이 글에서는 CSS3 탄력적 레이아웃 콘텐츠 정렬(justify-content) 속성의 사용에 대한 자세한 설명을 주로 소개합니다. 관심 있는 사람은 이에 대해 알아볼 수 있습니다.
콘텐츠 정렬(justify-content)을 적용하세요. ) 탄력적 컨테이너에 대한 속성입니다. Flex 항목은 Flex 컨테이너의 기본 축을 따라 정렬됩니다.
탄성 길이와 자동 마진이 결정된 후에 이 작업이 수행됩니다. 존재하는 경우 남은 공간을 할당하는 데 사용되며, 콘텐츠가 오버플로될 경우 항목 정렬에도 영향을 줍니다.
참고: 플렉시블 레이아웃에는 주축과 교차축이라는 두 가지 기본 용어가 있습니다. 일반적으로 화면의 행 방향과 열 방향이라고 생각하면 됩니다(그러나 엄밀히 말하면 쓰기 모드와 동일합니다). 탄성 흐름 방향에 따라 다름).
그러면 메인 시작과 메인 엔드는 각각 탄성 컨테이너의 왼쪽과 오른쪽으로 간주될 수 있습니다.
justify-content 구문은 다음과 같습니다.
justify-content: flex-start | flex-end | center | space-between | space-around
매개변수 설명은 다음과 같습니다.
flex-start
flex 항목은 헤드 옆에 채워집니다. 라인의. 이것이 기본값입니다. 첫 번째 Flex 항목의 기본 시작 여백 가장자리는 행의 기본 시작 가장자리에 배치되고 후속 Flex 항목은 순서대로 동일하게 배치됩니다.
flex-end
Flex 항목은 행 끝 부분에 즉시 채워집니다. 첫 번째 Flex 항목의 기본 끝 여백 가장자리는 행의 기본 끝 가장자리에 배치되고 후속 Flex 항목은 순서대로 같은 높이로 배치됩니다.
center
Flex 항목은 패딩 옆 중앙에 배치됩니다. (남은 여유 공간이 음수이면 플렉스 항목이 양방향으로 오버플로됩니다.)
space-between
flex 항목은 행에 고르게 분포됩니다. 남은 공간이 음수이거나 Flex 항목이 하나만 있는 경우 이 값은 flex-start와 동일합니다. 그렇지 않은 경우 첫 번째 Flex 항목의 여백은 행의 기본 시작 가장자리에 정렬되고 마지막 Flex 항목의 여백은 행의 기본 끝 가장자리에 정렬된 다음 나머지 Flex 항목이 분산됩니다. 행은 서로 인접해 있습니다.
space-around
Flex 항목은 행에서 균등한 간격으로 배치되어 양쪽에 절반의 공간을 남깁니다. 남은 공간이 음수이거나 Flex 항목이 하나만 있는 경우 이 값은 center와 동일합니다. 그렇지 않은 경우 Flex 항목은 서로 동일한 간격(예: 20px)으로 행을 따라 배포되고 첫 번째 측면과 마지막 측면과 Flex 컨테이너 사이에 절반의 공간을 남겨 둡니다(1/2*20px=10px).
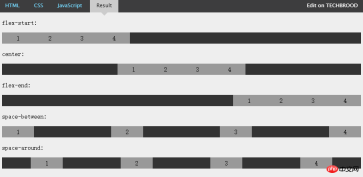
Justify-content 속성 값 효과 예시

위 그림은 위 5가지 값의 효과와 차이점을 직관적으로 보여줍니다.
위 내용은 유연한 레이아웃을 위해 CSS3를 사용할 때 콘텐츠 정렬 방법에 대한 자세한 설명의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!
 H5 : 도구, 프레임 워크 및 모범 사례Apr 11, 2025 am 12:11 AM
H5 : 도구, 프레임 워크 및 모범 사례Apr 11, 2025 am 12:11 AMH5 개발에서 마스터 해야하는 도구 및 프레임 워크에는 vue.js, React 및 Webpack이 포함됩니다. 1.vue.js는 사용자 인터페이스를 구축하고 구성 요소 개발을 지원하는 데 적합합니다. 2. 복잡한 응용 프로그램에 적합한 가상 DOM을 통해 페이지 렌더링을 최적화합니다. 3. Webpack은 모듈 포장에 사용되며 리소스로드를 최적화합니다.
 HTML5의 유산 : 현재 H5 이해Apr 10, 2025 am 09:28 AM
HTML5의 유산 : 현재 H5 이해Apr 10, 2025 am 09:28 AMhtml5hassignificallytransformedwebdevelopmentbyintranticalticlementements, 향상 Multimediasupport 및 Improvingperformance.1) itmadewebsitessmoreaccessibleadseo 친환경적 인 요소, 및 .2) Html5intagnatee
 H5 코드 : 접근성 및 시맨틱 HTMLApr 09, 2025 am 12:05 AM
H5 코드 : 접근성 및 시맨틱 HTMLApr 09, 2025 am 12:05 AMH5는 시맨틱 요소 및 ARIA 속성을 통해 웹 페이지 접근성 및 SEO 효과를 향상시킵니다. 1. 컨텐츠 구조를 구성하고 SEO를 개선하기 위해 사용합니다. 2. Aria-Label과 같은 ARIA 속성은 접근성을 향상시키고 보조 기술 사용자는 웹 페이지를 원활하게 사용할 수 있습니다.
 H5는 html5와 동일합니까?Apr 08, 2025 am 12:16 AM
H5는 html5와 동일합니까?Apr 08, 2025 am 12:16 AM"H5"와 "HTML5"는 대부분의 경우 동일하지만 특정 시나리오에서는 다른 의미를 가질 수 있습니다. "HTML5"는 새로운 태그와 API를 포함하는 W3C 정의 표준입니다. "H5"는 일반적으로 HTML5의 약어이지만 모바일 개발에서는 HTML5를 기반으로 한 프레임 워크를 참조 할 수 있습니다. 이러한 차이를 이해하면 프로젝트 에서이 용어를 정확하게 사용하는 데 도움이됩니다.
 H5의 기능은 무엇입니까?Apr 07, 2025 am 12:10 AM
H5의 기능은 무엇입니까?Apr 07, 2025 am 12:10 AMH5 또는 HTML5는 HTML의 다섯 번째 버전입니다. 개발자에게 더 강력한 도구 세트를 제공하여 복잡한 웹 애플리케이션을보다 쉽게 만들 수 있습니다. H5의 핵심 기능에는 다음이 포함됩니다. 1) 웹 페이지에 그래픽 및 애니메이션을 그리는 요소; 2) 웹 페이지 구조를 SEO 최적화에 명확하고 도움이되는 시맨틱 태그 등; 3) GeolocationApi 지원 위치 기반 서비스와 같은 새로운 API; 4) 호환성 테스트 및 폴리 필 라이브러리를 통해 크로스 브라우저 호환성을 보장해야합니다.
 H5 링크를 수행하는 방법Apr 06, 2025 pm 12:39 PM
H5 링크를 수행하는 방법Apr 06, 2025 pm 12:39 PMH5 링크를 만드는 방법? 링크 대상 결정 : H5 페이지 또는 응용 프로그램의 URL을 가져옵니다. HTML 앵커 작성 : & lt; a & gt; 태그 앵커를 만들고 링크 대상 URL을 지정합니다. 링크 속성 설정 (선택 사항) : 필요에 따라 대상, 제목 및 on 클릭 속성을 설정하십시오. 웹 페이지에 추가 : 링크가 나타나려는 웹 페이지에 HTML 앵커 코드를 추가하십시오.
 H5 호환성 문제를 해결하는 방법Apr 06, 2025 pm 12:36 PM
H5 호환성 문제를 해결하는 방법Apr 06, 2025 pm 12:36 PMH5 호환성 문제에 대한 솔루션에는 다음이 포함됩니다. 웹 페이지가 화면 크기에 따라 레이아웃을 조정할 수있는 반응 형 디자인을 사용합니다. 릴리스 전에 호환성을 테스트하기 위해 브라우저 크로스 브라우저 테스트 도구를 사용하십시오. PolyFill을 사용하여 이전 브라우저의 새로운 API를 지원합니다. 웹 표준을 따르고 효과적인 코드 및 모범 사례를 사용하십시오. CSS 프리 프로세서를 사용하여 CSS 코드를 단순화하고 가독성을 향상시킵니다. 이미지를 최적화하고 웹 페이지 크기를 줄이며로드 속도를 높이십시오. HTTPS를 통해 웹 사이트의 보안을 보장하십시오.
 H5와 링크를 생성하는 방법Apr 06, 2025 pm 12:33 PM
H5와 링크를 생성하는 방법Apr 06, 2025 pm 12:33 PMH5 페이지는 링크를 수동으로 만들거나 짧은 링크 서비스를 사용하는 두 가지 방식으로 링크를 생성 할 수 있습니다. 수동으로 생성하면 H5 페이지의 URL을 복사하면됩니다. 짧은 링크 서비스를 통해 URL을 서비스에 붙여 넣은 다음 단축 된 URL을 가져와야합니다.


핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

AI Hentai Generator
AI Hentai를 무료로 생성하십시오.

인기 기사

뜨거운 도구

VSCode Windows 64비트 다운로드
Microsoft에서 출시한 강력한 무료 IDE 편집기

SublimeText3 Mac 버전
신 수준의 코드 편집 소프트웨어(SublimeText3)

SecList
SecLists는 최고의 보안 테스터의 동반자입니다. 보안 평가 시 자주 사용되는 다양한 유형의 목록을 한 곳에 모아 놓은 것입니다. SecLists는 보안 테스터에게 필요할 수 있는 모든 목록을 편리하게 제공하여 보안 테스트를 더욱 효율적이고 생산적으로 만드는 데 도움이 됩니다. 목록 유형에는 사용자 이름, 비밀번호, URL, 퍼징 페이로드, 민감한 데이터 패턴, 웹 셸 등이 포함됩니다. 테스터는 이 저장소를 새로운 테스트 시스템으로 간단히 가져올 수 있으며 필요한 모든 유형의 목록에 액세스할 수 있습니다.

SublimeText3 영어 버전
권장 사항: Win 버전, 코드 프롬프트 지원!

드림위버 CS6
시각적 웹 개발 도구

뜨거운 주제
 1375
1375 52
52 40
40 19
19


