Flex 레이아웃이란 무엇입니까? 15분 안에 Flex 레이아웃 이해하기
- 不言원래의
- 2018-09-21 15:10:5719064검색
웹 페이지 레이아웃을 연구하다 보면 유연한(Flex) 레이아웃을 자주 접하게 되는데, 유연한(Flex) 레이아웃은 어떤 모습일까요? 이 글을 읽고 나면 Flex(elastic) 레이아웃의 진정한 의미를 이해하게 되리라 믿습니다.
추천 매뉴얼: CSS 온라인 매뉴얼
Flexbox란 무엇인가요?
Flexbox는 CSS3에서 도입된 새로운 레이아웃 모드인 유연한 상자(참고: "유연한 상자 컨테이너"를 의미함)의 약어입니다. 다양한 화면 크기와 장치에서 요소가 예측 가능하게 표시되도록 페이지에서 요소를 정렬하는 방법을 결정합니다.
Flex 컨테이너 내의 요소를 확장 및 축소하여 사용 가능한 공간을 최대화할 수 있기 때문에 Flexbox라고 합니다. 이전 레이아웃 방법(예: 테이블 레이아웃 및 블록 요소가 포함된 부동 요소)과 비교할 때 Flexbox는 더 강력한 방법입니다.
1. 요소를 다른 방향으로 정렬
2. 요소 표시 순서 재정렬
3. 요소 정렬
4. 요소를 컨테이너에 동적으로 로드
추천 비디오 튜토리얼:
flex 레이아웃 비디오 튜토리얼 권장: 2020년 최신 5개의 flex elastic 레이아웃 비디오 튜토리얼
어떤 상황에서는 Flexbox를 사용하지 않는 것이 좋습니다. ?
Flexbox는 요소 크기 조정, 정렬 및 순서 변경에 적합하지만 다음과 같은 상황에서는 Flexbox 레이아웃을 사용하지 않는 것이 좋습니다.
1. 전체 페이지 레이아웃
2. 이전 브라우저를 완벽하게 지원하는 웹사이트
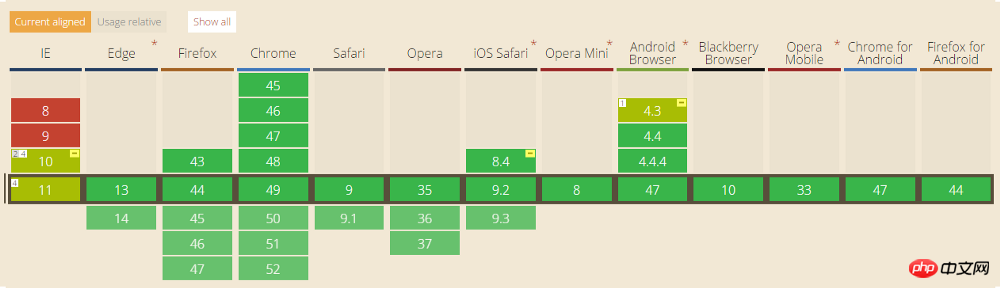
브라우저에서 지원합니다. Flexbox 상황:

IE 11 이하와 같은 이전 브라우저는 Flexbox를 지원하지 않거나 부분적으로만 지원합니다. 페이지를 정상적으로 안전하게 렌더링하려면 디스플레이: 인라인 블록 또는 부동 소수점과 결합된 디스플레이: 테이블과 같은 다른 CSS 레이아웃 방법으로 대체해야 합니다. 그러나 최신 브라우저만 대상으로 한다면 Flexbox는 확실히 시도해 볼 가치가 있습니다.
용어
Flexbox 모델에는 세 가지 핵심 개념이 있습니다.
– 플렉스 항목(Fool's Wharf 참고: 플렉스 하위 요소라고도 함), 배치해야 하는 요소
– 플렉스를 포함하는 플렉스 컨테이너 항목
– 플렉스 항목의 레이아웃 방향을 결정하는 배열 방향(방향)(참고: 더 많은 기사를 스핀들이라고 함)
배우는 가장 좋은 방법은 경험과 예제를 통해 배우는 것이므로 시작해 보겠습니다!
레벨 1 - 기본
1) Flex 컨테이너 만들기
CSS 코드:
.flex-container {display: flex;}코드는 다음과 같습니다.
HTML
<div class="flex-container"> <div class="flex-item">1</div> <div class="flex-item">2</div> </div>
CSS: :
.flex-container {
display: flex;
}
/* 以下为辅助样式 */
.flex-container{
background-color: #F0f0f0;
}
.flex-container .flex-item{
padding:20px;
background-color: #B1FF84;
}
.flex-container .flex-item:first-child{
background-color: #F5DE25;
}
.flex-container .flex-item:last-child{
background-color: #90D9F7;
}효과는 다음과 같습니다.

플렉스 컨테이너를 생성하려면 요소에 display: flex 속성을 추가하기만 하면 됩니다. 기본적으로 모든 직계 하위 요소는 플렉스 항목으로 간주되며 왼쪽에서 오른쪽으로 한 행으로 정렬됩니다. Flex 항목 너비의 합이 컨테이너보다 큰 경우 Flex 항목은 Flex 컨테이너 너비에 맞을 때까지 축소됩니다.
2) 플렉스 항목을 일렬로 정렬
CSS 코드:
.flex-container {display: flex;flex-direction: column;}코드는 다음과 같습니다.
HTML:
<div class="flex-container"> <div class="flex-item">1</div> <div class="flex-item">2</div> </div>
CSS:
.flex-container {
display: flex;
flex-direction: column;
}
/* 以下为辅助样式 */
.flex-container{
background-color: #F0f0f0;
}
.flex-container .flex-item{
padding:20px;
background-color: #B1FF84;
}
.flex-container .flex-item:first-child{
background-color: #F5DE25;
}
.flex-container .flex-item:last-child{
background-color: #90D9F7;
}효과는 다음과 같습니다.

Flex 컨테이너에서 flex-direction:column을 설정하여 Flex 항목을 수직으로 레이아웃할 수 있습니다. flex-direction:column-reverse 또는 flex-direction:row-reverse를 설정하여 flex 항목을 역순으로 정렬할 수도 있습니다.
CSS 코드:.flex-container {display: flex;flex-direction: column-reverse;}
코드는 다음과 같습니다.
HTML:<div class="flex-container"> <div class="flex-item">1</div> <div class="flex-item">2</div> </div>
CSS:
.flex-container {
display: flex;
flex-direction: column-reverse;
}
/* 以下为辅助样式 */
.flex-container{
background-color: #F0f0f0;
}
.flex-container .flex-item{
padding:20px;
background-color: #B1FF84;
}
.flex-container .flex-item:first-child{
background-color: #F5DE25;
}
.flex-container .flex-item:last-child{
background-color: #90D9F7;
}
효과는 다음과 같습니다.

레벨 2 — 초보
1) 오른쪽 정렬 플렉스 항목
CSS 코드:.flex-container {display: flex;justify-content: flex-end;}모든 Flexbox 모델에는 플렉스 방향(주축)이 있다는 점을 기억하세요. justify-content는 Flex 방향에서 Flex 항목의 정렬 위치를 지정하는 데 사용됩니다. 위의 예에서 justify-content:flex-end는 flex 항목이 flex 컨테이너의 끝에 수평으로 정렬됨을 의미합니다. 이것이 바로 오른쪽에 배치된 이유입니다.
코드는 다음과 같습니다.
<div class="flex-container"> <div class="flex-item">1</div> <div class="flex-item">2</div> </div>CSS:
.flex-container {
display: flex;
justify-content: flex-end;
}
/* 以下为辅助样式 */
.flex-container{
background-color: #F0f0f0;
}
.flex-container .flex-item{
padding:20px;
background-color: #B1FF84;
}
.flex-container .flex-item:first-child{
background-color: #F5DE25;
}
.flex-container .flex-item:last-child{
background-color: #90D9F7;
}효과는 다음과 같습니다.

相关文章推荐:
1.flex多列布局有哪些?flex四种多列布局的介绍
2.弹性盒子布局flex是什么
3.flex布局实现网易云播放器界面的布局
相关视频推荐:
1.CSS视频教程-玉女心经版
2)居中对齐的 flex 项
CSS 代码:
.flex-container {display: flex;justify-content: center;}代码如下:
HTML:
<div class="flex-container"> <div class="flex-item">1</div> <div class="flex-item">2</div> </div>
CSS:
.flex-container {
display: flex;
justify-content: center;
}
/* 以下为辅助样式 */
.flex-container{
background-color: #F0f0f0;
}
.flex-container .flex-item{
padding:20px;
background-color: #B1FF84;
}
.flex-container .flex-item:first-child{
background-color: #F5DE25;
}
.flex-container .flex-item:last-child{
background-color: #90D9F7;
}效果如下:

3)铺开的 flex 项
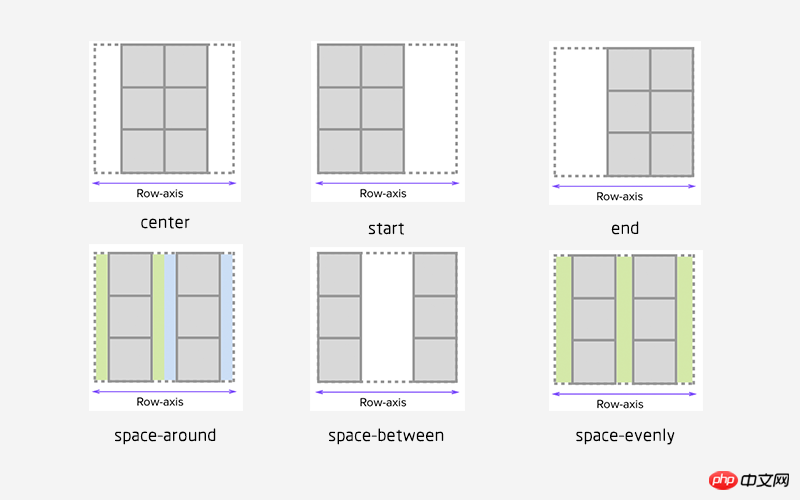
您可以通过使用以下 justify-content 属性的三个间距值之一来指定容器中 flex 项之间应显示多少空间:
space-evenly : flex 容器起始边缘和第一个 flex 项之间的间距和每个相邻 flex 项之间的间距是相等。(愚人码头注:该属性以前很少看到,原因是以前浏览器不支持,chrome 也是 60 版本之后才支持。延伸一下,align-content: space-evenly 也是这个逻辑,建议在 chrome 60 下查看 这个demo 。 )
space-between : 任何两个相邻 flex 项之间的间距是相同的,但不一定等于第一个/最后一个 flex 项与 flex 容器边缘之间的间距;起始边缘和第一个项目之间的间距和末端边缘和最后一个项目之间的间距是相等的。
space-around : flex 容器中的每个 flex 项的每一侧间距都是相等的。请注意,这意味着两个相邻 flex 项之间的空间将是第一个/最后一个 flex 项与其最近边缘之间的空间的两倍。
注:网上找了一张图片能更好的解释 justify-content 属性值的表现,如图:

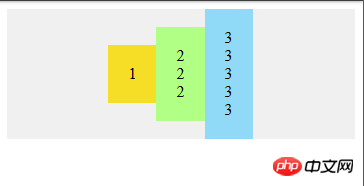
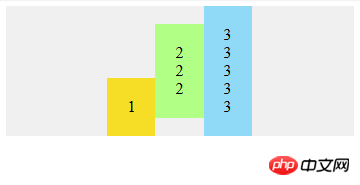
4)flex 项在交叉轴上的对齐
CSS 代码:
.flex-container {display: flex;justify-content: center;align-items: center;}通常,我们想沿着 flex 方向(主轴)排列 flex 项,还可以在垂直于它的方向(交叉轴)上对齐 flex 项。通过设置 justify-content:center和align-items:center,可以使 flex 项水平和垂直放置在 flex 容器的中心。
代码如下:
HTML:
<div class="flex-container"> <div class="flex-item">1</div> <div class="flex-item">2 <br />2<br />2</div> <div class="flex-item">3 <br />3<br /> 3<br /> 3<br /> 3</div> </div>
CSS:
.flex-container {
display: flex;
justify-content: center;
align-items: center;
}
/* 以下为辅助样式 */
.flex-container{
background-color: #F0f0f0;
}
.flex-container .flex-item{
padding:20px;
background-color: #B1FF84;
}
.flex-container .flex-item:first-child{
background-color: #F5DE25;
}
.flex-container .flex-item:last-child{
background-color: #90D9F7;
}效果如下:

5)对齐某个特定的 flex 项
CSS 代码:
.flex-container {display: flex;align-items: center;}
.flex-bottom {align-self: flex-end;}可以在某个特定的 flex 项上使用 align-self CSS 属性,来使该特定的 flex 项与容器中的其他 flex 项进行对齐。
代码如下:
HTML:
<div class="flex-container"> <div class="flex-item flex-bottom">1</div> <div class="flex-item">2 <br />2<br />2</div> <div class="flex-item">3 <br />3<br /> 3<br /> 3<br /> 3</div> </div>
CSS:
.flex-container {
display: flex;
justify-content: center;
align-items: center;
}
.flex-bottom {
align-self: flex-end;
}
/* 以下为辅助样式 */
.flex-container{
background-color: #F0f0f0;
}
.flex-container .flex-item{
padding:20px;
background-color: #B1FF84;
}
.flex-container .flex-item:first-child{
background-color: #F5DE25;
}
.flex-container .flex-item:last-child{
background-color: #90D9F7;
}效果如下:

Level 3 — 中级
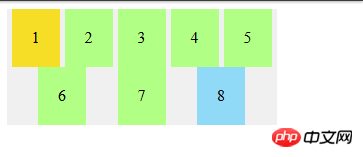
1)允许 flex 项多行/列排列
CSS 代码:
.flex-container {display: flex;flex-wrap: wrap;}默认情况下, flex 项不允许多行/列排列,如果 flex 容器尺寸对于所有 flex 项来说不够大,那么flex 项将被调整大小以适应单行或列排列。
通过添加 flex-wrap: wrap ,可以将溢出容器的 flex 项将被排列到另一行/列中。
代码如下:
HTML:
<div class="flex-container"> <div class="flex-item">1</div> <div class="flex-item">2</div> <div class="flex-item">3</div> <div class="flex-item">4</div> <div class="flex-item">5</div> <div class="flex-item">6</div> <div class="flex-item">7</div> <div class="flex-item">8</div> </div>
CSS:
.flex-container {
display: flex;
justify-content: space-evenly;
flex-wrap: wrap;
}
/* 以下为辅助样式 */
.flex-container{
width:270px;
background-color: #F0f0f0;
}
.flex-container .flex-item{
padding:20px;
background-color: #B1FF84;
}
.flex-container .flex-item:first-child{
background-color: #F5DE25;
}
.flex-container .flex-item:last-child{
background-color: #90D9F7;
}效果如下:

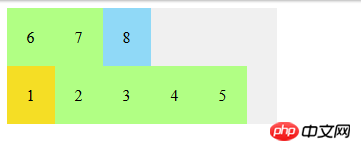
2)flex 项反向多行/列排列
CSS 代码:
.flex-container {display: flex;flex-wrap: wrap-reverse;}flex-wrap:wrap-reverse 仍然使 flex 项以多行/列排列,但是它们从 flex 容器的末尾开始排列的。
代码如下:
HTML:
<div class="flex-container"> <div class="flex-item">1</div> <div class="flex-item">2</div> <div class="flex-item">3</div> <div class="flex-item">4</div> <div class="flex-item">5</div> <div class="flex-item">6</div> <div class="flex-item">7</div> <div class="flex-item">8</div> </div>
CSS:
.flex-container {
display: flex;
flex-wrap: wrap-reverse;
}
/* 以下为辅助样式 */
.flex-container{
width:270px;
background-color: #F0f0f0;
}
.flex-container .flex-item{
padding:20px;
background-color: #B1FF84;
}
.flex-container .flex-item:first-child{
background-color: #F5DE25;
}
.flex-container .flex-item:last-child{
background-color: #90D9F7;
}效果如下:

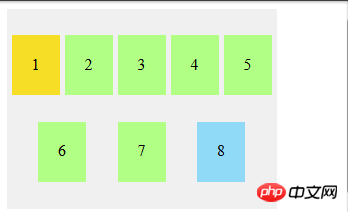
3)多行/列排列的 flex 项在交叉轴上的对齐方式
CSS 代码:
.flex-container {display: flex;flex-wrap: wrap;align-content: flex-start;}默认情况下,当 flex 容器的交叉轴(cross axis)上存在多余空间时,您可以在 flex 容器上设置 align-content,以控制 flex 项在交叉轴(cross axis)上的对齐方式。可能的值是 flex-start,flex-end,center,space-between,space-around ,space-evenly 和 stretch(默认)。
代码如下:
HTML:
<div class="flex-container"> <div class="flex-item">1</div> <div class="flex-item">2</div> <div class="flex-item">3</div> <div class="flex-item">4</div> <div class="flex-item">5</div> <div class="flex-item">6</div> <div class="flex-item">7</div> <div class="flex-item">8</div> </div>
CSS:
.flex-container {
display: flex;
flex-wrap: wrap;
justify-content: space-evenly;
align-content: space-evenly;
}
/* 以下为辅助样式 */
.flex-container{
width:270px;
height:200px;
background-color: #F0f0f0;
}
.flex-container .flex-item{
padding:20px;
height:20px;
background-color: #B1FF84;
}
.flex-container .flex-item:first-child{
background-color: #F5DE25;
}
.flex-container .flex-item:last-child{
background-color: #90D9F7;
}效果如下:

Level 4 — 高级
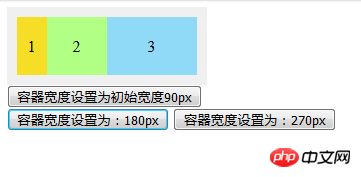
1)拉伸 flex 项
CSS 代码:
.flex-container {display: flex;}
.flex-item.nth-of-type(1){flex-grow: 1;}
.flex-item.nth-of-type(2) {flex-grow: 2;}flex-grow 只有在 flex 容器中有剩余空间时才会生效。flex 项的 flex-grow 属性指定该 flex 项相对于其他 flex 项将拉伸多少,以填充 flex 容器。默认值为1。当设置为 0 时,该 flex 项将不会被拉伸去填补剩余空间。在这个例子中,两个项的比例是 1:2,意思是在被拉伸时,第一个 flex 项将占用 1/3,而第二个 flex 项将占据余下的空间。
注:这里特别要注意的是 flex-grow 控制的是 flex 项的拉伸比例,而不是占据 flex 容器的空间比例。
代码如下:
HTML:
<div class="flex-container"> <div class="flex-item flex-item1">1</div> <div class="flex-item flex-item2">2</div> <div class="flex-item flex-item3">3</div> </div> <button class="w90">容器宽度设置为初始宽度90px</button> <button class="w180">容器宽度设置为:180px</button> <button class="w270">容器宽度设置为:270px</button>
CSS:
.flex-container {
display: flex;
}
.flex-item1{flex-grow: 0;}
.flex-item2{flex-grow: 1;}
.flex-item3{flex-grow: 2;}
/* 以下为辅助样式 */
.flex-container{
width:90px;
padding:10px;
background-color: #F0f0f0;
}
.flex-container .flex-item{
padding:20px 0;
text-align: center;
width:30px;
background-color: #B1FF84;
}
.flex-container .flex-item:first-child{
background-color: #F5DE25;
}
.flex-container .flex-item:last-child{
background-color: #90D9F7;
}JS:
var $flexContainer=$(".flex-container")
$(".w90").on("click",function(){
$flexContainer.width("90px")
})
$(".w180").on("click",function(){
$flexContainer.width("180px")
})
$(".w270").on("click",function(){
$flexContainer.width("270px")
})效果如下:

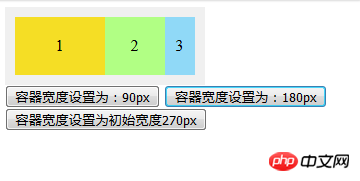
2)收缩元素
CSS 代码:
.flex-container {display: flex;}
.flex-item:nth-of-type(1) {flex-shrink: 1;}
.flex-item:nth-of-type(2) {flex-shrink: 2;}flex-shrink 只有在 flex 容器空间不足时才会生效。它指定 flex 项相对于其他 flex 项将缩小多少,以使 flex 项不会溢出 flex 容器。 默认值为 1。当设置为0时,该 flex 项将不会被收缩。在这个例子中,比例是1:2,意思是在收缩时,第一项将收缩 1/3 ,而第二个项目将被收缩 2/3 。
注: flex-shrink 和 flex-grow 正好相反
代码如下:
HTML:
<div class="flex-container"> <div class="flex-item flex-item1">1</div> <div class="flex-item flex-item2">2</div> <div class="flex-item flex-item3">3</div> </div> <button class="w90">容器宽度设置为:90px</button> <button class="w180">容器宽度设置为:180px</button> <button class="w270">容器宽度设置为初始宽度270px</button>
CSS:
.flex-container {
display: flex;
}
.flex-item1{flex-shrink: 0;}
.flex-item2{flex-shrink: 1;}
.flex-item3{flex-shrink: 2;}
/* 以下为辅助样式 */
.flex-container{
width:270px;
padding:10px;
background-color: #F0f0f0;
}
.flex-container .flex-item{
padding:20px 0;
text-align: center;
width:90px;
background-color: #B1FF84;
}
.flex-container .flex-item:first-child{
background-color: #F5DE25;
}
.flex-container .flex-item:last-child{
background-color: #90D9F7;
}JS:
var $flexContainer=$(".flex-container")
$(".w90").on("click",function(){
$flexContainer.width("90px")
})
$(".w180").on("click",function(){
$flexContainer.width("180px")
})
$(".w270").on("click",function(){
$flexContainer.width("270px")
})效果如下:

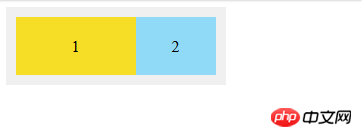
3)设置元素的大小
CSS 代码:
.flex-container {display: flex;}
.flex-item.nth-of-type(1) {flex-basis: 200px;}
.flex-item.nth-of-type(2) {flex-basis: 10%;}您可以使用 flex-basis 定制 flex 项尺寸来代替元素的初始大小。默认情况下,其值为 flex-basis: auto,这意味该尺寸着从非 Flexbox CSS规则计算的。您还可以将其设置为某个绝对值或相对于 flex 容器百分比的值;例如 flex-basis:200px 和flex-basis:10%。
代码如下:
HTML:
<div class="flex-container"> <div class="flex-item flex-item1">1</div> <div class="flex-item flex-item2">2</div> </div>
CSS:
.flex-container {
display: flex;
}
.flex-item1{flex: 1 0 90px;}
.flex-item2{flex: 2 0 10%;}
/* 以下为辅助样式 */
.flex-container{
width:200px;
padding:10px;
background-color: #F0f0f0;
}
.flex-container .flex-item{
padding:20px 0;
text-align: center;
background-color: #B1FF84;
}
.flex-container .flex-item:first-child{
background-color: #F5DE25;
}
.flex-container .flex-item:last-child{
background-color: #90D9F7;
}效果如下:

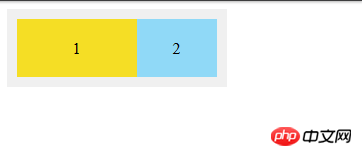
4)将 flex-grow, flex-shrink, 和 flex-basis 放在一起
CSS 代码:
.flex-container {display: flex;}
.flex-item:nth-of-type(1) {flex: 1 0 100px;}
.flex-item:nth-of-type(2) {flex: 2 0 10%;}flex 是 flex-grow,flex-shrink 和 flex-based 的缩写。在这个例子中,第一个 flex 项设置为flex-grow: 1,flex-shrink: 0,flex-basis: 100px,第二个 flex 项设置为flex-grow: 2,flex-shrink: 0,flex-basis: 10%。
代码如下:
HTML:
<div class="flex-container"> <div class="flex-item flex-item1">1</div> <div class="flex-item flex-item2">2</div> </div>
CSS:
.flex-container {
display: flex;
}
.flex-item1{flex: 1 0 90px;}
.flex-item2{flex: 2 0 10%;}
/* 以下为辅助样式 */
.flex-container{
width:200px;
padding:10px;
background-color: #F0f0f0;
}
.flex-container .flex-item{
padding:20px 0;
text-align: center;
background-color: #B1FF84;
}
.flex-container .flex-item:first-child{
background-color: #F5DE25;
}
.flex-container .flex-item:last-child{
background-color: #90D9F7;
}效果如下:

分析一下上面的这个例子,由于在 flex 容器(200px)中存在剩余空间 (90px),只有 flex-grow 才能起作用,flew-shrink 被忽略。第一个 flex 项的flex-grow 为 1,第2个 flex 项的flex-grow 为 2,所以第1个 flex 项拉伸 30px,第2个 flex 项拉伸 60px。
相关视频教程:
flex布局视频教程推荐:2018最新5个flex弹性布局视频教程
위 내용은 Flex 레이아웃이란 무엇입니까? 15분 안에 Flex 레이아웃 이해하기의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

