WebStorm에서 사용자 설정을 사용자 정의하는 방법
- php中世界最好的语言원래의
- 2018-03-09 14:30:295042검색
이번에는 WebStorm의 사용자 설정을 사용자 정의하는 방법과 WebStorm의 사용자 설정을 사용자 정의할 때 주의 사항이 무엇인지 보여 드리겠습니다. 다음은 실제 사례입니다.
WebStorm 사용자 정의 글꼴 + 색상 + 구문 강조 + 사용자 설정 가져오기 및 내보내기
WebStorm은 체코 회사에서 개발했지만 기능은 매우 강력하지만 UI는 결코 동유럽의 장점이 아닌 것 같습니다. WebStorm의 기본 Editor 색상 매칭은 딱히 특별하지 않습니다. VS2012의 Dark 테마에 익숙하지만, 이걸 보면 갑자기 고급스러움에서 알뜰함으로 넘어가기가 어렵다는 생각이 들고, 색상을 바꿔야 한다는 생각이 듭니다. .
새 구성표 만들기 + 글꼴 수정
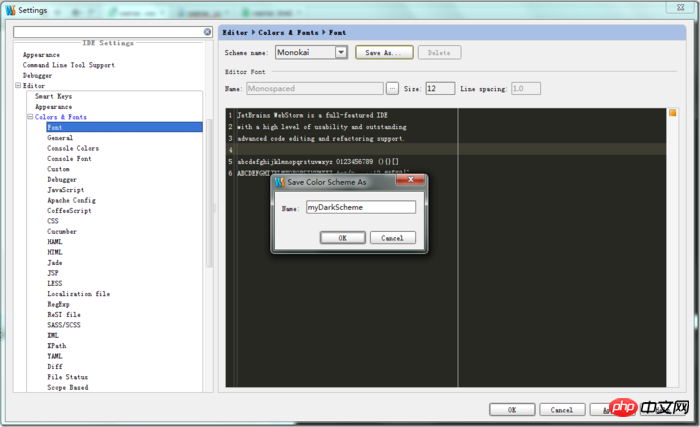
ctrl+alt+s를 눌러 설정 인터페이스인 편집기 > 색상&글꼴 >
기본 구성표는 밝지만 어두운 배경으로 환경을 사용자 정의하고 싶기 때문에 오른쪽 구성표 이름 드롭다운 상자에서 Monokai를 수정 기준으로 선택한 다음 다른 이름으로 저장을 클릭하여 새 구성표를 지정합니다. 이름 아래와 같이 이름을 지정합니다. 
여기에서 글꼴(저는 보통 Consolas를 선택합니다), 글꼴 크기 및 줄 간격을 설정할 수 있습니다.
사용자 정의된 구문 강조
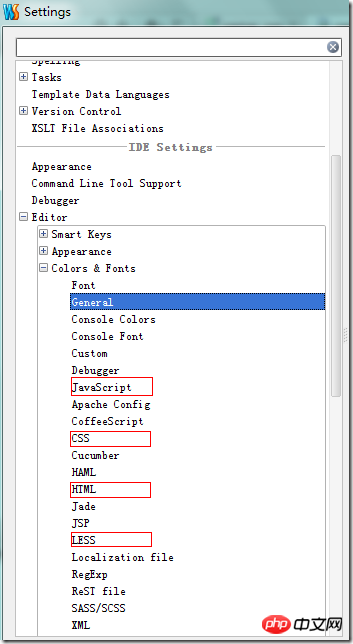
ctrl+alt+s를 사용하여 설정 인터페이스인 편집기 >

언어마다 고유한 구문 강조 규칙이 있지만 일부는 범용(일반)으로 설정한 다음 필요에 따라 언어별로 구문 강조를 설정합니다.
일반 설정
일반 텍스트: 기본 텍스트
접힌 텍스트: 접힌 텍스트
커서: Caret
커서가 있는 줄: 캐럿 행
줄 번호: 줄 번호
TODO: TODO 기본값
변수 커서 아래 하이라이트: 검색 결과
일치하는 중괄호: 일치하는 중괄호일치하지 않는 중괄호: 일치하지 않는 중괄호사용하지 않는 기호: 사용하지 않는 기호왼쪽 간격(줄 번호, 중단점): 여백 background선택한 텍스트 배경색: 선택 배경선택한 텍스트 전경색: 선택 전경언어 구분 설정예를 들어Javascript의 구문 강조를 변경하려면 위 그림에서 Javascript를 선택하세요. 을 클릭한 후 세부 설정을 하세요. 구체적인 설정 항목은 자세히 설명하지 않습니다.
줄 번호 표시 + 자동 줄 바꿈Vim을 사용하여 프로그래밍하는 경우 줄 번호는 매우 필요한 보조 기능입니다. WebStorm은 기본적으로 줄 번호를 표시하지 않습니다. 줄 번호를 표시하는 것은 매우 쉽습니다. 코드 왼쪽의 여백 영역을 마우스 오른쪽 버튼으로 클릭하면 아래 메뉴가 나타납니다. 줄 번호 표시를 선택하세요.

2018년 프론트엔드 인터뷰에 대한 일반적인 알고리즘 질문
jq를 사용하여 여러 Ajax를 보낸 다음 콜백을 실행하는 팁
의사 요소 첫 글자를 사용하여 텍스트의 첫 글자를 대문자로 사용하는 방법
위 내용은 WebStorm에서 사용자 설정을 사용자 정의하는 방법의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

