집 >운영 및 유지보수 >리눅스 운영 및 유지 관리 >API가 10개의 정보만 반환하는 이유
API가 10개의 정보만 반환하는 이유
- 坏嘻嘻앞으로
- 2018-09-30 13:46:222683검색
이 글의 내용은 API가 10개의 정보만 반환하는 이유에 대한 것입니다. 이는 특정 참조 값을 가지고 있으므로 도움이 필요한 친구들이 참고할 수 있기를 바랍니다.
API가 10개의 정보만 반환하는 이유
많은 정보를 반환할 수 있는 일부 API 메소드에서는 정보를 더 잘 표시하기 위해 일반적으로 반환해야 하는 정보를 페이지로 매깁니다. 사용 가능한 미러를 조회하면 40개의 정보가 반환되며, 기본적으로 결과는 페이지당 10개 항목으로 나누어 총 4페이지의 정보만 반환되므로 반환되는 데이터는 다음과 같습니다. 사용하면 PageSize와 PageNumber를 통해 제어할 수 있습니다. 매개변수에 대한 설명은 다음과 같습니다.

예를 들어 이미지를 쿼리하고 현재 항저우 지역에서 사용할 수 있는 공식 공개 이미지를 쿼리합니다. 쿼리 결과의 TotalCount에는 39개 항목이 표시되며, 결과는 기본적으로 4페이지로 나누어집니다. 모든 항목을 한 번에 가져오려면 Add PageSize를 요청하고 39보다 큰 숫자로 설정하면 됩니다. Java SDK를 사용하는 경우 Request 객체의 setPageSize 메소드를 통해 PageSize를 39보다 큰 숫자로 설정할 수 있으므로 요청 후 한 번에 39개의 미러링된 데이터가 반환될 수 있습니다.
다음은 Java SDK의 데모입니다.
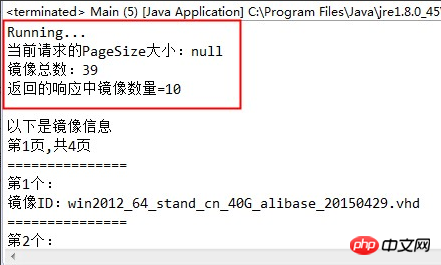
기본적으로 PageSize 값은 10입니다. 왜냐하면 Java SDK가 PageSize 값을 설정하지 않은 경우 getPageSize를 사용하면 null이 반환되고 API 서버는 PageSize를 10으로):
코드 조각은 다음과 같습니다.
DescribeImagesRequest describe = new DescribeImagesRequest();
//describe.setPageSize(50);//默认情况下不设置的话PageSize就是10
describe.setRegionId("cn-hangzhou");
describe.setImageOwnerAlias("system");
System.out.println("当前请求的PageSize大小:"+describe.getPageSize());
DescribeImagesResponse response
= client.getAcsResponse(describe);
System.out.println("镜像总数:"+response.getTotalCount());
System.out.println("返回的响应中镜像数量="+response.getImages().size());
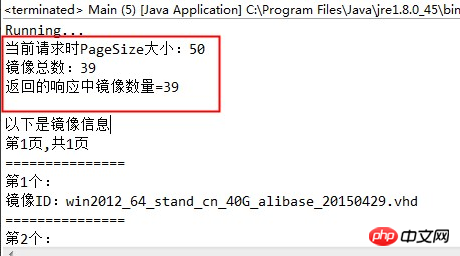
setPageSize를 사용하여 PageSize 값을 50으로 설정하면 모든 이미지를 한 번에 반환할 수 있습니다.
코드 조각은 다음과 같습니다. :
DescribeImagesRequest describe = new DescribeImagesRequest();
describe.setPageSize(50);//这里在Request中通过setPageSize()方法将每页显示的数量设置为50
describe.setRegionId("cn-hangzhou");
describe.setImageOwnerAlias("system");
System.out.println("当前请求的PageSize大小:"+describe.getPageSize());
try {
DescribeImagesResponse response
= client.getAcsResponse(describe);
System.out.println("镜像总数:"+response.getTotalCount());
System.out.println("返回的响应中镜像数量="+response.getImages().size());
Explanation
PageSize의 최대값은 100입니다. 쿼리 결과가 100보다 큰 경우 PageNumber를 사용하여 다음 몇 페이지의 데이터를 가져와야 합니다. 요청을 여러 번 수행하고 PageNumber를 1, 2, 3... 으로 설정하여 모든 반환 정보를 얻습니다. setPageNumber() 메서드를 통해 요청에 반환될 페이지 수를 지정할 수 있습니다.
위 내용은 API가 10개의 정보만 반환하는 이유의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

