @ 기호 위에 배치합니다. #🎜🎜#rrreee#🎜🎜 #마찬가지로 다른 것을 배치합니다. 세 개의 툴팁도 @ 기호 옆에 위치합니다: #🎜🎜#rrreee#🎜🎜#::after 의사 요소를 사용하여 상단 아래에 역삼각형을 그립니다. 도구 설명: #🎜🎜#rrreee #🎜🎜#마지막으로 다른 3개의 도구 설명 옆에 삼각형을 그립니다. #🎜🎜#rrreee#🎜🎜#마지막으로 마우스를 가리키고 있을 때만 표시되도록 도구 설명을 숨깁니다. #🎜🎜 #rrreee위 내용은 CSS와 Vanilla.js를 사용하여 툴팁 프롬프트 상자 세트를 구현하는 방법(소스 코드 첨부)의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

