Sass를 컴파일하기 위해 webstorm을 구성하는 방법은 무엇입니까? (상세과정)
- 不言원래의
- 2018-09-26 16:24:546014검색
이 기사에서는 웹스톰에서 Sass를 구성하고 컴파일하는 방법을 설명합니다. (상세 과정) 참고할만한 가치가 있으니 도움이 필요한 친구들이 참고하시면 좋을 것 같습니다.
1. Ruby를 다운로드하고(RubyInstallers에서 파일 선택) 설치합니다. 설치하는 동안 세 개의 확인란 모두에 √를 선택하세요. 성공적으로 설치한 후 버전 정보를 확인하세요.
ruby -v gem -v
2 sass
설치 방법을 잊어버렸습니다. install it. , gem install sass 인터넷에 써있는 글인데 맞는지 모르겠네요. Sass를 설치합니다. 설치 후 명령줄에 sass -v를 입력하여 버전 번호를 게시할지 확인합니다. 그러면 설치 경로(C:Ruby23bin)

3에 SCSS 구성을 추가합니다.
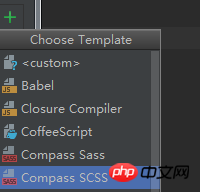
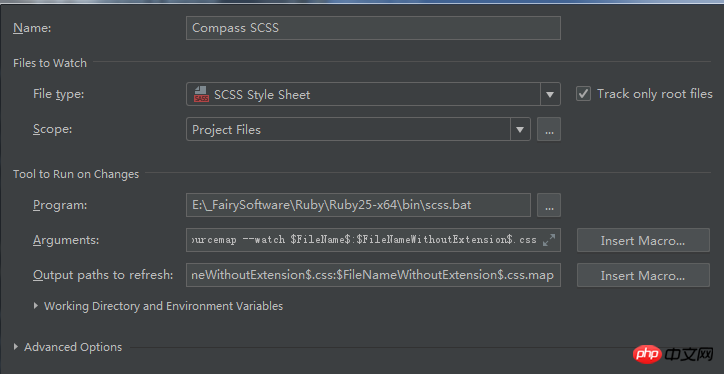
에 다음 파일이 나타납니다. 파일 → 설정→ 도구→ 파일 감시자의 오른쪽 열에 있는 녹색 "+"는 SCSS


설정 후 "확인"을 클릭합니다.
File Watchers의 오른쪽 열로 돌아가면 이를 선택할 수 있는 Compass SCSS가 추가됩니다(이전 확인란 √ 위) 오른쪽 하단의 적용을 클릭하면 추가가 성공한 후 SCSS 파일이 생성되고, 쓰기 후 자동으로 CSS 및 맵 파일이 생성되는데, 이는 현재 프로젝트 폴더, 즉 왼쪽에 열린 프로젝트에서 성공을 의미합니다. 프로젝트 외부에서는 파일을 열 수 없습니다.
2 즉, sass 컴파일에는 경로 이름, 파일 이름 또는 파일 이름을 포함할 수 없습니다. 중국어 인식위 내용은 Sass를 컴파일하기 위해 webstorm을 구성하는 방법은 무엇입니까? (상세과정)의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

