CSS 명확에 대한 자세한 그래픽 설명: 둘 다 부동 소수점 사용을 명확하게 합니다.
- yulia원래의
- 2018-09-19 10:54:1012218검색
페이지 레이아웃에 div+css를 사용하면 화면 레이아웃이 엉망이 되거나, 원하는 스타일이 표시되지 않거나, 일부 속성이 효과적이지 않은 등 예상치 못한 결과가 자주 발생합니다. 두통. 사실 이런 예상치 못한 일들은 float로 인해 발생하는데, 이 역시 해결책이 있습니다. 이 글에서는 페이지가 정상으로 돌아갈 수 있도록 clear를 사용하는 방법: 둘 다 부동 소수점을 지우는 방법을 소개합니다. 둘 다 잘 이해가 안 되시는 분들은 참고하시면 도움이 되실 것 같습니다.
우선, 모두가 플로팅 플로트의 몇 가지 특성을 알고 있어야 합니다. 요소에 부동이 설정된 경우 이 요소는 블록 수준 요소와 동일하며 너비와 높이를 설정할 수 있습니다. 부동으로 인해 상위 요소의 하위 요소가 표준 흐름에서 벗어나게 됩니다. 요소는 모두 부동 요소이고 상위 요소는 적응력이 뛰어난 문제입니다.
1. CSS 클리어 속성
속성 값:
none: 플로팅 개체는 양쪽에 허용됩니다.
both: 플로팅 개체는 허용되지 않습니다.
left: 왼쪽에는 플로팅 개체가 허용되지 않습니다.
right: 플로팅 개체는 오른쪽에는 허용되지 않음
작성 데모: #box{clear: 둘 다/왼쪽/오른쪽/없음}
2. 적용 가능한 시나리오: 모두 부동 소수점 지우기
페이지 레이아웃에서 부동 소수점을 사용한 후 페이지 레이아웃은 혼란스럽습니다. 우리는 일반적으로 float를 지우기 위해 clear:both를 사용합니다. 일반적인 예를 들자면, 큰 상자 안에 작은 상자가 두 개 있는데, 큰 상자에는 높이가 설정되어 있지 않으며, 작은 상자에는 CSS float 스타일을 사용합니다. 이때 큰 상자의 배경이나 테두리는 변경할 수 없습니다. 정상적으로 표시된 경우에는 float를 지우고 페이지를 정상으로 복원하기 위해 Clear:both를 사용해야 합니다.
3.clear 적용 예: 둘 다
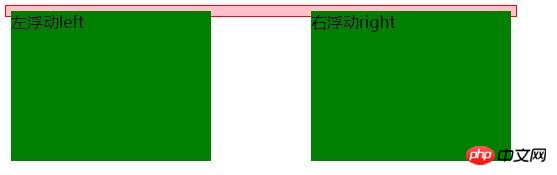
설명: 외부 큰 상자의 길이를 500px로 설정하고, 높이를 지정하지 않고, 자체적으로 세워지도록 하고, 테두리(CSS 테두리)가 빨간색입니다. 배경(CSS 배경)은 분홍색입니다. 큰 상자 안에는 두 개의 작은 상자가 있는데, 하나는 float:right로 설정되어 있고 다른 하나는 float:left로 설정되어 있습니다. 배경색은 녹색이고 너비는 200px, 높이는 150px입니다. 다음으로 플로팅이 어떤 효과를 갖는지 살펴보겠습니다. 코드는 다음과 같습니다:
HTML 부분:
<div class="box">
<div class="left">左浮动left</div>
<div class="right">右浮动right</div>
</div>CSS 부분:
.box{width:500px;background:pink;border:1px solid #F00;padding:5px;}
.left,.right{background:#008000;width:200px;height:150px;}
.left{ float:left;}
.right{ float:right;}Rendering:

두 개의 작은 상자가 우리가 원하는 효과를 나타냅니다. 하나는 왼쪽에 떠 있고 다른 하나는 오른쪽에 떠 있습니다. 늘어나지 않습니다. 이 현상은 떠 있기 때문에 발생합니다. 다음으로, float를 지우고 큰 상자를 열 수 있는지 확인하려면 모두 clean:을 사용하세요.
큰 상자의 태그 앞에 빈 div를 추가하고(div는 큰 상자의 마지막 하위 상자입니다) 이 빈 div에 CSS 스타일을 추가합니다. 둘 다 코드는 다음과 같습니다.
HTML 부분:
<div class="box">
<div class="left">左浮动left</div>
<div class="right">右浮动right</div>
<div class="clear"></div>
</div>CSS 부분:
.box{width:500px;background:pink;border:1px solid #F00;padding:5px;}
.left,.right{background:#008000;width:200px;height:150px;}
.left{ float:left;}
.right{ float:right;}
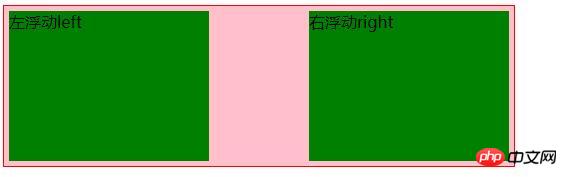
.clear{clear: both;}Rendering:

clear를 사용하면 float에서 생성된 float를 한 눈에 명확하게 볼 수 있습니다. 클리어 스타일 객체의 추가 위치에 주의하세요. 내부의 작은 상자를 비우고 플로팅을 생성하려면 이 객체의 div 태그 끝에 추가하세요. 일반적으로, clean:both는 float를 제거하는 데 일반적으로 사용됩니다. 다른clear:left 및clear:right에 대해서는 여기에 데모가 없습니다. 필요한 친구는 직접 연습하여 어떤 효과가 나타나는지 확인할 수 있습니다.
위 내용은 CSS 명확에 대한 자세한 그래픽 설명: 둘 다 부동 소수점 사용을 명확하게 합니다.의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

