HTML에서 두 탭 탐색 간의 충돌에 대한 해결 방법
- 青灯夜游앞으로
- 2018-10-08 17:09:082663검색
이 글은 주로 HTML의 두 탭 사이의 탐색 충돌 문제에 대한 해결책을 소개합니다. 필요한 친구는 이를 참조할 수 있습니다.
먼저 문제를 설명하겠습니다.
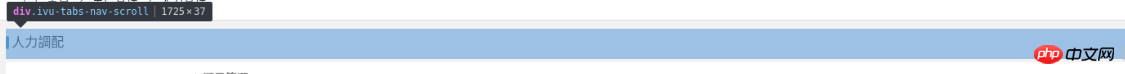
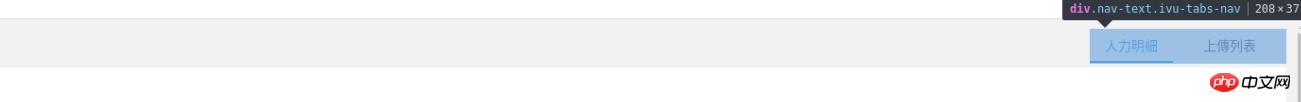
#🎜 🎜 #동일한 페이지에서 두 탭 중 하나에 float:left가 필요하고 다른 탭에 float:right가 필요한 경우 충돌이 발생합니다. 이유: 각 p의 컨트롤 위치를 신중하게 지정하지 않았습니다. 전역이 사용되었습니다. 정의도 함께 변경됩니다.나중에 레이어가 레이어별로 정확하게 배치되면 괜찮을 것입니다.#🎜 🎜 ## ## ## ## ## ## ## ## ## ## ## ## ## #####css : #
#
p .ivu-tabs-nav-scroll .ivu-tabs-nav{
float: right;
}
p .ivu-modal-body .ivu-tabs-nav-scroll .ivu-tabs-nav{
float: left;
}# 🎜🎜##🎜 🎜#Summary
위는 편집자가 소개한 HTML의 두 탭 탐색 충돌 문제에 대한 해결책이기를 바랍니다. 모두에게 도움이 될 거예요! 
위 내용은 HTML에서 두 탭 탐색 간의 충돌에 대한 해결 방법의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!
성명:
이 기사는 jb51.net에서 복제됩니다. 침해가 있는 경우 admin@php.cn으로 문의하시기 바랍니다. 삭제

