HTML에서 두 div 태그 사이에 수직선을 그리는 방법
- 青灯夜游앞으로
- 2018-10-08 17:17:375321검색
최근 프로젝트 관리자가 나에게 인터페이스에 수직선을 그려야 하는 작업을 주었고 이 수직선의 높이는 자동으로 전체 상위 페이지를 차지해야 했습니다. 인터넷에서 관련 정보를 확인하고 드디어 얻었습니다. 편집자가 해결 방법을 아래에서 공유해 드리겠습니다. 필요한 친구들은 참고하세요.
최근에 인터페이스를 그릴 때 인터페이스에 수직선을 그리면 이 수직선의 높이가 자동으로 전체 상위 p를 차지해야 한다는 요구 사항에 직면했습니다. 즉, 이 수직선의 높이는 동일합니다. 두 p의 높이). 더 높은 것이 같은 높이입니다.
일반적으로 우리는 수평선을 그리고 단지
라는 라벨을 사용합니다. 수직선을 그리면 라벨을 찾을 수 없습니다. 인터넷에서 정보를 검색한 후에는 일반적으로 js를 사용하는 것이 좋습니다. 나는 편집증이 있었고 순수한 CSS를 사용하고 싶었고 마침내 해결책을 찾았습니다. 아래에서 내 접근 방식을 공유하겠습니다.

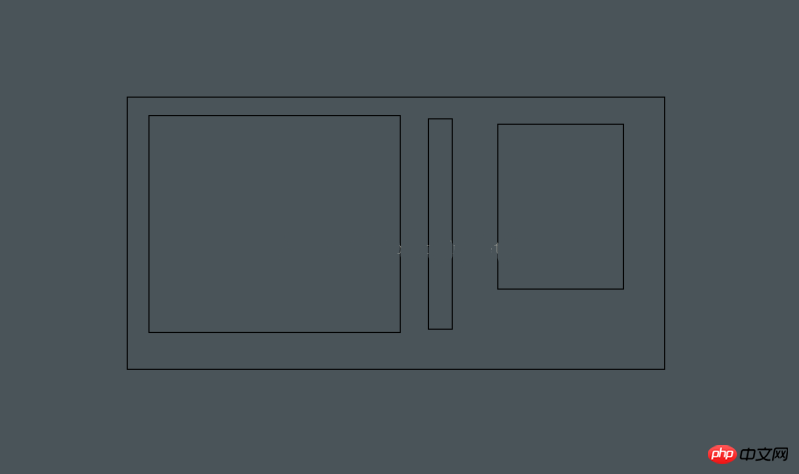
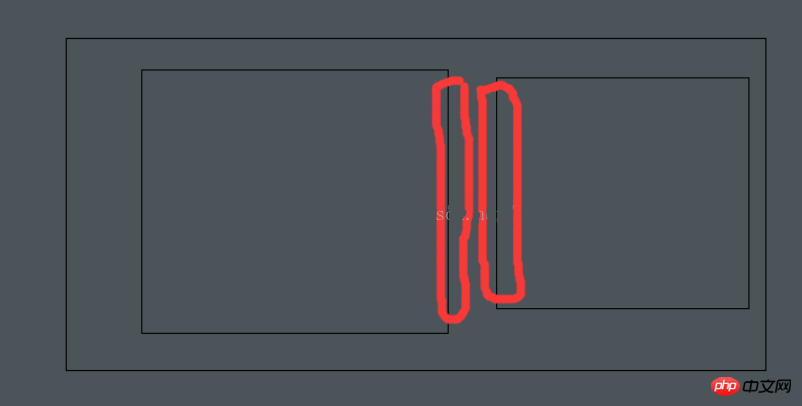
두 개의 sub-p에 p를 하나 더 추가하고, 왼쪽(오른쪽) 테두리가 보이도록 설정하고, padding-bottom|margin-bottom의 양수값과 음수값을 서로 오프셋시켜 사용하는 원리를 이용합니다. 예를 들어 padding-bottom:1600px; margin-bottom:-1600px; 설정은 다음과 같이 이해할 수 있습니다. 패딩은 외부 레이블을 확장하는 데 사용할 수 있지만 여백은 외부 레이블을 확장하는 데 사용되지 않습니다. 즉, 외부 레이블의 높이를 확장하기 위해 padding-bottom을 사용하는 경우 외부 레이블은 초과 높이를 숨기기 위해 높이를 가장 높은 열에 맞추고 여백을 관련시킵니다. 모듈 레이아웃 및 여백은 패딩을 상쇄할 수 있습니다. 늘어난 상자를 사용하면 레이아웃이 콘텐츠 섹션에서 시작될 수 있습니다.
코드는 다음과 같습니다.
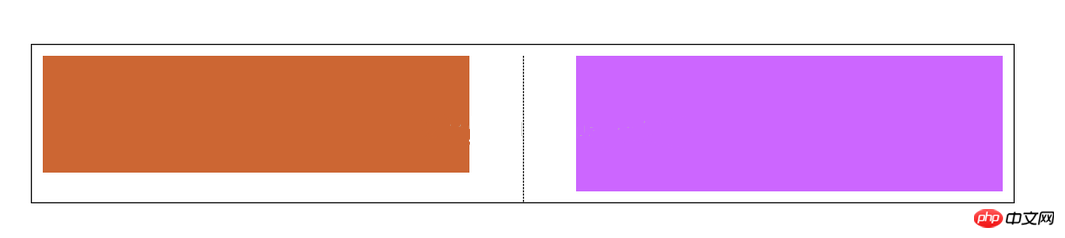
표현:

그런데 js의 아이디어와 키코드를 적어보자.

두 하위 p의 높이 중 어느 것이 더 높은지 비교합니다. 더 큰 p의 인접한 경계를 표시하도록 선택하여 목적을 달성할 수도 있습니다.
다음은 js의 코드입니다.
으아아아요약
위 내용은 HTML에서 두 p 태그 사이에 수직선을 그리는 방법에 대한 편집자의 소개입니다. 도움이 되셨으면 좋겠습니다!
위 내용은 HTML에서 두 div 태그 사이에 수직선을 그리는 방법의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

