CSS 텍스트가 한 줄과 여러 줄의 타원을 초과한다는 것을 어떻게 알 수 있습니까?
- 不言원래의
- 2018-09-19 10:45:372862검색
때때로 웹페이지를 디자인할 때 텍스트가 너무 길어서 페이지가 보기 흉해지는 경우가 있습니다. 그렇다면 이 문제를 해결하는 방법은 무엇일까요? 이번 글에서는 한줄에 줄임표를 초과하는 CSS 텍스트와 줄임표에 여러 줄의 텍스트를 구현하는 방법을 소개하겠습니다.
먼저, 타원을 넘어 한 줄의 텍스트를 구현하는 CSS 방법을 살펴보겠습니다.
CSS는 text-overflow:ellipsis 속성을 사용하여 한 줄의 텍스트에서 줄임표의 오버플로 표시를 실현해야 합니다. 물론 일부 탐색과 호환되도록 너비 속성도 추가해야 합니다.
타원 구현 코드를 벗어난 CSS 한 줄 텍스트:
<!DOCTYPE html>
<html>
<head>
<meta charset=utf-8">
<title>省略号 test</title>
<style type="text/css">
*{
margin:0;
padding:0;
}
body{
padding:10px;
font-family:Arial;
}
#test {
position:relative;
width:150px;
height:20px;
line-height:20px;
text-overflow:ellipsis;
white-space:nowrap;
*white-space:nowrap;
overflow:hidden;
border:1px solid #999;
}
#test span{
position:absolute;
top:0;
right:0;
display:block;
float:left;
}
</style>
</head>
<body>
<div id="test">php中文网php中文网php中文网php中文网php中文网php中文网php中文网</div>
</body>
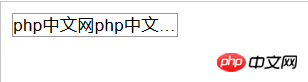
</html>타원을 벗어난 CSS 한 줄 텍스트의 효과는 다음과 같습니다.

text-overflow: 줄임표 속성은 오버플로 표시만 지원합니다. 한 줄의 텍스트에 대한 줄임표 여러 개를 구현하려면 줄임표를 표시하는 줄 텍스트 오버플로는 어떻습니까? 다음으로 줄임표를 넘어 여러 줄의 텍스트를 구현하는 css 방법에 대해 계속해서 이야기하겠습니다. (text-overflow:ellipsis 속성에 대한 자세한 내용은 css 매뉴얼을 참조하세요.)
1. CSS에서는 CSS 속성을 사용하여 줄임표 이외의 여러 줄 텍스트를 직접 설정할 수 있습니다(-webkit 커널만 가능). 유효)
구문:
overflow: hidden; text-overflow: ellipsis; display: -webkit-box; -webkit-line-clamp: 2; -webkit-box-orient: vertical;
대부분의 모바일 브라우저는 WebKit 커널을 기반으로 하므로 이 방법은 모바일 단말기에 적합합니다.
-webkit-line-clamp는 블록에 표시되는 텍스트 줄 수를 제한하는 데 사용됩니다. 요소는 CSS 초안 사양에 나타나지 않는 비표준 속성(지원되지 않는 WebKit 속성)입니다.
display: -webkit-box는 객체를 유연한 상자 모델로 표시합니다.
-webkit-box-orient는 플렉스 박스 객체의 하위 요소 배열을 설정하거나 검색합니다.
text-overflow: 줄임표는 여러 줄의 텍스트에 사용되며 줄임표 "..."를 사용하여 범위를 초과하는 텍스트를 숨깁니다.
2. CSS에서 줄임표를 넘어 여러 줄의 텍스트를 구현하려면 절대 위치 지정 및 패딩을 사용하세요. (크로스 브라우저 솔루션)
문법:
p{
position: relative;
line-height: 20px;
max-height: 40px;
overflow: hidden;
}
p::after{
content: "...";
position: absolute;
bottom: 0;
right: 0;
padding-left: 40px;
background: -webkit-linear-gradient(left, transparent, #fff 55%);
background: -o-linear-gradient(right, transparent, #fff 55%);
background: -moz-linear-gradient(right, transparent, #fff 55%);
background: linear-gradient(to right, transparent, #fff 55%);
} 이 방법의 원리는 다음과 같습니다. 먼저 그런 다음 텍스트가 포함된 요소의 오른쪽에 위치(오른쪽 패딩)를 남겨두고 마지막으로 절대 위치 지정을 사용하여 오른쪽 패딩 영역에... 위치를 지정합니다.
참고: 이 방법은 응용 범위가 넓지만 텍스트가 줄을 초과하지 않는 경우에도 줄임표가 나타납니다. 이 방법은 js로 최적화할 수 있습니다.
참고:
과도한 텍스트가 노출되는 것을 방지하려면 높이를 줄 높이의 정수배로 설정하세요.
텍스트의 절반만 표시되는 것을 방지하려면 p::after에 그라데이션 배경을 추가하세요.
ie6-7은 콘텐츠 콘텐츠를 표시하지 않으므로 ie6-7과 호환되도록 태그를 추가해야 합니다(예: ...). ::after를 :after로 바꿔야 합니다.
이 글은 여기에서 끝납니다. 줄임표 이외의 CSS 텍스트에 대한 자세한 내용은 PHP 중국어 웹사이트를 참조하세요.
위 내용은 CSS 텍스트가 한 줄과 여러 줄의 타원을 초과한다는 것을 어떻게 알 수 있습니까?의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

